Hubform
Hubform enables seamless integration of HubSpot forms into Webflow, offering flexible form modals, gated content, and marketeer-friendly customization for a streamlined user experience.

Hubform Introduction
Hubform seamlessly integrates flexible HubSpot forms into Webflow, eliminating the need for embedding blocks. It allows any button to trigger a specific form modal by using HubSpot Form IDs, offering a versatile way to engage site visitors. Additionally, forms can also be opened using URLs, which is handy for linking from rich-text elements or external sites. Hubform's animation presets add an engaging touch to the user experience. By gating content like articles and whitepapers, it creates a controlled access environment, remembering user access by storing a simple cookie. This feature simplifies content management for marketing teams, resembling having a customizable toolkit that adapts effortlessly to the user's needs, enhancing both flexibility and functionality. Ideal for solo freelancers to agencies, Hubform ensures a broad application without the constraints of complex styling challenges.
Hubform Key Features
Link Any Button to Form Modals
Incorporate flexibility in Webflow by linking any button to specific HubSpot form modals, offering marketers a seamless way to engage users without embedding blocks.
URL-Based Form Modals
Empower content creators by allowing form-modals to be opened through specific URLs, ideal for text links in articles or linking from external websites.
Animation Presets
Enhance user experience with animation presets, such as 'scaleUp', making form interactions more engaging and visually appealing.
Gated Content with Forms
Gate valuable content behind HubSpot forms in Webflow CMS, ensuring users provide necessary details, while maintaining user access through cookies.
Sync Between HubSpot and Webflow
Streamline marketing workflows with automatic synchronization between HubSpot forms and Webflow, reducing the need for manual updates and improving efficiency.
Hubform Use Cases
Efficient Marketing Integration: Marketers link any button to HubSpot forms using Hubform, streamlining data collection without embedding complexities. This boosts conversion rates and enhances workflow.
Seamless Content Access: Publishers gate premium Webflow content with Hubform's HubSpot integration, providing easy access post-form submission. Readers gain uninterrupted content flow, improving engagement.
Flexible Form Deployment: Developers utilize Hubform to create URL-triggered form modals, enhancing user interaction on external sites. This adaptability caters to diverse web environments, enhancing user experience.
Streamlined CMS Management: Content managers use Hubform with Webflow CMS, enabling selective gating of articles. Efficient content control increases value for subscribers while simplifying managerial tasks.
Responsive Animation Features: Designers exploit Hubform’s animation presets to create visually appealing form modals, encouraging user interaction and elevating the site’s aesthetic appeal.
Hubform User Guides
Step 1: Link a button to a form using the HubSpot Form ID for easy modal triggers.
Step 2: Open specific form-modals by inserting a URL into text-links or external sites.
Step 3: Select animation presets in Hubform settings to enhance form-modal transitions.
Step 4: Gate your website content by using HubSpot forms to control access to articles.
Step 5: Define which form IDs grant access to gated content, ensuring user-friendly navigation.
Hubform Frequently Asked Questions
Hubform Website Analytics
Hubform Alternatives
PineAI's assistant handles bill negotiations, customer support calls, and subscription cancellations, saving you time and reducing costs by using AI-powered strategies.
