Glazed
A Glazed permite que designers obtenham insights de usuários diretamente do Figma, priorizando decisões que impulsionam o crescimento do negócio.

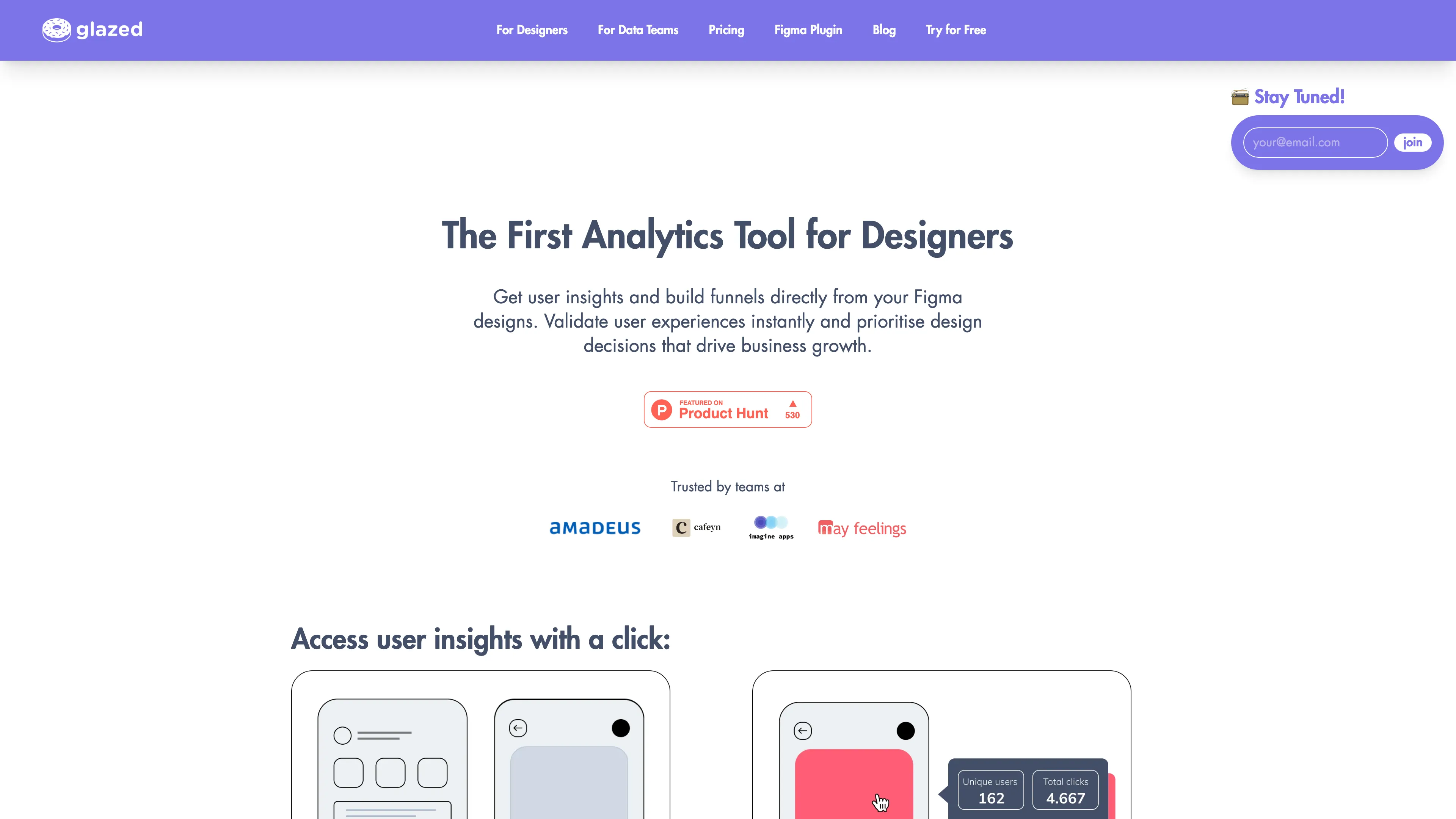
Introdução ao Glazed
Glazed é uma ferramenta de análise projetada para designers, permitindo obter insights de usuários e construir funis diretamente a partir dos designs no Figma. Este recurso é valioso para validar experiências de usuário instantaneamente e priorizar decisões de design que impulsionam o crescimento do negócio. Com a capacidade de selecionar telas e elementos de design para visualizar taxas de conversão rapidamente, designers podem identificar padrões de comportamento do usuário e otimizar conversões encontrando pontos de abandono. Além disso, o acompanhamento das alterações na interface do usuário e seu impacto no engajamento fornece uma correlação visual imprescindível para melhorar a colaboração entre equipes. A integração rápida com o Figma e ferramentas como Amplitude e Mixpanel torna a análise de dados mais acessível e eficiente, trazendo insights em minutos. Para equipes pequenas ou grandes, Glazed oferece planos flexíveis que garantem suporte dedicado e amplas capacidades de histórico e arquivos de design, promovendo uma cultura empresarial onde as decisões informadas por dados sejam a norma.
