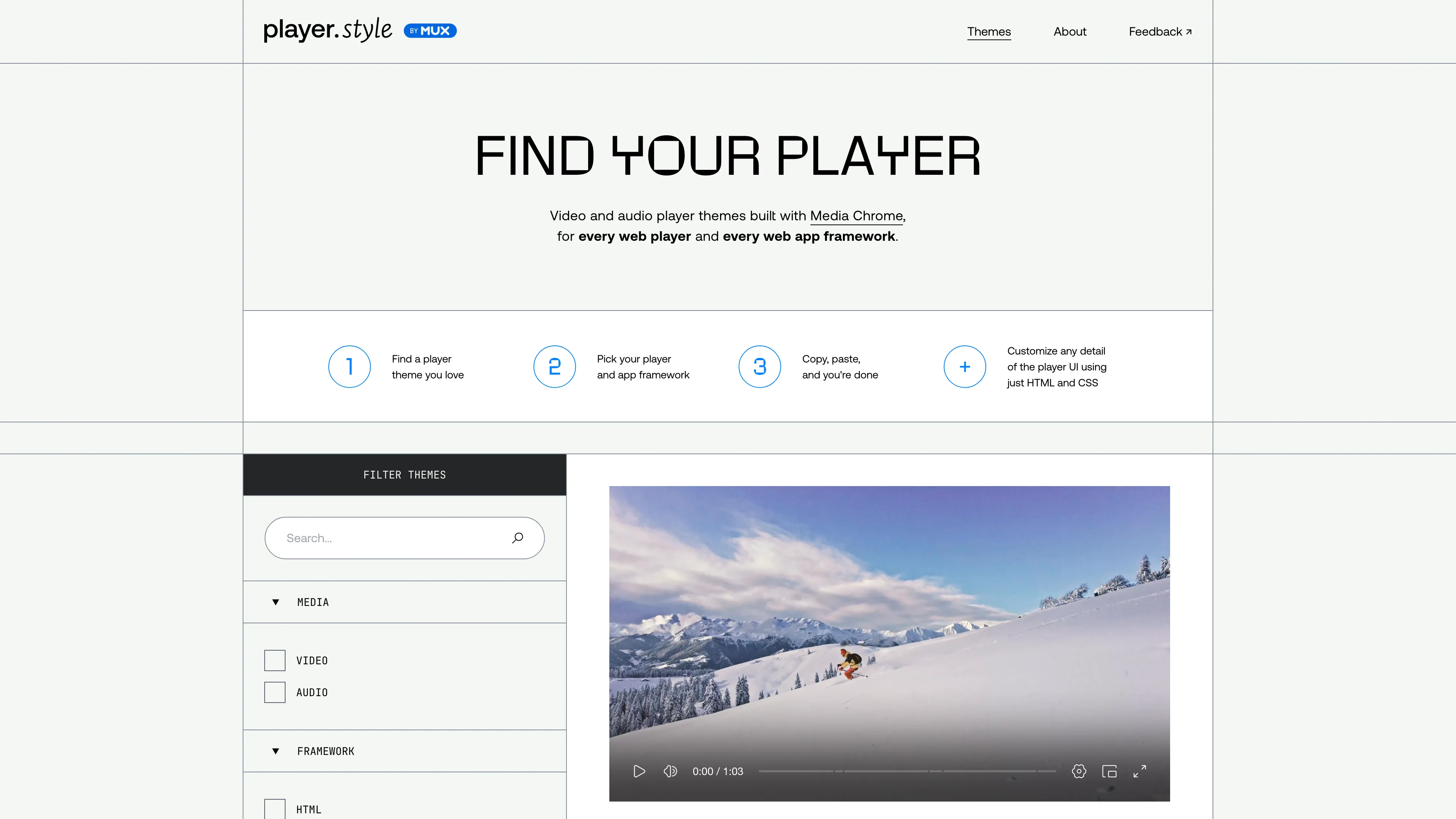
Player.style
Player.style oferece temas personalizáveis para players de vídeo e áudio em qualquer framework web, usando apenas HTML e CSS, tornando a personalização simples e acessível.

Introdução ao Player.style
Player.style é uma solução incrivelmente flexível e fácil de usar para personalizar reprodutores de vídeo e áudio em qualquer site web. Funciona com praticamente todos os players (como Video.js e Youtube) e frameworks web (como HTML, React e Vue). Graças ao Media Chrome, é possível ajustar cada detalhe da interface do player apenas com HTML e CSS, tornando a personalização acessível até para quem não é experto. A grande vantagem aqui é a simplicidade: basta escolher um tema, copiar e colar o código, e pronto — o player já está estilizado. Isso é especialmente útil para desenvolvedores que querem um controle visual bonito, mas não têm tempo ou paciência para aprender um novo framework para UI. Vale a pena explorar as várias opções de temas, desde o moderno Sutro até o nostálgico Winamp, para ver qual se encaixa melhor no projeto!