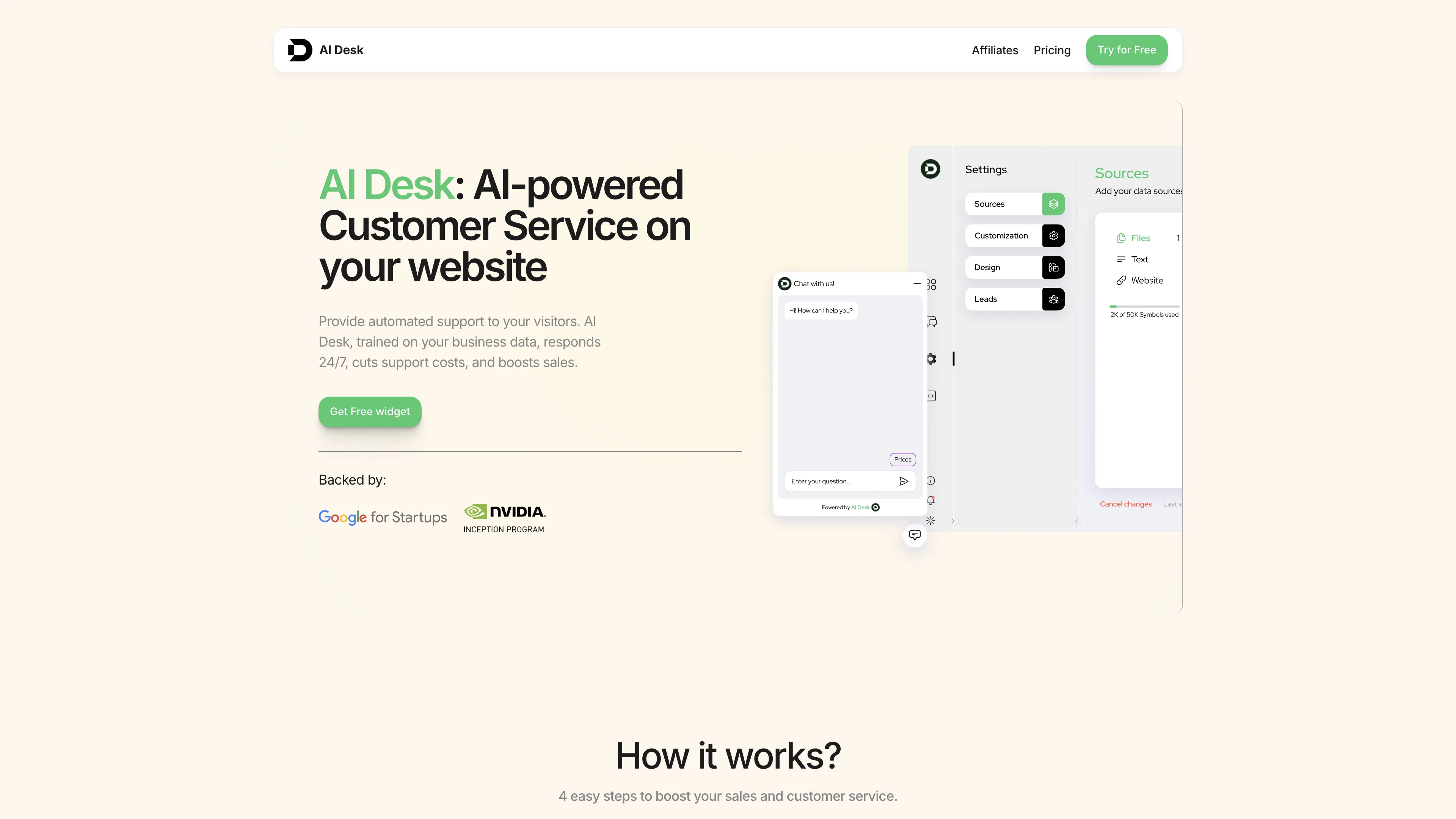
AI Desk provides 24/7 AI-powered customer service that boosts sales, reduces support costs, and supports multilingual chat seamlessly.
Allapi.ai offers seamless API integration, simplifying complex processes for developers and enhancing productivity with user-friendly tools.
AutoResponder automates and customizes chat replies across multiple messengers, integrating with AI like ChatGPT for seamless communication management.
