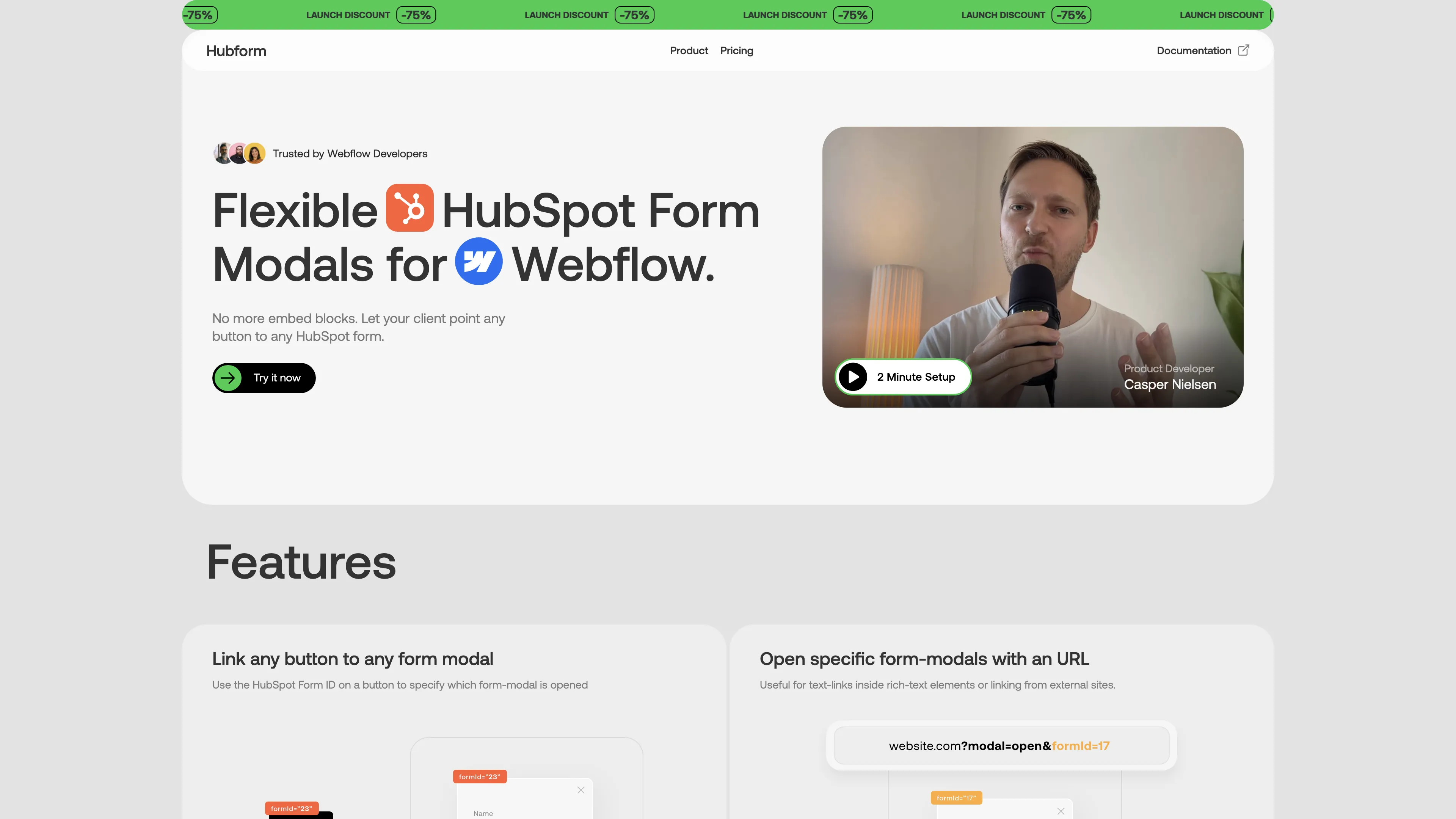
Hubform 介绍
Hubform是一款结合Webflow和HubSpot的工具,旨在让开发者和营销人员更灵活地管理表单。这款产品允许用户通过HubSpot表单ID,在任何按钮上打开特定的表单模态,就像方便地按一下开关一样。此外,Hubform支持通过URL打开模态,适用于富文本链接和外部站点。其独特的动画预设功能也为用户提供了更多的个性化选择。为内容设置访问权限的选项,提供了更有效的内容管理方式。虽然表单样式仅能在HubSpot内调整,但总体的灵活性和功能性对于市场人员来说是极佳的选择。对于任何需要更好地将内容与交互结合的场景,Hubform都提供了一种高效、简洁的解决方案。
Hubform 主要功能
灵活链接任意按钮
通过使用HubSpot表单ID,可以将任何按钮与特定表单模式链接,简化了Webflow用户的设置流程。
URL打开特定表单模式
不仅可用于文本链接,还能从外部网站直接链接,提高了内容访问的便捷性。
动画预设
使用动画预设如‘scaleUp’,为用户提供了更加生动的交互体验,提升了网站的动态效果。
内容保护功能
可利用HubSpot表单来锁定特定内容,保障内容的访问权限,尤其适用于需要获取用户信息的文章和白皮书。
简单访问记忆
通过无害的Cookie存储用户提交信息,确保用户在提交后仍有持续访问权限,提升用户体验。
Hubform 使用案例
内容权限管理:通过Hubform的表单提交功能,内容创作者能为特定文章和白皮书设置访问权限,提升内容安全并吸引有兴趣的读者。
市场活动优化:市场团队利用Hubform的按钮链接功能,快速集成HubSpot表单到Webflow网站上的任意位置,提高用户参与率。
跨站点表单访问:通过Hubform的URL功能,用户可以从外部网站直接打开特定的表单弹窗,增强跨平台交互的便捷性。
个性化体验:开发者使用Hubform的动画预设,为用户创造视觉上更吸引人的表单弹出效果,提升整体用户体验。
数据跟踪:Hubform在表单提交后储存简单的cookie,确保用户可以持续访问启用访问控制的内容,提高用户黏性。
Hubform 用户指南
步骤1:在Webflow中,选择需要链接的按钮。
步骤2:使用HubSpot Form ID指定要打开的表单模态。
步骤3:通过URL打开特定表单模态,适用于文字链接或外部站点。
步骤4:在hubformSettings中设定动画类型,例如'scaleUp'。
步骤5:使用‘Switch’字段将HubSpot表单与Webflow CMS内容绑定,设置访问权限。