Principais Características de Glazed
Insights diretos do Figma
Acesse insights de usuários diretamente dos designs no Figma, facilitando a validação de experiências de usuário e priorização de decisões de design que impulsionam o crescimento do negócio.
Construção de Funis
Selecione telas e elementos de design para ver taxas de conversão em segundos, identificando pontos de abandono e otimizando conversões de forma rápida e intuitiva.
Monitoramento de Histórico de Versões
Acompanhe mudanças na interface e eventos relacionados, facilitando a correlação entre atualizações de UI e o engajamento dos usuários, permitindo entender o impacto das mudanças.
Colaboração Aprimorada
Desbloqueie insights visuais que melhoram a colaboração entre equipes multifuncionais, garantindo que todos estejam na mesma página desde o início do ciclo de desenvolvimento do produto.
Identificação de Dados Ausentes
Garanta a integridade dos dados antes que eles impactem suas decisões. Identifique rapidamente eventos faltantes ou com bugs no contexto da sua interface de usuário.
Casos de Uso de Glazed
Melhorar a Navegação do Usuário: Um time de design usa o Glazed para identificar onde os usuários estão abandonando o processo de navegação em uma aplicação móvel. Usando a integração com o Figma, eles rastreiam os cliques e otimizam a interface para aumentar a conversão.
Validação Rápida de Design: Durante uma sessão de brainstorming, designers rapidamente validam suas ideias usando o Glazed para analisar como variações de design afetam o engajamento do usuário. Eles usam o plugin Figma para implementar e medir diretamente.
Colaboração Entre Equipes: Em uma startup, desenvolvedores e designers trabalham juntos com o Glazed para ver como as mudanças na UI influenciam o comportamento do usuário, melhorando a comunicação e alinhando os objetivos de produtos.
Identificação de Dados Ausentes: Analistas de dados utilizam o Glazed para assegurar que todos os eventos de rastreamento estão funcionando corretamente. Eles rapidamente identificam dados faltando ou com bugs, garantindo decisões baseadas em dados precisos.
Histórico de Versões do Design: Um time de produto acompanha o histórico de versões de suas modificações de design e como essas mudanças impactam o engajamento dos usuários, utilizando o Glazed para tomar decisões informadas sobre melhorias no produto.
Guia de Usuário de Glazed
Step 1: Encontre a tela de interesse no seu design do Figma.
Step 2: Clique em um elemento para obter insights sobre o usuário.
Step 3: Selecione telas e elementos para construir funis rapidamente.
Step 4: Visualize o comportamento do usuário e identifique padrões.
Step 5: Monitore as mudanças de UI e correlacione-as com o engajamento do usuário.
Perguntas Frequentes sobre Glazed
Análise do Site Glazed
- South Korea48.3%
- Spain39.7%
- Germany7.5%
- United Kingdom4.5%
Glazed Alternativas
Pine é uma assistente de IA que reduz suas contas, cancela assinaturas e resolve problemas de suporte ao cliente, economizando tempo e evitando frustrações.
