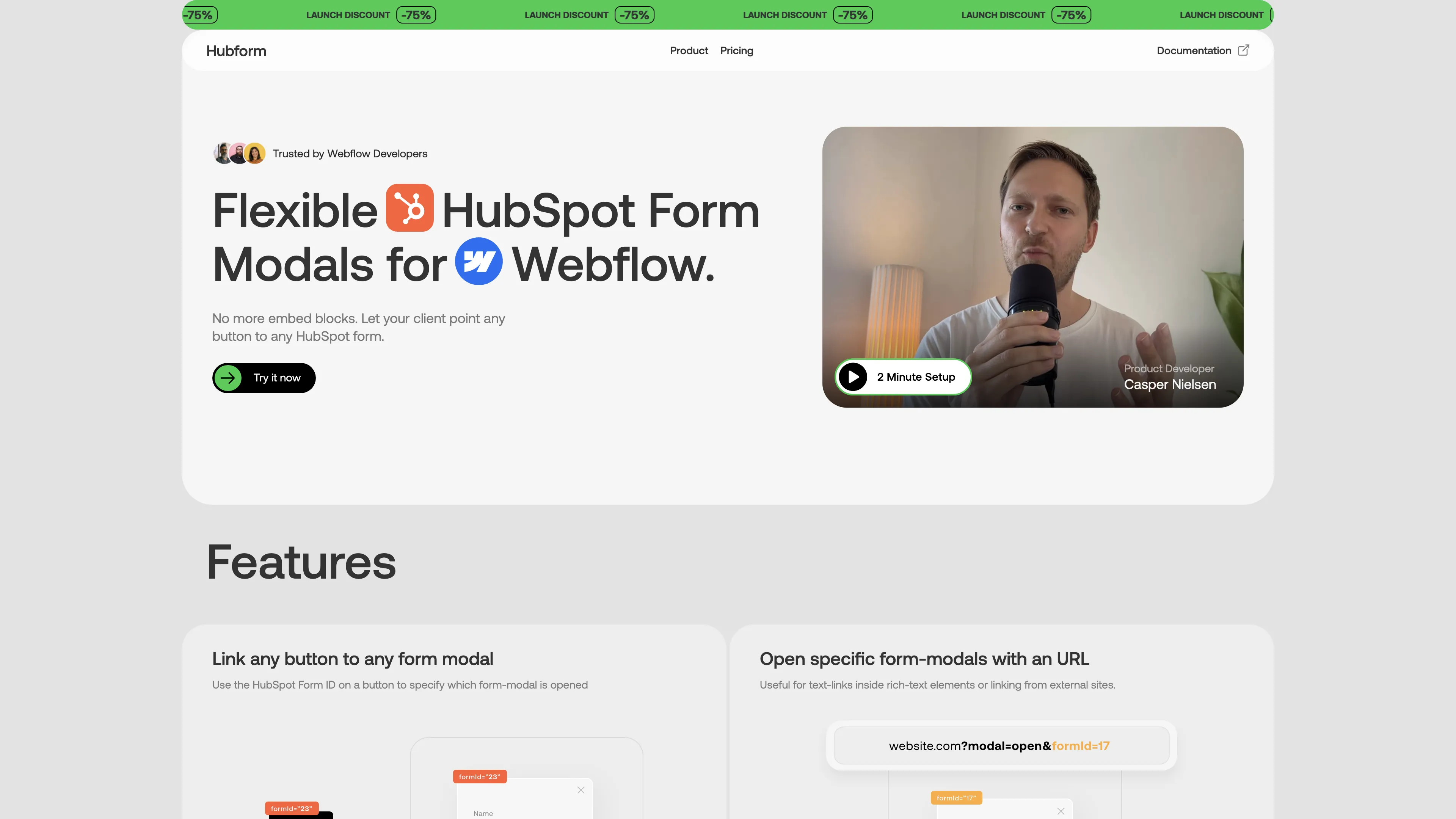
Hubform 介紹
Hubform是專為Webflow開發者設計的靈活解決方案,讓用戶輕鬆將任何按鈕連結至任何HubSpot表單模態。這意味著不再需要繁瑣的嵌入塊,只需指向所需的表單即可。此外,Hubform允許從外部網站或富文本內的文字鏈接直接打開特定表單,使內容獲取更為便利。更值得注意的是,它支持通過表單提交來進行內容限制,類似於將珍貴的資源鎖在門後,只有擁有鑰匙才能進入。這樣的特性對市場營銷人員而言如同新生,使他們能輕鬆設計各類營銷活動,無需拘泥於任何現有佈局,同時保持Webflow與HubSpot之間的完美同步。其靈活性和使用簡便性使其成為Webflow用戶的理想選擇,也讓數字內容管理變得無比輕鬆。
Hubform 的主要功能
彈性表單模式連結
使用 HubSpot 表單 ID 可以讓任何按鈕連結到特定的表單模式,避免了嵌入塊的麻煩。這在需要不同按鈕操作時非常方便。
透過URL開啟特定表單模式
可在網頁中的文本連結或從外部網站直接開啟特定表單模式,增強連結效果。不再局限於頁面佈局。
動畫預設
提供如'scaleUp'等動畫類型的預設,讓表單模式的顯示更加生動,增加用戶體驗。
與 Webflow CMS 兼容
使用“Switch”字段使得客戶可以將特定 CMS 內容(如文章和白皮書)設置為訪問受限,提升內容管理的靈活性。
記住訪問權限
提交表單後,會存儲一個無害的 cookie 來確保用戶持續訪問權限,增強用戶體驗。
Hubform 的使用案例
行銷團隊迅速開展活動:Hubform允許行銷團隊使用HubSpot中的表單ID,輕鬆將任何按鈕連結到具體的表單模態,無需嵌入塊。這使得行銷活動更加靈活高效,無需改變網站佈局即可迅速展開。
內容保護和訪客追蹤:透過Hubform,網站能在特定CMS內容(如文章和白皮書)前設置HubSpot表單,訪客提交表單後獲得訪問權限。這不僅保護內容,還能追蹤訪客互動情況。
外部鏈接的表單模態:Hubform允許通過URL開啟特定的表單模態,這對於在豐富文本元素中的文字鏈接或來自外部網站的鏈接尤其有用。用戶進行跨平台操作時,體驗依然流暢一致。
動畫預設增強用戶體驗:利用Hubform的動畫預設功能,如'scaleUp',增加表單模態打開時的視覺效果,從而提高用戶互動體驗,使填寫表單不再是枯燥的過程。
持續訪問權限:Hubform通過在用戶提交表單後儲存無害的cookie,確保用戶在未來訪問受保護內容時不需要再次提交表單,提升用戶體驗並減少重複操作。
Hubform 使用指南
Step 1: 在任何按鈕上使用HubSpot表單ID,以打開指定的表單模態窗口。
Step 2: 使用帶有特定URL的超連結開啟特定表單模態,例如在豐富文本元素內部或從外部網站連結。
Step 3: 設定動畫預設值,例如hubformSettings({ animationType: 'scaleUp' }),以提升用戶體驗。
Step 4: 利用Webflow CMS中的'開關'字段來屏蔽特定CMS內容,如文章和白皮書,並記錄用戶的訪問權限。
Step 5: 定義哪些表單ID能夠授予用戶訪問權限,並確保在提交表單後用戶能持續訪問。