Flowbite
Flowbite là một thư viện thành phần UI mã nguồn mở dựa trên Tailwind CSS, hỗ trợ chế độ tối và thiết kế responsive, giúp bạn dễ dàng tạo các trang web tương tác.

Giới thiệu về Flowbite
Flowbite là một thư viện các thành phần UI mã nguồn mở dựa trên Tailwind CSS. Nó cung cấp các thành phần thiết yếu như nút, thanh điều hướng, cửa sổ bật và nhiều hơn nữa. Điểm nổi bật của Flowbite là chế độ tối, hỗ trợ ngôn ngữ từ phải sang trái và thiết kế đáp ứng linh hoạt trên mọi thiết bị. Điều này rất hữu ích cho những dự án cần một giao diện đẹp mắt mà không phải tốn nhiều công sức thiết kế. Flowbite còn có công cụ chỉnh sửa văn bản WYSIWYG dễ sử dụng, giúp chỉnh sửa và quản lý nội dung dễ dàng. Điều khiến Flowbite thực sự nổi bật là tính dễ dàng trong việc cài đặt và tích hợp, không có 'ma thuật' nào đằng sau, chỉ cần sao chép và dán mã HTML và JavaScript. Đây là giải pháp tuyệt vời cho những ai muốn nhanh chóng bắt tay vào phát triển giao diện mà vẫn bảo đảm được tính tùy biến cao.
Tính năng chính của Flowbite
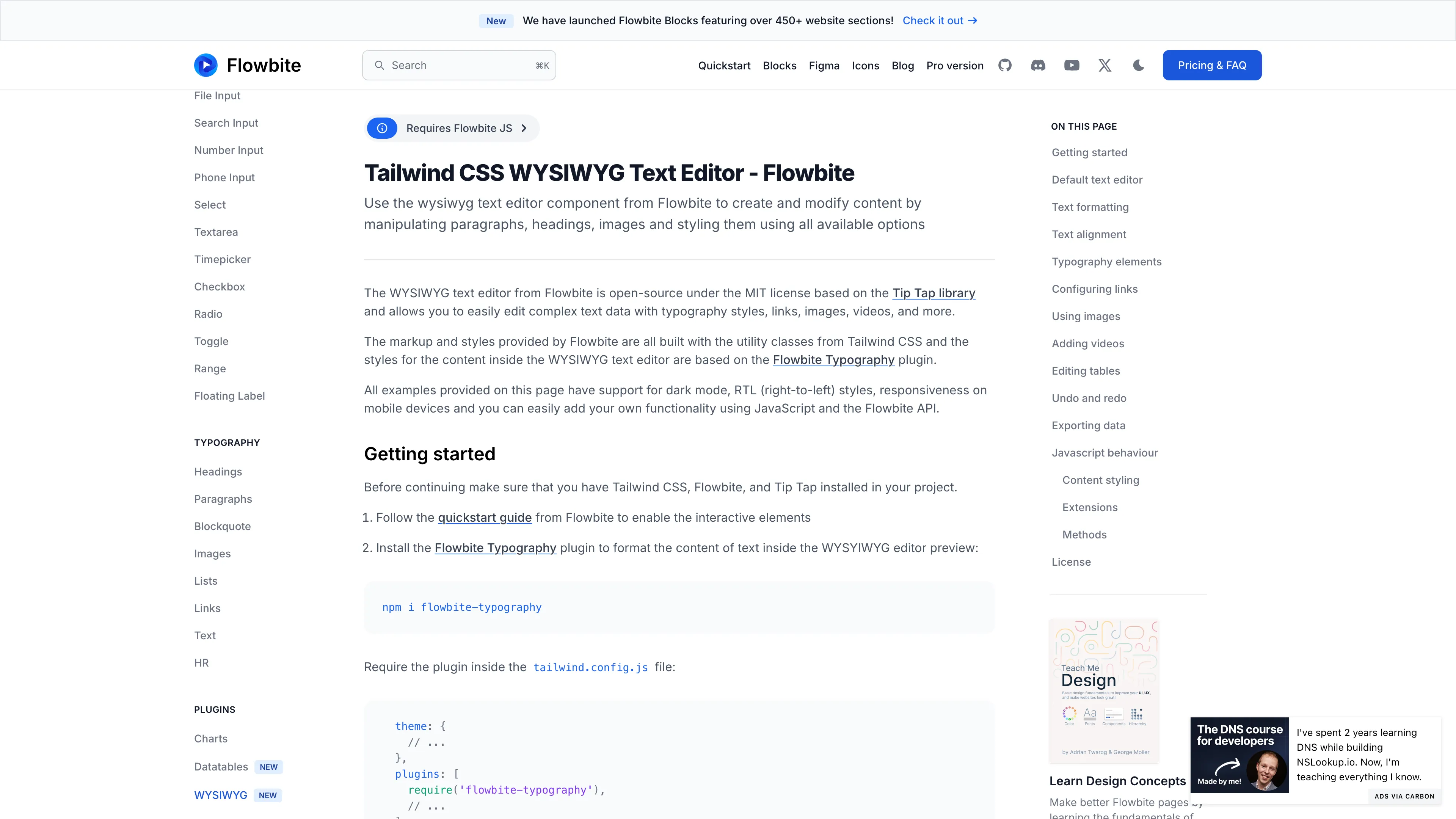
Khả năng chỉnh sửa WYSIWYG
Flowbite đi kèm với trình soạn thảo văn bản WYSIWYG mạnh mẽ, dễ dàng kiểm soát văn bản, hình ảnh, video và bảng. Thao tác trực quan, dễ sử dụng và tùy chỉnh linh hoạt.
