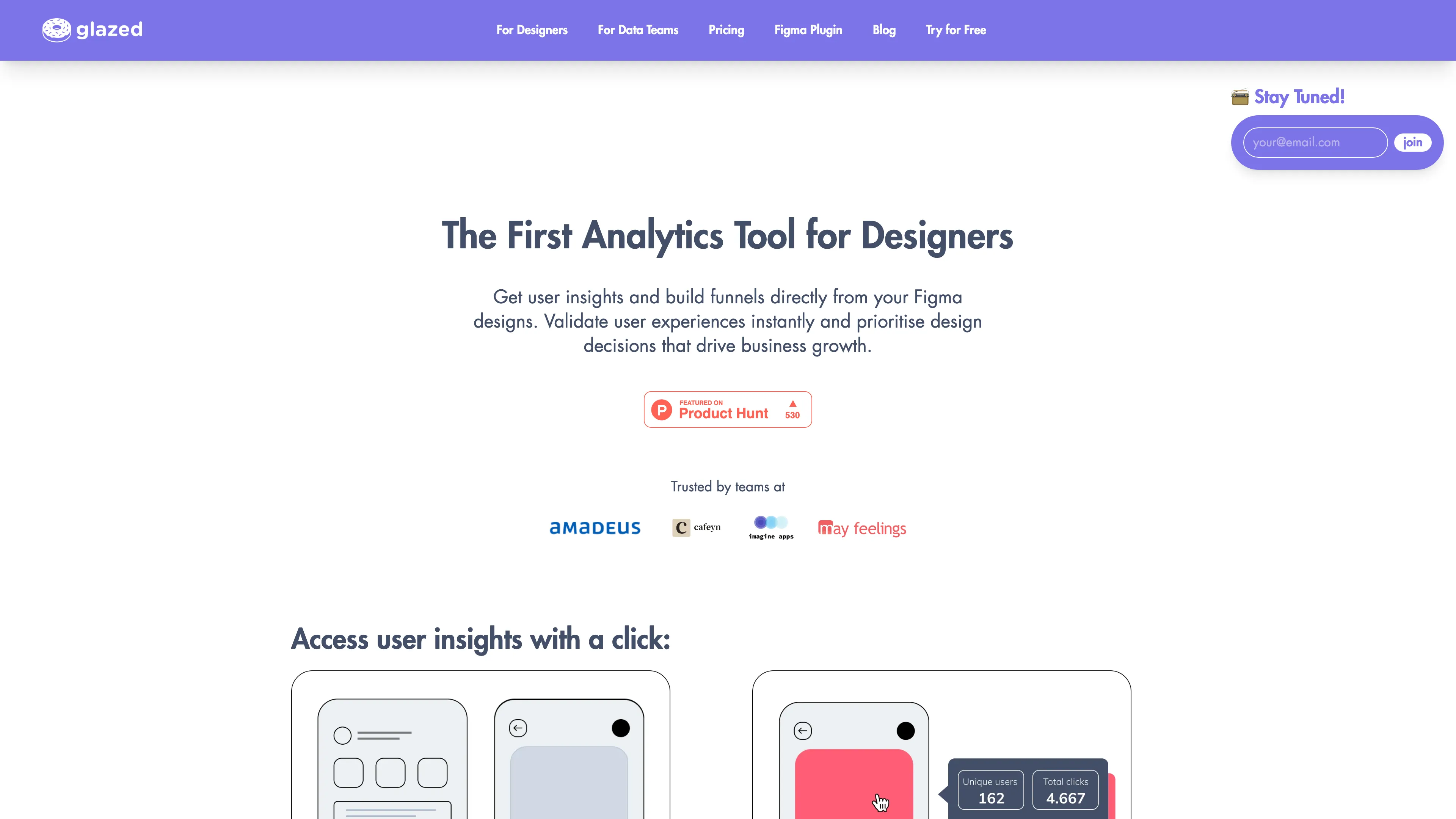
Glazed
Glazed lets designers gain user insights and build conversion funnels directly from Figma, streamlining data-driven design optimization.

