Hubform
Hubform permite integrar formularios de HubSpot en Webflow, desbloqueando contenido y ofreciendo flexibilidad para marketeers sin necesidad de ajustar layouts existentes.

Hubform? Introducción
Hubform es una solución ingeniosa para integrar formularios de HubSpot en Webflow sin complicaciones. Permite vincular cualquier botón a formularios modales específicos usando el ID del formulario, lo que resulta práctico para diseñadores y desarrolladores. Esta flexibilidad es como tener un mando a distancia para tus formularios, abriendo posibilidades desde URLs o enlaces de texto. Además, ofrece la funcionalidad de contenido protegido, útil para controlar el acceso a materiales exclusivos. Su capacidad para sincronizar datos entre HubSpot y Webflow optimiza el flujo de trabajo, mejorando la eficiencia de los equipos de marketing. En resumen, Hubform se presenta como una herramienta versátil y esencial para quienes buscan personalización y funcionalidad en la gestión de formularios web, evitando las limitaciones de diseño tradicionales.
Características principales de Hubform
Enlazar botones a formularios modales
Hubform permite que cualquier botón en un sitio de Webflow abra un formulario de HubSpot específico, optimizando la interacción y eliminando la necesidad de bloques de inserción.
Formularios modales desde URLs
Además de los botones, los formularios modales pueden activarse desde enlaces en textos o sitios externos, ofreciendo flexibilidad en cómo y dónde se presentan los formularios.
Presets de animación
Al utilizar presets de animación como ‘scaleUp’, se mejora la experiencia visual al abrir un formulario, haciendo el proceso de llenado más atractivo y dinámico.
Contenido condicionado por formularios
Los sitios pueden restringir el acceso a contenido hasta que se complete un formulario, incentivando la captación de datos antes de proporcionar acceso a información valiosa.
Sincronización con Webflow y HubSpot
El producto permite una perfecta sincronización entre Webflow y HubSpot, asegurando que los datos recopilados se gestionen de manera eficaz sin problemas de integración.
Casos de uso de Hubform
Generación de Leads Dinámicos: Los equipos de marketing usan Hubform para vincular botones en Webflow a formularios de HubSpot específicos, optimizando la recopilación de información del cliente con facilidad y flexibilidad.
Acceso a Contenido Exclusivo: Las empresas de contenido utilizan la característica de contenido cerrado de Hubform para restringir el acceso a artículos y libros blancos, garantizando que solo los usuarios registrados puedan acceder al material premium.
Integración de Portales Externos: Los desarrolladores web emplean Hubform para enlazar formularios modales desde enlaces URL externos, facilitando la interacción del usuario sin necesidad de incrustar bloques.
Animaciones Interactivas: Creativos en diseño activan presets de animación en formularios, mejorando la experiencia visual y haciendo el proceso de registro más atractivo para los usuarios.
Gestión de Formularios Centralizada: Agencias digitales usan Hubform para unificar la gestión de formularios en múltiples dominios, ofreciendo una solución integral y simplificada para clientes diversos.
Guías de usuario de Hubform
Paso 1: Enlaza cualquier botón a un modal de formulario usando el ID del formulario de HubSpot.
Paso 2: Abre modales de formulario específicos desde un enlace URL en textos enriquecidos.
Paso 3: Configura animaciones para formularios utilizando el ajuste hubformSettings({ animationType: ‘scaleUp’ }).
Paso 4: Restringe el acceso a ciertos contenidos detrás de un formulario de HubSpot.
Paso 5: Define qué formularios permiten acceso al contenido, guardando preferencias en cookies seguras.
Preguntas frecuentes sobre Hubform
Análisis del Sitio Web de Hubform
Alternativas a Hubform
Pine utiliza IA para reducir tus facturas, cancelar suscripciones y resolver problemas de atención al cliente, ahorrándote tiempo y eliminando frustraciones.
AI Desk es un asistente de servicio al cliente que opera las 24/7, reduce costos en un 90% y mejora las ventas mediante IA y soporte multilingüe.
Allapi.ai facilita la automatización de procesos mediante APIs, destacándose por su capacidad de integración sencilla y eficiente en diversas plataformas.