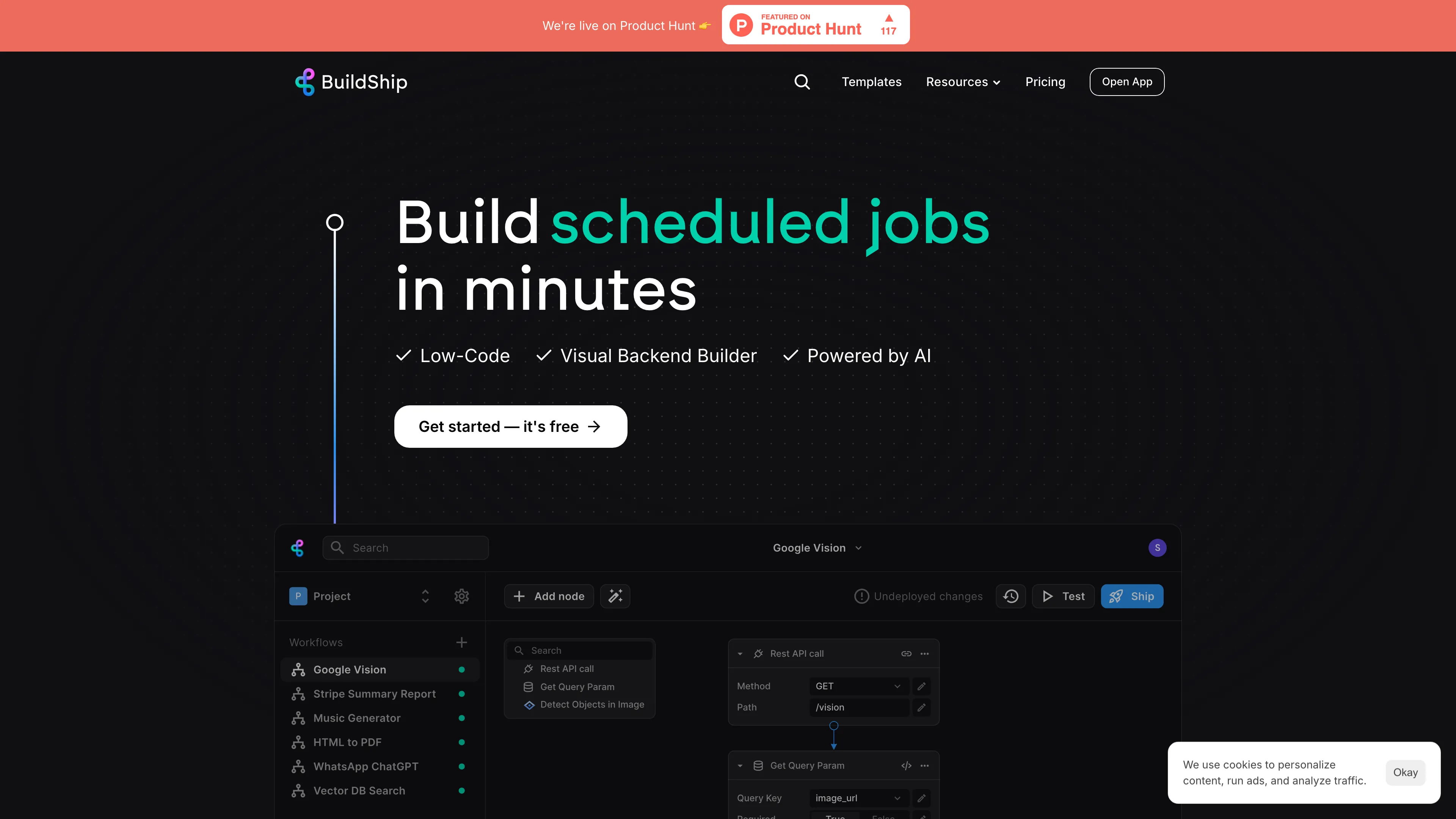
BuildShip is a visual low-code backend builder that uses AI to create and automate scalable workflows and APIs effortlessly, featuring an infinite canvas, real-time triggers, and enterprise-grade capabilities.