Glazed Introduction
Glazed is an innovative analytics tool tailored for designers that seamlessly integrates with Figma. It offers real-time user insights, enabling teams to build and optimize user experience funnels directly from their designs. Imagine being able to click on any design element and instantly see how users interact with it—it's kind of like having X-ray vision for your design process. This tool also allows for easy identification of drop-offs in user journeys, letting designers prioritize changes that genuinely drive growth. Plus, with features like visual tracking and version history, teams can visually trace changes and their impacts, fostering better collaboration and data-informed decisions. Its integration capabilities with platforms like Amplitude and Mixpanel make it a robust choice for teams aiming to link design decisions with actual user behavior without the need for complex setup. Overall, Glazed simplifies the path from design to actionable insights, making it a worthy tool for any design-focused team.
Glazed Key Features
Instant User Insights
Unlock instant user insights directly from Figma designs. Click on any design element to gather data and validate user experiences quickly, helping prioritize decisions that drive growth.
Build and Visualize Funnels
Create conversion funnels from your UI elements and screens. Identify drop-offs and optimize user flows with data-driven insights, streamlining usability enhancements.
Visual Traceability
Monitor both UI changes and user engagement to understand the impact of design updates. This helps correlate user behaviors with specific iterations, making it easier to track and improve user interactions.
Cross-Team Collaboration
Break down information silos and improve communication among teams. Glazed offers a single source of truth, enhancing early alignment and ensuring everyone is on the same page during product development.
Lightning-Fast Integration
Seamlessly link Figma design files to your data warehouse and integrate events in minutes. This quick setup accelerates the journey from zero to actionable insights, boosting your productivity.
Glazed Use Cases
Streamlined Design Feedback: A product team uses Glazed to integrate their Figma designs with analytics tools, instantly accessing user insights to validate and prioritize their design decisions, leading to faster iterations and better user-centric products.
Optimizing Conversion Rates: An e-commerce startup leverages Glazed's funnel-building feature directly from their UI, identifying drop-offs and improving conversion rates by focusing on data-driven design improvements, resulting in increased sales.
Cross-Functional Collaboration: A large corporation adopts Glazed to break down information silos among design, product, and marketing teams, creating a single source of truth that enhances communication and alignment throughout the development cycle.
Immediate Event Validation: A small app development team uses Glazed to ensure data integrity by quickly identifying missing or buggy events within the context of their Figma designs, drastically reducing analytics QA time and improving decision-making.
Visualizing Design Impact: A growing SaaS company monitors both UI changes and user engagement with Glazed, allowing them to correlate design updates with user behavior, resulting in a deeper understanding of the impact of their design choices on product success.
Glazed User Guides
Step 1: Link your Figma design file within Glazed.
Step 2: Select the screen or element you want to analyze.
Step 3: Click on the element to get immediate user insights.
Step 4: Build and view conversion funnels from your UI elements.
Step 5: Monitor and understand the impact of UI changes over time.
Glazed Frequently Asked Questions
Glazed Website Analytics
- South Korea48.3%
- Spain39.7%
- Germany7.5%
- United Kingdom4.5%
Glazed Alternatives
PineAI's assistant handles bill negotiations, customer support calls, and subscription cancellations, saving you time and reducing costs by using AI-powered strategies.
Asora is a SaaS platform simplifying family office operations by automating asset tracking and providing on-demand, customized performance reports.
BrowserCopilot AI assists you on any webpage by reading, summarizing, rewriting, and responding, all while maintaining your privacy and boosting productivity.
Effortlessly create interactive data visualizations with CalcGen AI, using your data or letting the AI gather it — no data cleaning required!
Clockwise Prism is an AI-powered scheduling tool that dynamically optimizes calendar arrangements, improving productivity and ensuring time for deep focus.
Colorixor instantly recolors objects in images with AI precision, offering endless color customization for creative transformation, making design projects fast and effortless.