Flowbite
Flowbite é uma biblioteca de componentes UI open-source baseada em Tailwind CSS, facilitando a criação de interfaces interativas e responsivas com suporte a dark mode.

Introdução ao Flowbite
Flowbite é uma biblioteca de componentes UI baseada no Tailwind CSS que facilita a vida de quem precisa criar interfaces rápidas e funcionais. Com ela, é possível usar uma grande variedade de elementos pré-construídos como botões, dropdowns e modais, além de recursos avançados como editores de texto WYSIWYG e suporte a dark mode. O Flowbite destaca-se pela simplicidade de configuração e pela flexibilidade de personalização, o que é ótimo para projetos que exigem um toque especial, sem o 'mágico' oculto de outras ferramentas. Ideal para desenvolvedores que querem agilidade sem sacrificar a customização, ele é super fácil de integrar em projetos existentes. Basta configurar o Tailwind CSS e pronto! A compatibilidade com Figma também é um grande plus, permitindo prototipagem e design antes do código. Flowbite realmente torna mais fácil e rápido o processo de criação, principalmente para quem ainda está na universidade mas quer mãos à obra com projetos práticos.
Principais Características de Flowbite
Biblioteca de Componentes Tailwind CSS
Flowbite oferece uma vasta biblioteca de mais de 56 tipos de componentes de UI, como botões, alertas e navegações. Isso permite construir interfaces de usuário de forma rápida, sem começar do zero, essencial para quem busca agilidade no desenvolvimento.
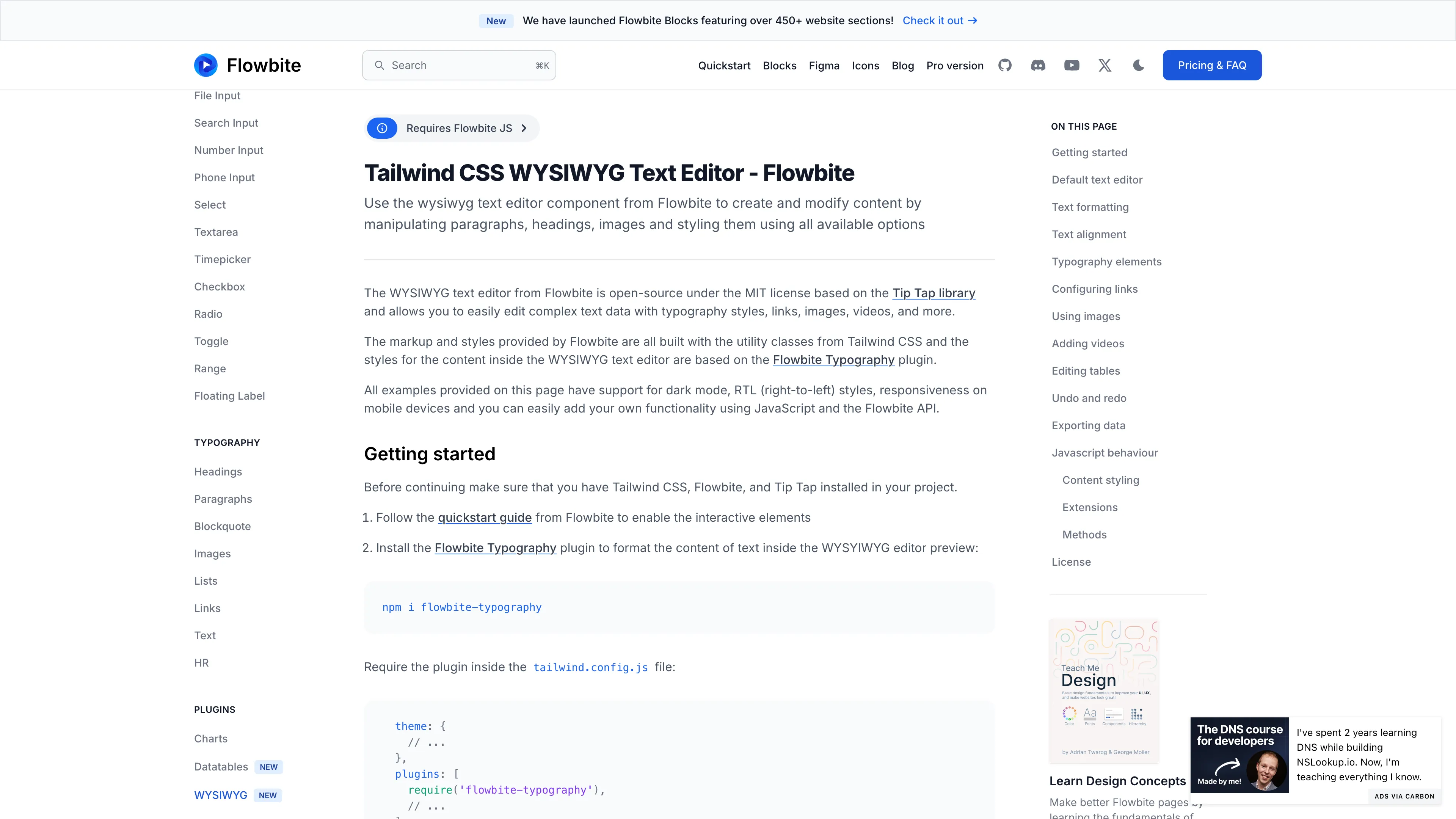
Editor de Texto WYSIWYG
Com Flowbite, editar textos, imagens e vídeos nunca foi tão fácil. Seu editor WYSIWYG não tem segredos, permitindo uma edição intuitiva e facilitada graças à integração com Tailwind CSS. Ideal para quem precisa manipular conteúdos complexos sem complicação.
