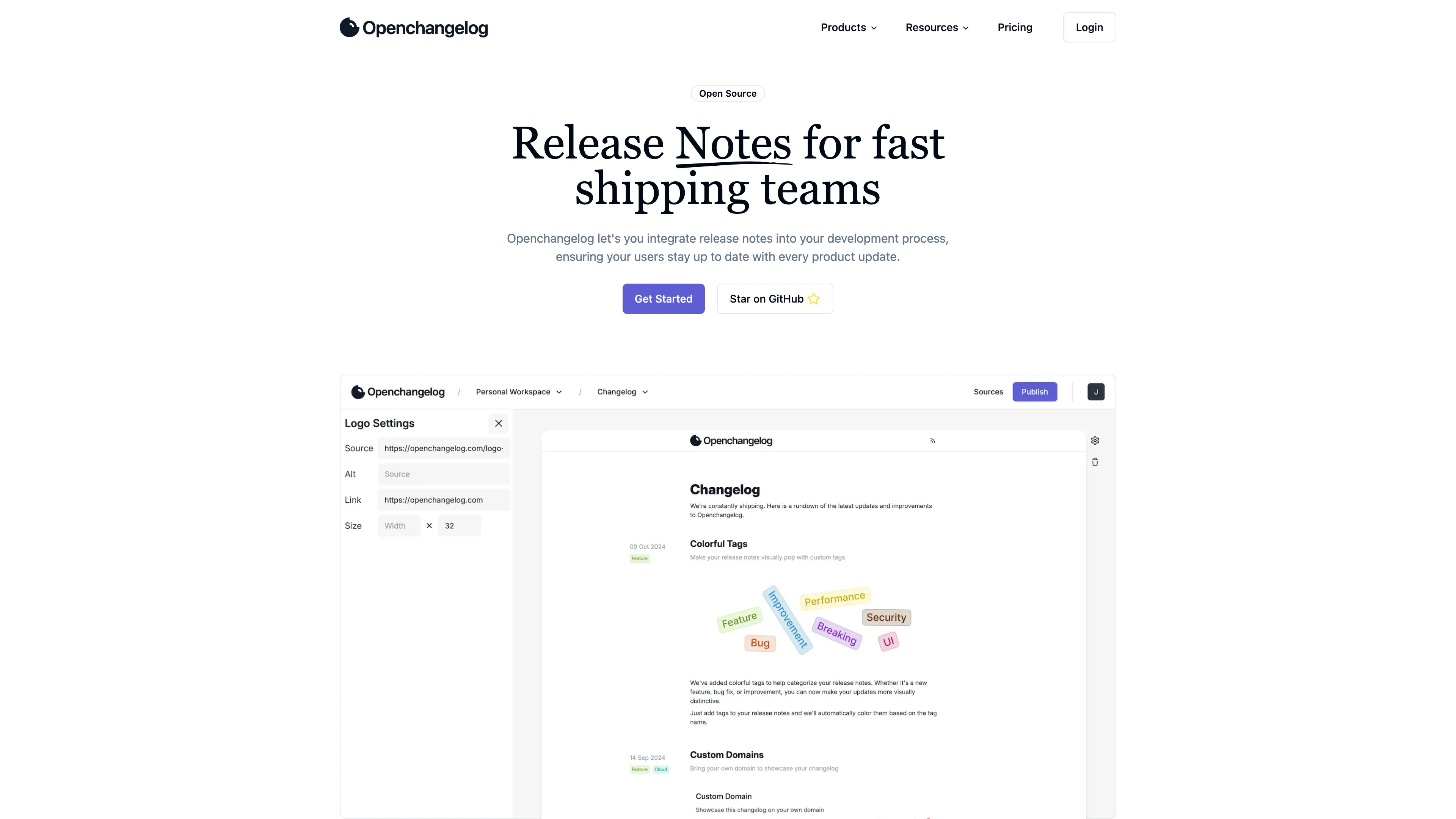
Openchangelog
Openchangelog turns your CHANGELOG.md into a beautiful website, ensuring users never miss updates with GitHub integration and customizable design options.