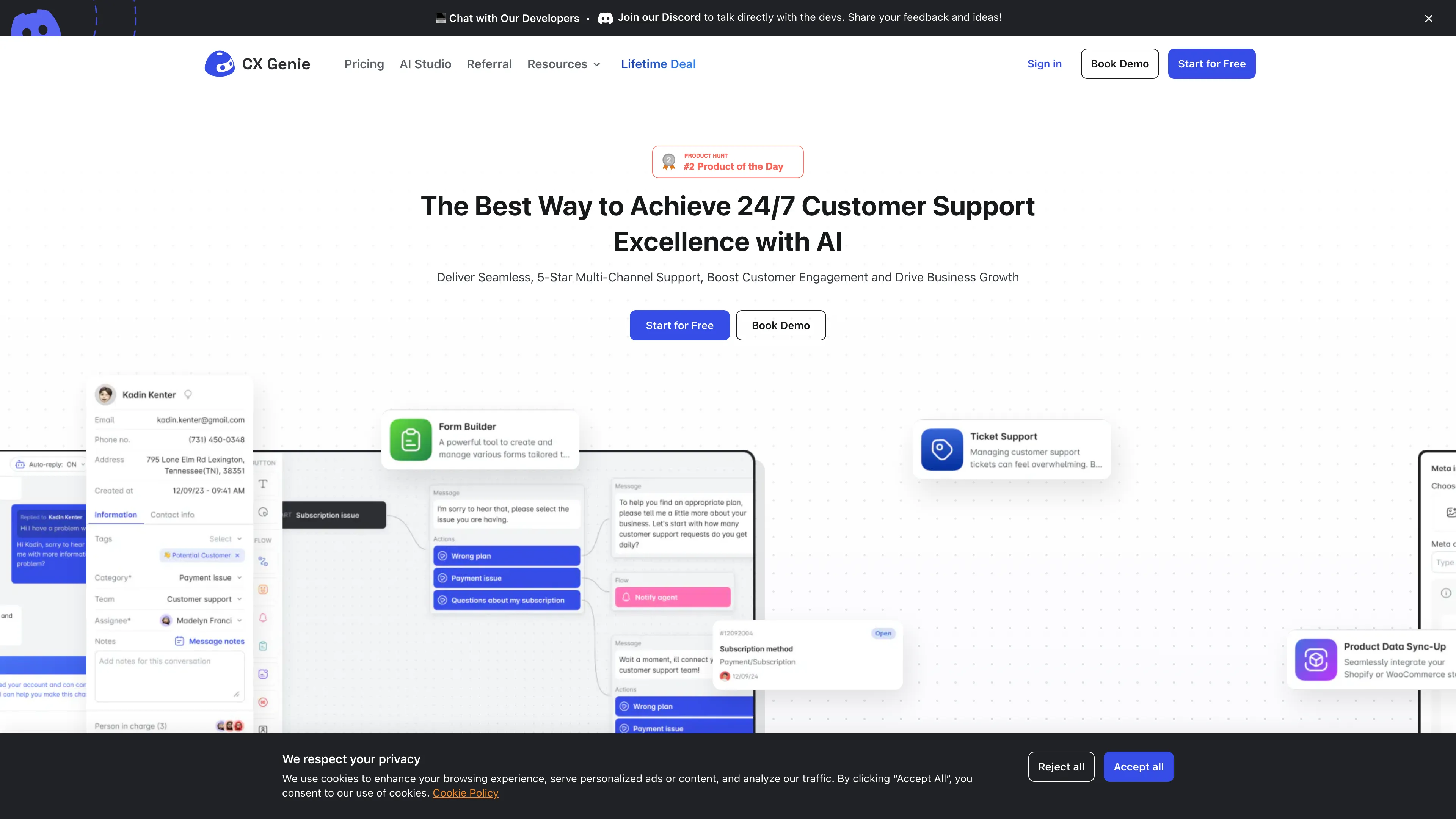
CX Genie offers seamless, AI-powered 24/7 customer support, enhancing engagement and efficiency with no-code chatbot solutions tailored for diverse business needs.