Suporte Nativo a Dark Mode e RTL
Adaptar seu site para diferentes públicos é simples com Flowbite. Ele já vem pronto para dark mode e suporta idiomas que se escrevem da direita para a esquerda. Isso significa uma melhor acessibilidade e alcance global imediato, sem a necessidade de customizações extras.
Design Responsivo e Mobile-First
Componentes construídos seguindo as melhores práticas de design responsivo garantem uma experiência otimizada em qualquer dispositivo. Flowbite prioriza o mobile-first, perfeito para desenvolvedores que querem garantir uma navegação fluida em smartphones e tablets.
Sistema de Design no Figma
Antes de uma linha de código, visualize o projeto completo com o sistema de design do Flowbite no Figma. Isso possibilita um prototipagem eficiente e redução do retrabalho, fundamental para equipes de design e desenvolvimento que desejam manter a coesão visual.
Casos de Uso de Flowbite
Criação de Blogs Visuais: Bloggers podem aproveitar o editor de texto WYSIWYG do Flowbite para adicionar parágrafos, imagens e vídeos com facilidade, utilizando as opções de estilo do Tailwind CSS, resultando em posts mais cativantes e bem formatados.
Prototipagem Rápida de Websites: Designers de interfaces podem usar os componentes prontos do Flowbite juntamente com os arquivos do Figma para criar protótipos de websites rapidamente, aproveitando a responsividade e o suporte a dark mode.
Plataformas de E-learning: Desenvolvedores de plataformas educacionais podem incorporar componentes UI como tabelas e modais para criar interfaces de usuário interativas, facilitando o aprendizado e a navegação dos alunos.
Lojas Online: Pequenos lojistas online podem usar Flowbite para construir páginas de produto dinâmicas, utilizando o sistema de design em conjunto com Tailwind CSS para destacar itens com alertas e ícones SVG personalizados.
Painéis de Administração: Equipes de desenvolvimento podem criar painéis administrativos robustos e intuitivos utilizando os muitos componentes interativos de Flowbite, como paginadores e drop-downs, melhorando a usabilidade e experiência do usuário.
Guia de Usuário de Flowbite
Passo 1: Instale o Tailwind CSS e o Flowbite no seu projeto usando Node e NPM.
Passo 2: Adicione os links CDN de Tailwind CSS e Flowbite no seu arquivo HTML.
Passo 3: Copie e cole o código HTML e JavaScript fornecido pela Flowbite para integrar o editor WYSIWYG.
Passo 4: Personalize os componentes e funcionalidades utilizando as classes utilitárias do Tailwind CSS.
Passo 5: Utilize os ícones SVG e arquivos de design Figma da Flowbite para aprimorar seu projeto.
Perguntas Frequentes sobre Flowbite
Análise do Site Flowbite
- India14.9%
- Indonesia7.2%
- United States6.6%
- Vietnam4.5%
- Pakistan3.6%
Flowbite Alternativas
O Agentplace permite criar sites e apps de IA sem precisar saber programar, com uma interface dinâmica e modo de voz, tornando o desenvolvimento rápido e acessível.
AgentQL usa IA para automação web e extração de dados, permitindo encontrar elementos com linguagem natural, evitando seletores frágeis como XPath.
Allapi.ai oferece soluções avançadas de APIs, facilitando a integração e a automação de processos empresariais.
O Augment UI permite que você protótipo designs frontend rapidamente com IA, gerando código automaticamente e permitindo edições direto no navegador.
Blackbox AI é uma assistente de codificação movida a IA que aumenta a produtividade dos desenvolvedores com recursos como autocompletar, geração de código e rastreamento de versões.
Crie, edite e implante apps web completos diretamente no navegador, sem escrever código, com bolt.new.





