Hubform
Hubformは、WebflowとHubSpotのフォームをシームレスに統合し、ボタンやURLから特定のフォームモーダルを開くことができ、マーケティングチームに柔軟なワークフローを提供します。

Hubform の紹介
Hubformは、WebflowとHubSpotのフォームを簡単に統合するためのツールです。この製品は、ボタンから特定のフォームモーダルを開いたり、URLでフォームモーダルを起動したりすることができる柔軟な機能を提供します。特にマーケティングチームにとっては、HubSpotでフォームを設定し、Webflow内の任意の場所からトリガーできる点が大きな利点です。また、特定のコンテンツにアクセス制限をかけるゲーティング機能も搭載されており、フォーム送信後にユーザーのアクセスを記憶するクッキー機能もあります。これにより、例えばホワイトペーパーや記事のダウンロードを制限することが可能になります。Hubformは、使いやすさと柔軟性を兼ね備えた実用的なツールで、多くのWebflow開発者から信頼されています。
Hubform の主な機能
ボタンからフォームをモーダルで開ける
HubSpotのフォームIDを使って、どのボタンからでも特定のフォームモーダルを開くことができます。マーケティングチームが操作を簡単にするのに役立ちます。
URLで特定のフォームモーダルを開ける
外部サイトやリッチテキストエレメント内のテキストリンクから特定のフォームモーダルを開くことができます。これにより、柔軟なリンク設定が可能になります。
Webflow CMSと連携
CMSコンテンツをフィールドスイッチで簡単に管理し、特定のコンテンツ(記事やホワイトペーパーなど)をHubSpotフォームの背後にゲートできます。ユーザーのアクセス管理がシンプルになります。
アニメーションプリセット
hubformSettings ({ animationType: ‘scaleUp’ });のように、アニメーションタイプを設定して、フォームモーダルの表示を視覚的に魅力的にできます。
フォーム送信後のアクセス記憶
ユーザーがフォームを送信した後、無害なクッキーを保存して、今後も継続してアクセスできるようにします。ユーザー体験を向上させます。
Hubform の使用例