AutoResponder permite respuestas automáticas personalizadas en tus mensajeros favoritos, integrando IA como ChatGPT para optimizar tu comunicación.
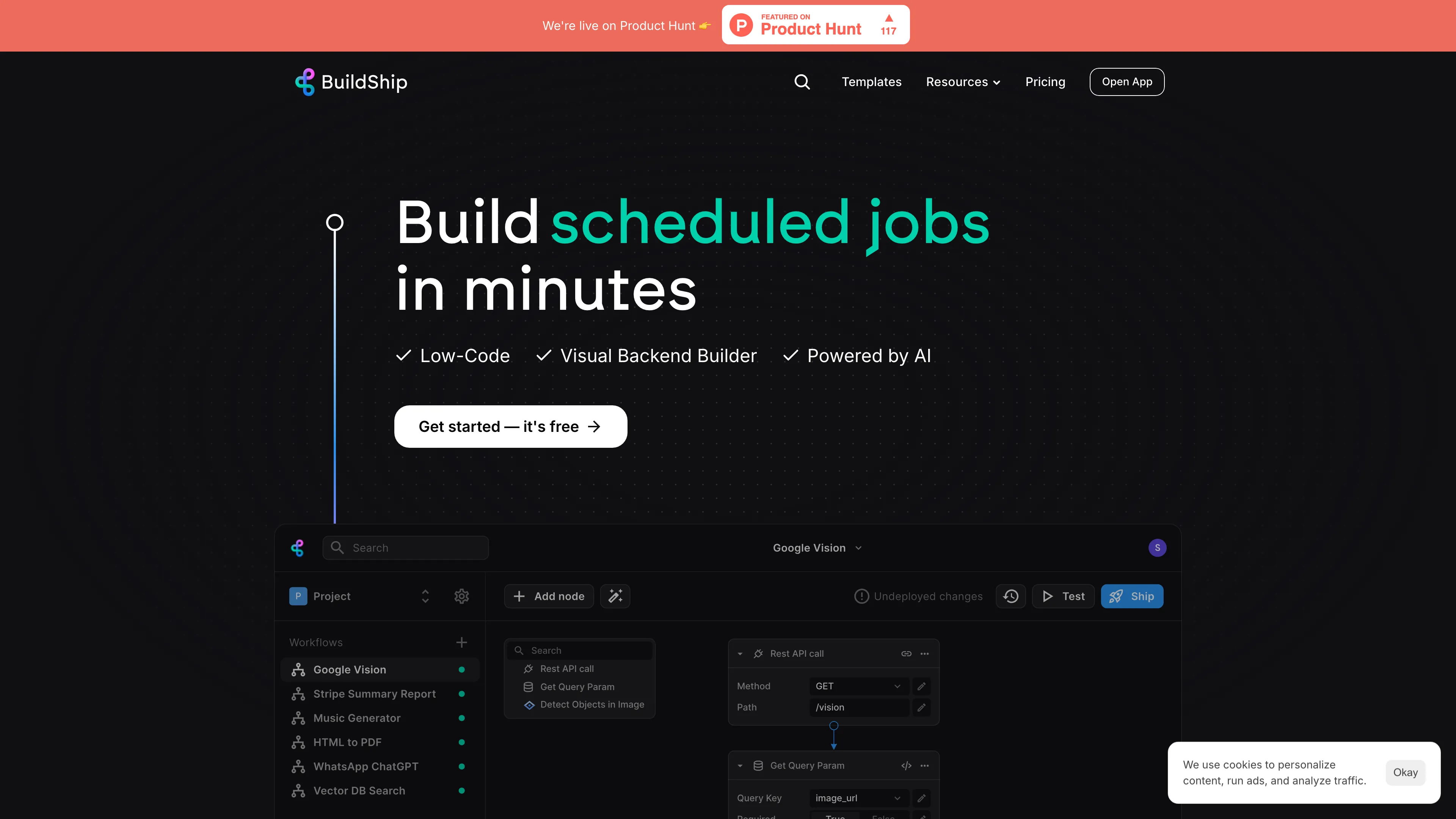
BuildShip es una plataforma de desarrollo de backend visual de bajo código que permite crear fácilmente APIs y flujos de trabajo complejos con la ayuda de la IA, todo sin necesidad de programar.
