Glazed
디자이너를 위한 최초의 분석 도구로, Figma 디자인에서 사용자 인사이트를 실시간으로 얻고, 데이터를 기반으로 디자인 결정을 최적화합니다.

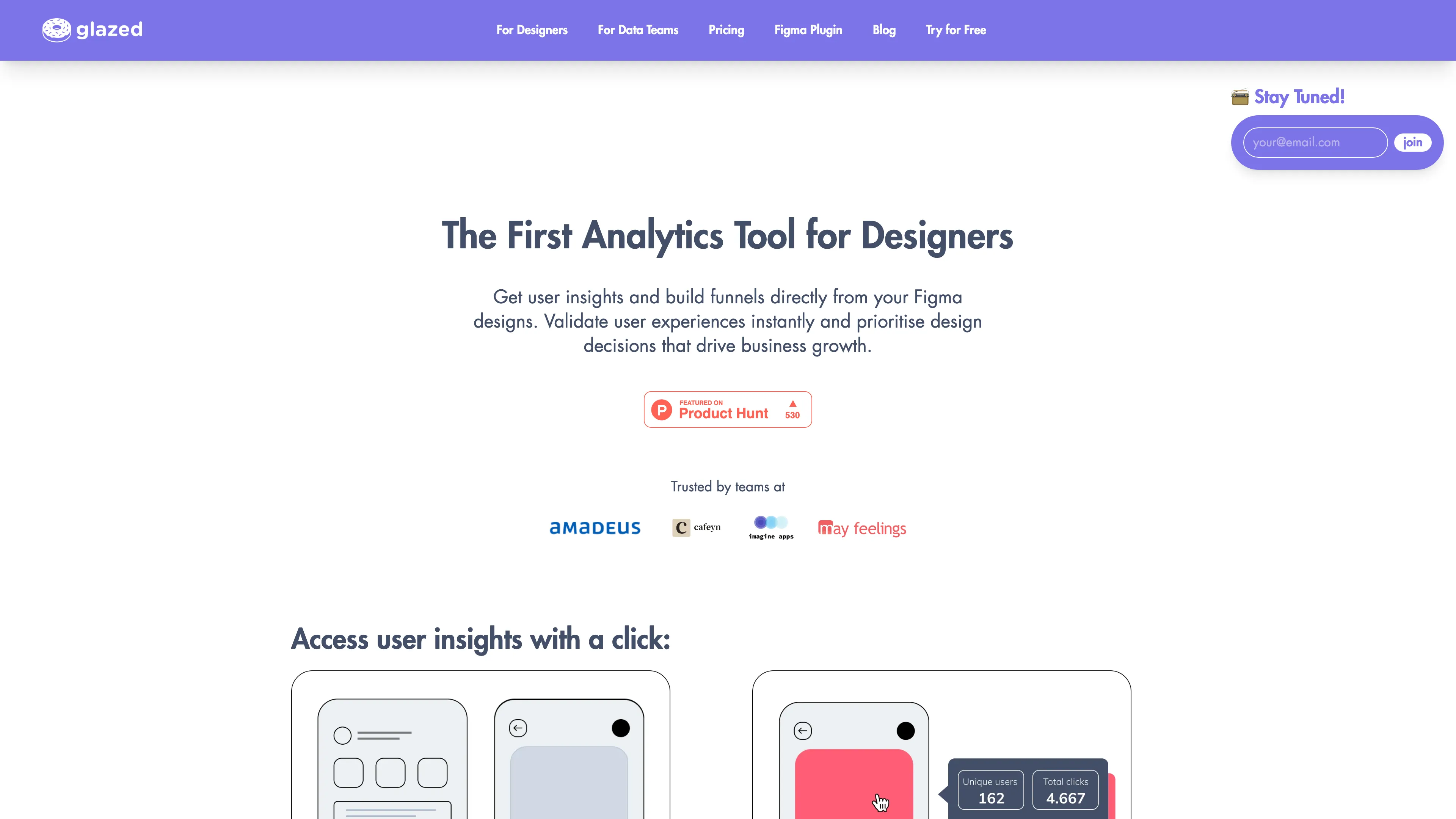
Glazed 제품 소개
디자이너를 위한 첫 번째 분석 도구인 Glazed는 피그마(Figma) 디자인에서 바로 사용자 인사이트를 얻고 전환 경로를 구축할 수 있게 해줍니다. 이를 통해 사용 경험을 즉시 검증하고 비즈니스 성장을 이끄는 디자인 결정을 우선시할 수 있습니다. 팀 단위로 신뢰받는 이 도구는 화면에서 관심 요소를 클릭해 사용자 인사이트를 얻게 해줍니다. 이는 새로운 기능의 사용성을 검증하고 개선사항을 데이터 기반으로 우선순위를 정하는 데 큰 도움이 됩니다. 피그마와 Amplitude, Mixpanel 등의 이벤트를 통합해 전환율을 손쉽게 확인할 수 있습니다. 또한, Glazed는 디자인 변경이 사용자 행동에 미치는 영향을 모니터링해 더욱 유용한 분석을 제공합니다. 협업을 촉진하고 데이터 무결성을 보장해 효과적인 데이터 기반 결정을 내릴 수 있게 합니다. 간단한 통합으로 빠르게 통찰을 얻을 수 있어, 작은 팀부터 대규모 협업팀까지 모두에게 어필할 수 있는 도구라 할 수 있겠습니다.