Principais Características de Player.style
Temas para Todos os Players
Player.style oferece temas de vídeo e áudio que funcionam com qualquer player web, como Video.js e Youtube, e com qualquer framework, incluindo HTML e React. Basta copiar, colar e personalizar usando HTML e CSS, simplificando a adaptação para a sua plataforma.
Fácil Customização
Com Media Chrome, você pode criar a interface de um player de mídia do zero, utilizando componentes já familiares. Isso elimina a necessidade de aprender novos frameworks, facilitando a personalização para desenvolvedores.
Interface Moderna e Elegante
Os temas são desenhados para parecerem incríveis desde o primeiro uso, mas ao mesmo tempo são facilmente ajustáveis para atender às suas preferências. É como ter um kit de LEGO, mas com as peças já montadas em designs atraentes e funcionais.
Suporte a Diversos Recursos
Oferece funcionalidades como miniaturas na linha do tempo, capítulos, ferramentas de qualidade e velocidade de reprodução. Isso enriquece a experiência do usuário, proporcionando um controle mais detalhado sobre a reprodução de mídia.
Gratuito e Open Source
Player.style é totalmente gratuito e de código aberto. Isso significa que qualquer pessoa interessada pode contribuir para o projeto ou personalizá-lo ainda mais conforme suas necessidades, promovendo uma comunidade de desenvolvimento colaborativo.
Casos de Uso de Player.style
Aprimorando a Experiência de Aprendizagem Online: Os educadores online podem usar Player.style para criar players de vídeo cativantes que se integram perfeitamente ao React ou Vue, adicionando miniaturas na linha do tempo e capítulos, facilitando a navegação e retenção dos alunos.
Facilitando o Streaming de Eventos ao Vivo: Organizadores de eventos ao vivo podem empregar temas como 'Microvideo' de Player.style para uma interface simples e direta, ideal para transmissões rápidas e sem complicações, melhorando a experiência do espectador.
Sites de Notícias com Multimídia Envolvente: Portais de notícias podem adotar temas como 'Notflix' para estilizar vídeos de reportagens, oferecendo controles de reprodução intuitivos e customizados, tornando o consumo de conteúdo mais atraente e eficiente.
Plataformas de Música Personalizadas: Desenvolvedores de plataformas de música podem utilizar o tema 'Tailwind Audio' para criar players de áudio minimalistas e elegantes, otimizados para Tailwind CSS, proporcionando aos usuários uma experiência auditiva moderna e estilosa.
Redes Sociais com Vídeos Atraentes: Aplicativos de redes sociais podem integrar o tema 'Instaplay' para oferecer uma experiência de reprodução de vídeo móvel e envolvente, inspirado nas redes sociais populares, aumentando o engajamento dos usuários.
Guia de Usuário de Player.style
Passo 1: Acesse o site player.style e encontre um tema de player que você goste.
Passo 2: Selecione seu player e o framework da sua aplicação (HTML, React, etc.).
Passo 3: Copie o código fornecido para o tema escolhido.
Passo 4: Cole o código no seu projeto, onde deseja integrar o player.
Passo 5: Personalize qualquer detalhe da interface do player usando apenas HTML e CSS.
Perguntas Frequentes sobre Player.style
Análise do Site Player.style
- United States68.4%
- India26.5%
- Brazil3.0%
- Russia1.4%
- Germany0.5%
Player.style Alternativas
O Agentplace permite criar sites e apps de IA sem precisar saber programar, com uma interface dinâmica e modo de voz, tornando o desenvolvimento rápido e acessível.
AgentQL usa IA para automação web e extração de dados, permitindo encontrar elementos com linguagem natural, evitando seletores frágeis como XPath.
Allapi.ai oferece soluções avançadas de APIs, facilitando a integração e a automação de processos empresariais.
O Augment UI permite que você protótipo designs frontend rapidamente com IA, gerando código automaticamente e permitindo edições direto no navegador.
Blackbox AI é uma assistente de codificação movida a IA que aumenta a produtividade dos desenvolvedores com recursos como autocompletar, geração de código e rastreamento de versões.
Crie, edite e implante apps web completos diretamente no navegador, sem escrever código, com bolt.new.