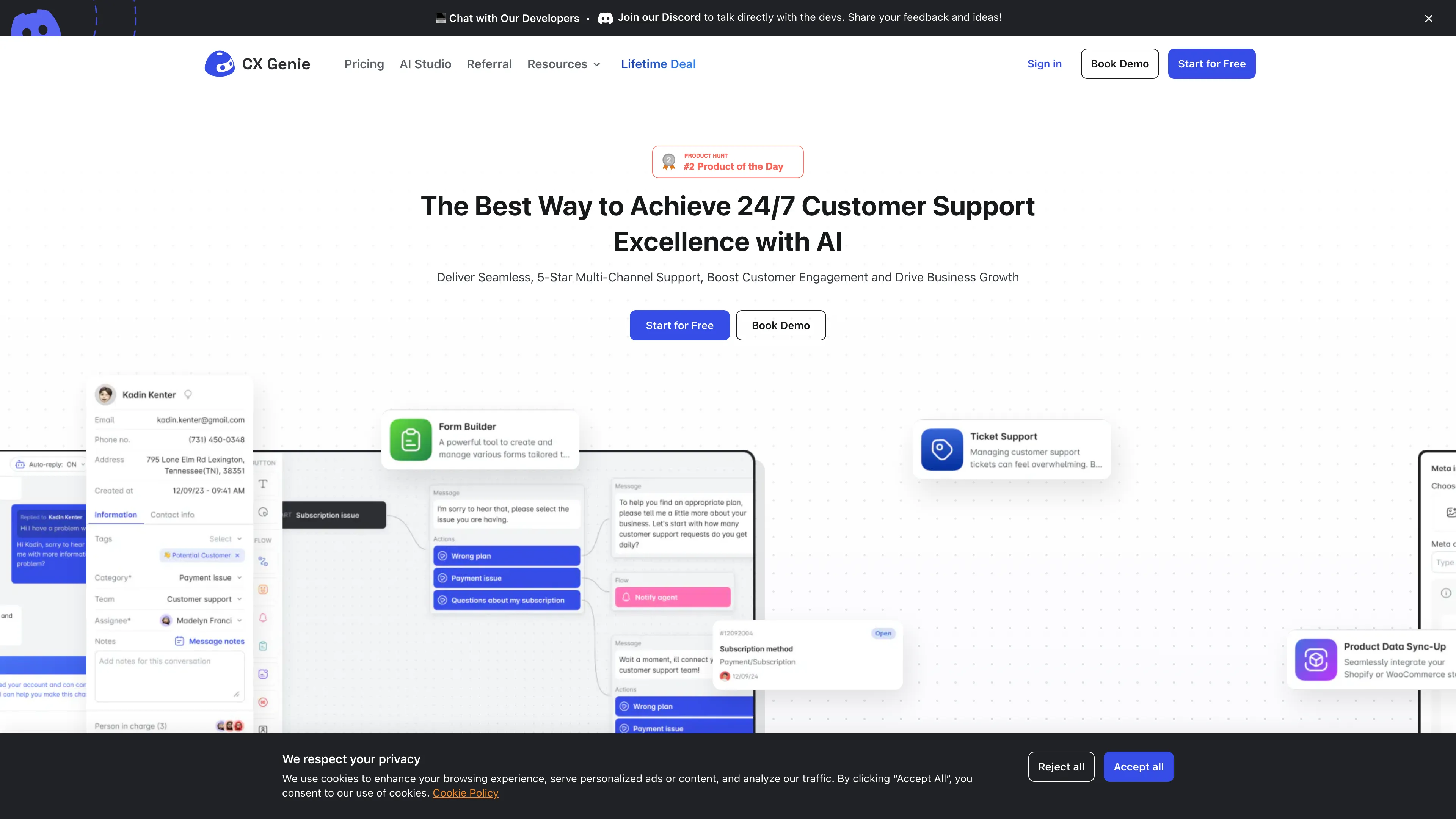
CX Genie es una solución de soporte al cliente impulsada por IA, que ofrece atención 24/7, reducción de costos y personalización, mejorando la satisfacción del cliente.