Glazed 의 주요 기능
피그마 기반 사용자 인사이트
피그마 디자인에서 바로 사용자 인사이트를 얻어 디자이너가 신속하게 사용자 경험을 검증하고 중요한 디자인 결정을 내릴 수 있습니다.
실시간 퍼널 구축
디자인 요소를 선택해 몇 초 만에 전환율을 확인하고, 새 기능의 사용성을 검증하여 데이터에 기반해 개선점을 우선순위로 지정할 수 있습니다.
시각화된 사용자 행동 패턴
UI 디자인의 생산 환경에서의 성과를 한눈에 파악하고, 사용자 행동 패턴을 식별하여 팀 간 협업을 강화할 수 있는 시각적 도구를 제공합니다.
UI 변경과 사용자 참여도 연계
디자인 변경과 사용자 참여도를 모니터링하여 UI 업데이트가 사용자 행동에 미치는 영향을 이해할 수 있습니다.
번개처럼 빠른 통합
피그마 디자인 파일을 연결하고 데이터 웨어하우스와 연동해 이벤트를 디자인 요소에 링크하여 몇 분 만에 인사이트를 얻을 수 있습니다.
Glazed 의 사용 사례
디자인 검증: 디자이너들이 Figma에서 Glazed를 이용해 사용자 인사이트를 즉시 얻고, 디자인 결정의 우선 순위를 정합니다. 이를 통해 사용자 경험을 빠르게 검증하고 비즈니스 성장을 촉진할 수 있습니다.
전환율 분석: 마케터들이 Glazed를 사용하여 UI 내에서 특정 디자인 요소를 선택하고, 전환율을 확인합니다. 이를 통해 드랍오프 포인트를 찾아내고, 제품 사용성을 데이터 기반으로 개선합니다.
UI 변경 영향 분석: 제품 팀이 Glazed로 UI 변경과 사용자 행동 간의 상관관계를 분석하고, 디자인 변경이 사용자 참여에 미치는 영향을 파악하여 더 나은 사용자 경험을 제공합니다.
크로스 팀 협업: 여러 팀이 Glazed를 통해 디자인 파일과 트래킹 데이터를 공유하고, 정보 사이로를 제거하여 커뮤니케이션을 강화합니다. 이를 통해 개발 초기부터 협업을 원활히 진행할 수 있습니다.
빠른 통합: 스타트업이 Glazed를 사용해 Figma 디자인 파일을 데이터 웨어하우스와 연결하고, 관련 이벤트를 디자인 요소에 링크합니다. 이렇게 함으로써 몇 분 만에 유용한 인사이트를 얻을 수 있습니다.
Glazed 사용자 가이드
Step 1: Figma 디자인 파일을 링크하세요.
Step 2: 분석하고 싶은 화면으로 이동하세요.
Step 3: 요소를 클릭하여 사용자 인사이트를 얻으세요.
Step 4: 전환율을 확인하려면 여러 화면을 선택하세요.
Step 5: 데이터 웨어하우스와 연결하여 이벤트를 검색하거나 가져오세요.
Glazed 자주 묻는 질문
Glazed 웹사이트 분석
- South Korea48.3%
- Spain39.7%
- Germany7.5%
- United Kingdom4.5%
Glazed 대체 도구
PineAI는 인공지능을 통해 자동으로 청구서를 분석하고, 불필요한 요금을 없애며, 고객 지원 문제를 해결해 줍니다. 이를 통해 시간과 스트레스를 절약할 수 있습니다.
BrowserCopilot AI는 브라우저 내에서 문맥을 이해하고 필요한 순간에 도와주는 AI 동반자입니다. 웹페이지의 내용을 요약, 설명, 재작업, 개선하며 팀 협업도 지원합니다.
Colorixor는 AI를 사용하여 이미지 속 객체의 색을 즉시 변환할 수 있는 도구입니다. 무한한 색상 조합과 간편한 사용으로 빠르고 정밀한 작업이 가능합니다.