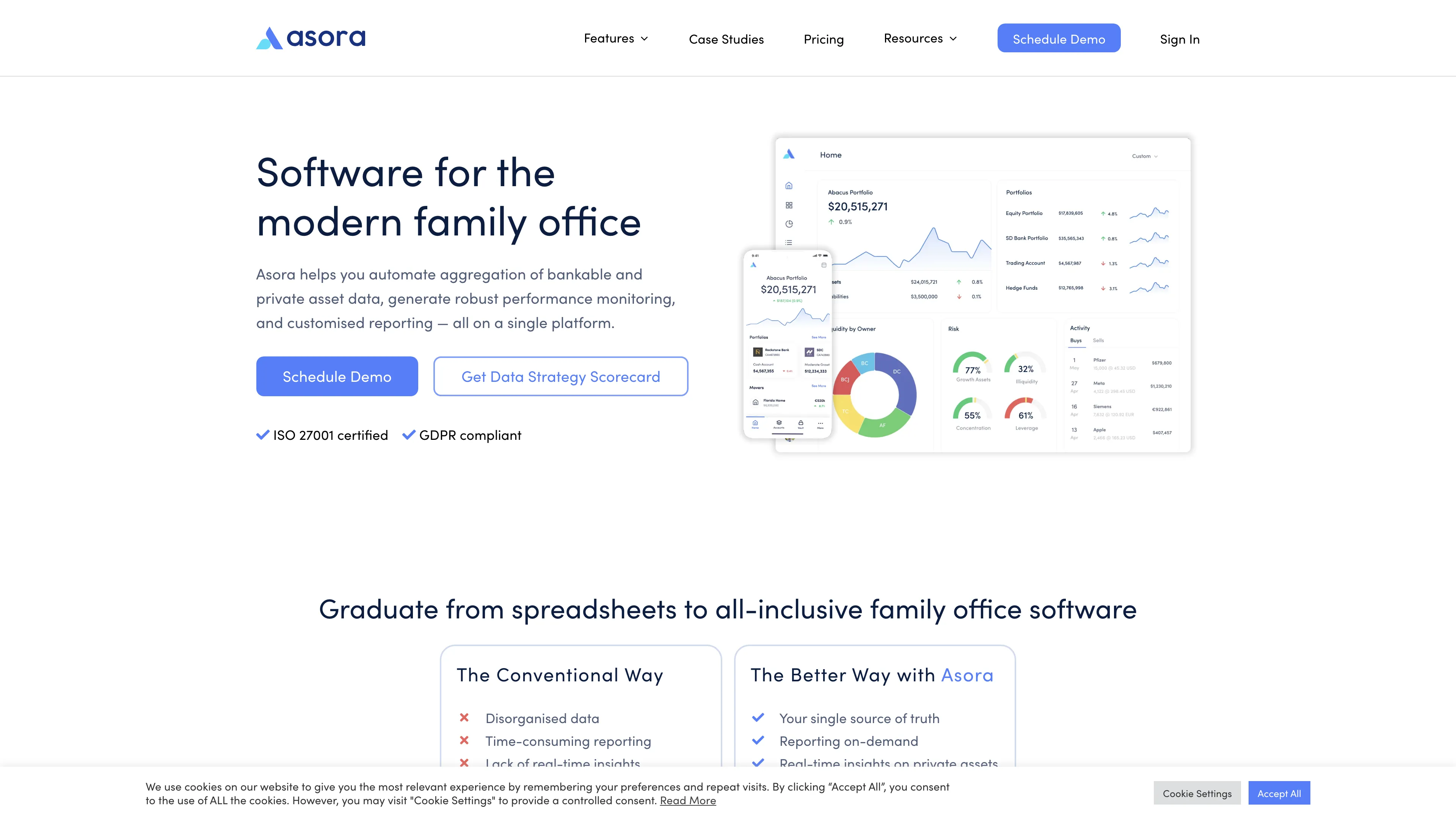
Asora é uma solução SaaS que automatiza dados de ativos familiares e oferece relatórios personalizados em uma plataforma única, facilitando a gestão e monitoramento em tempo real.
BrowserCopilot AI é seu companheiro de IA que entende o contexto do seu trabalho na web e auxilia na leitura e escrita em qualquer página, aumentando sua produtividade.
Crie visualizações de dados interativas e personalizáveis em segundos com CalcGen AI, sem necessidade de limpar ou formatar os dados.
Clockwise Prism é um calendário inteligente com IA que otimiza sua programação, promovendo mais tempo para tarefas importantes e foco profundo.
Transforme instantaneamente as cores de objetos em imagens com Colorixor: a ferramenta de AI que traz precisão e infinitas combinações de cores.