Openchangelog Introduction
Openchangelog is all about making your development process more transparent and efficient. Imagine never having to worry about users missing out on your latest updates because Openchangelog integrates seamlessly with GitHub, turning your Markdown release notes into a slick web page in no time. It supports different themes (light, dark, or your system preference) to match your brand's look. Plus, for those internal notes you want to keep private, password protection has got you covered. Automatic RSS feeds ensure your users stay updated without any extra work from you. Looking to the future, exciting features like searchability, analytics, and Gitlab integration are on the horizon. Openchangelog brings clarity to your development updates, making it easier for your users to stay informed. Think of it as giving your changelog a stylish makeover that also boosts user engagement.
Openchangelog Key Features
GitHub Integration
Integrates seamlessly with GitHub, ensuring all your release notes are automatically imported and displayed beautifully, saving developers from manual updates and confusion.
Light, Dark, and System Themes
Allows users to switch between light, dark, and system themes, offering a personalized viewing experience that aligns with their preferences and brand image.
Automatic RSS Feed
Generates an RSS feed automatically from your changelog updates, enabling users to stay up-to-date with the latest product changes without any extra effort.
Password Protection for Internal Changelogs
Secures sensitive information by allowing password protection for internal changelogs, ensuring only authorized personnel access crucial updates.
Next.js Embed
Easily embeds the changelog into Next.js projects, offering developers a hassle-free integration for better visibility and user engagement.
Openchangelog Use Cases
Boosting User Engagement with Real-time Updates: Product and development teams can use Openchangelog's GitHub integration to automatically update their changelog website whenever a new release is pushed. This feature ensures users are always aware of the latest upgrades and improvements, reducing user frustration and increasing engagement.
Secure Internal Communication for Development Teams: Teams working on internal projects can benefit from the password protection feature. By keeping sensitive changelogs secure, internal communication is streamlined, and confidentiality is maintained, ensuring that only authorized personnel can access the information.
Personalizing Brand Experience with Custom Domains: Companies looking to maintain brand consistency can utilize custom domains to host their changelog. This feature allows them to align the changelog's appearance with their brand identity, enhancing the professional look of product updates.
Enhancing Visibility with RSS Feeds: For content creators and bloggers, integrating Openchangelog's RSS feed functionality means that their followers are automatically notified of new updates. This seamless communication keeps the audience informed and engaged without having to manually check for updates.
Optimizing User Experience with Theme Customization: Developers can offer their users a personalized experience by allowing them to switch between light, dark, and system themes. This flexibility caters to user preferences, making the changelog more accessible and visually appealing, regardless of individual device settings.
Openchangelog User Guides
Step 1: Sign up on Openchangelog and create your account.
Step 2: Integrate your GitHub repository to sync your CHANGELOG.md.
Step 3: Choose your preferred theme: Dark, Light or System based.
Step 4: Customize your domain or use a provided subdomain to publish changelogs.
Step 5: Enable automatic RSS feeds to keep users updated with new releases.
Openchangelog Frequently Asked Questions
Openchangelog Website Analytics
Openchangelog Alternatives
AgentQL is an AI-powered tool for robust data extraction and web automation, using natural language for reliable element identification, even as websites change.
AIpex is an intelligent Chrome extension that organizes and manages tabs with AI-powered grouping and smart search features, enhancing your productivity effortlessly.
AI Product Shot enables brands to create stunning, studio-quality product images without physical setups, offering unique, photorealistic results that drive sales.
Allapi.ai offers seamless API integration, simplifying complex processes for developers and enhancing productivity with user-friendly tools.
Augment UI uses AI to quickly prototype frontend designs, allowing you to generate and edit code directly in the browser for seamless development.
Blackbox AI is an advanced coding assistant that boosts developer productivity with features like code autocomplete, generation, error optimization, and version tracking.