マーケティングキャンペーンの迅速な設定:マーケティングチームがHubformを使うことで、迅速に新しいフォームをHubSpotで設定し、Webflowのどのボタンからでもトリガーできます。埋め込みブロックを使用せず、レイアウトに合わせる必要もありません。
リッチテキスト内のリンクからフォームを開く:記事やリッチテキスト内のリンクから特定のフォームモーダルを開くことができます。外部サイトからもリンク可能で、柔軟なフォームアクセスを実現します。
コンテンツのゲーティング:Webflow CMSと連携し、特定のCMSコンテンツ(記事やホワイトペーパーなど)をHubSpotフォームの背後にゲートすることができます。フォーム送信後にクッキーを保存し、ユーザーが継続してアクセスできるようにします。
特定のアニメーション付きのフォーム表示:フォームモーダルにアニメーションプリセットを適用して、ユーザー体験を向上させます。例えば、hubformSettings({ animationType: 'scaleUp' }) のように設定できます。
国際的なサポート体制:24/7体制のサポートチームが常に利用可能で、いつでも質問や問題に対応します。これにより、安心して製品を活用できます。
Hubform のユーザーガイド
Step 1: 任意のボタンにHubSpotフォームIDを付与して、対象のフォームモーダルを開く。
Step 2: テキストリンク内のURLで特定のフォームモーダルを開く。外部サイトからもリンク可能。
Step 3: hubformSettingsでアニメーションプリセットを設定し、フォーム表示効果をカスタマイズする。
Step 4: CMSのスイッチフィールドを使用して、特定のコンテンツ(記事やホワイトペーパー)をフォームでゲートする。
Step 5: フォーム送信後にクッキーを保存し、ユーザーのアクセスを継続的に許可する。
Hubform によくある質問
Hubform のウェブサイト分析
Hubform の代替品
PineAIは、AIアシスタントを活用して請求書の交渉、サブスクリプションのキャンセル、カスタマーサポートの問題解決などを手軽に行い、時間とストレスを軽減します。
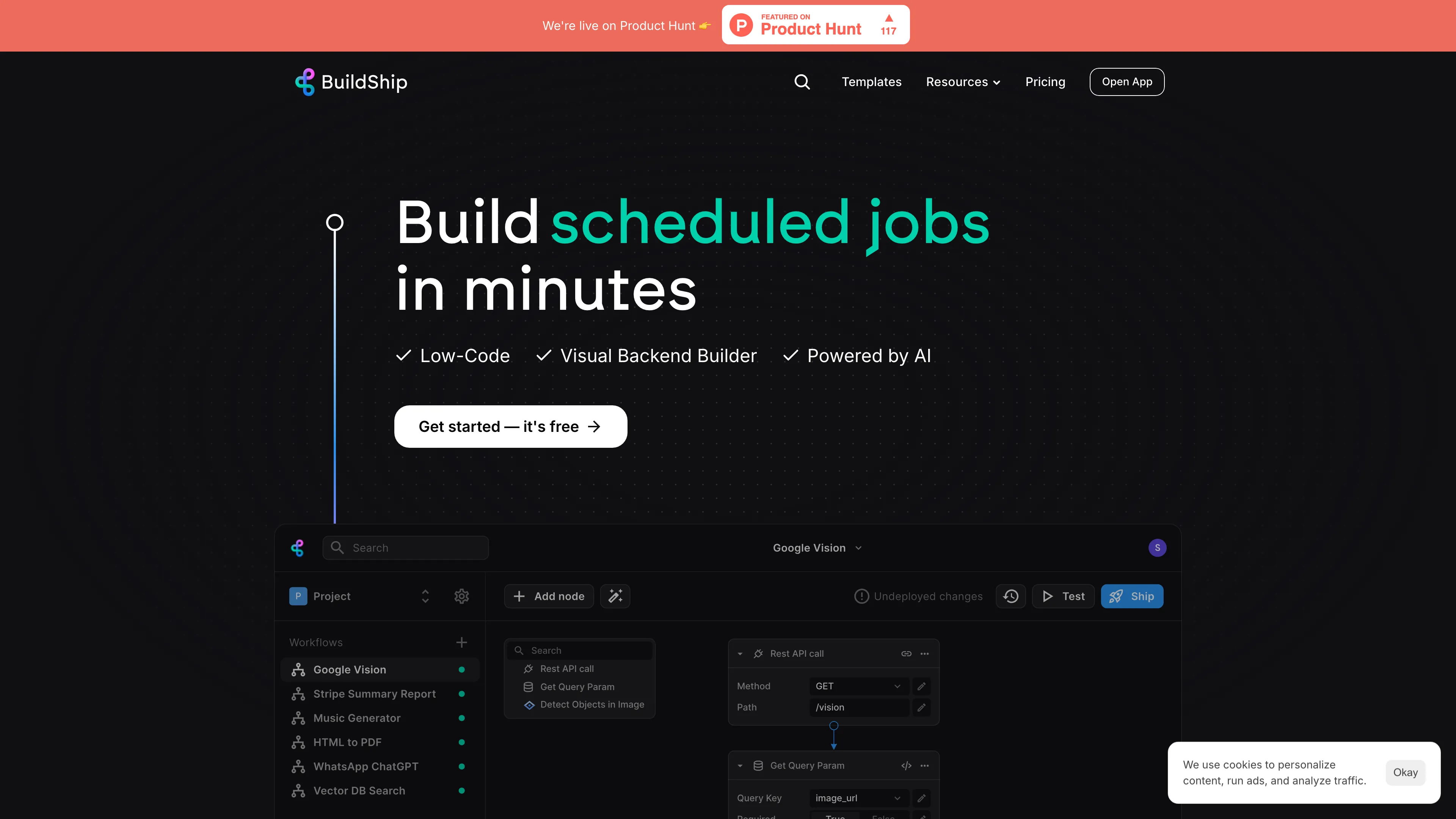
BuildShipは、AIを活用したビジュアルローコードバックエンドビルダーです。無限キャンバス、リアルタイムモニタリング、テスト強化、企業向け機能により、APIとワークフローを簡単に開発できます。