Hỗ trợ Dark Mode và RTL
Flowbite tự động hỗ trợ chế độ ban đêm và các ngôn ngữ từ phải qua trái (RTL), giúp giao diện người dùng thân thiện và thích nghi hơn với nhiều hoàn cảnh sử dụng khác nhau.
Thiết kế đáp ứng và ưu tiên di động
Với hướng tiếp cận 'mobile-first', Flowbite đảm bảo giao diện của bạn hiển thị đẹp mắt và hoạt động mượt mà trên mọi thiết bị, từ điện thoại di động đến máy tính bảng và máy tính để bàn.
Thư viện UI phong phú
Flowbite cung cấp hơn 56 loại thành phần UI khác nhau, từ nút bấm, thanh điều hướng, cảnh báo, đến các thành phần tương tác như dropdown, modal hay tooltip. Người dùng dễ dàng xây dựng giao diện hoàn chỉnh mà không cần phải bắt đầu từ con số không.
Hệ thống thiết kế Figma
Các thành phần của Flowbite được thiết kế trước trên Figma, giúp người dùng prototyping và visualizing giao diện trước khi thực sự bắt tay vào mã hóa. Điều này giúp tiết kiệm thời gian và nỗ lực đồng thời đảm bảo tính nhất quán trong thiết kế.
Các trường hợp sử dụng Flowbite
Tạo Blog Cá Nhân: Sinh viên đại học dùng Flowbite để tạo một blog cá nhân chuyên nghiệp, sử dụng các thành phần UI như navbars, modals, và dropdowns để quản lý bài viết và bình luận dễ dàng. Giao diện trực quan và hỗ trợ dark mode giúp thu hút độc giả.
Quản Lý Dự Án Nhóm: Nhóm phát triển dùng Flowbite xây dựng giao diện quản lý dự án nhóm, sử dụng các thành phần như datepickers và pagination. Flowbite giúp việc tạo và quản lý các task trở nên dễ dàng hơn, tăng hiệu suất làm việc.
Trang Thương Mại Điện Tử: Doanh nghiệp nhỏ dùng Flowbite để xây dựng trang web thương mại điện tử với các thành phần UI như buttons, breadcrumbs và tooltips. Tích hợp illustration giúp tạo giao diện thân thiện và cuốn hút khách hàng hơn.
Ứng Dụng Di Động: Lập trình viên dùng Flowbite để thiết kế giao diện responsive cho ứng dụng di động, tận dụng tính năng mobile-first approach và hỗ trợ RTL. Việc quản lý và chỉnh sửa nội dung trở nên dễ dàng nhờ tính năng wysiwyg editor.
Tạo Giao Diện UX/UI: Nhà thiết kế sử dụng Flowbite Figma để tạo prototype và thiết kế website trước khi bắt đầu mã hóa. Việc này giúp tiết kiệm thời gian và tối ưu hóa giao diện cho người dùng, đồng thời dễ dàng tích hợp với Tailwind CSS.
Hướng dẫn sử dụng Flowbite
Step 1: Cài đặt Tailwind CSS và Flowbite vào dự án của bạn.
Step 2: Dùng CDN links cho Javascript của Flowbite, chỉ cần copy-paste mã HTML và Javascript.
Step 3: Bắt đầu tùy chỉnh giao diện bằng cách thêm các thành phần như nút, dropdown, navbar từ Flowbite.
Step 4: Sử dụng Figma design system để prototype và thiết kế trang web trước khi mã hóa.
Step 5: Kết hợp các biểu tượng SVG từ Flowbite Icons để làm giao diện thêm sinh động và chuyên nghiệp.
Câu hỏi thường gặp về Flowbite
Phân tích Trang web Flowbite
- India14.9%
- Indonesia7.2%
- United States6.6%
- Vietnam4.5%
- Pakistan3.6%
Các sản phẩm thay thế cho Flowbite
Agentplace giúp bạn tạo website và ứng dụng AI mà không cần kiến thức lập trình, chỉ cần sử dụng văn bản đơn giản, dễ hiểu, và có thể xuất bản ngay lập tức.
AgentQL là công cụ trích xuất dữ liệu và tự động hóa web sử dụng AI, giúp xác định phần tử trang web chính xác và dễ dàng hơn.
AllAPI.ai cung cấp giải pháp API tích hợp dễ dàng và nhanh chóng, giúp tối ưu hóa quy trình phát triển ứng dụng.
Augment UI là nền tảng giúp bạn tạo thiết kế giao diện người dùng bằng AI, chỉ cần miêu tả và mã sẽ được tạo ra ngay lập tức.
Blackbox AI là trợ lý lập trình AI giúp bạn tăng năng suất với chức năng tự động hoàn thành mã, tạo mã và theo dõi phiên bản.
bolt.new giúp bạn tạo, chạy, chỉnh sửa và triển khai ứng dụng web full-stack mà không cần viết mã, tất cả trong trình duyệt của bạn!





