Glazed
Glazed permite a los diseñadores obtener insights de usuarios y construir funnels directamente desde Figma, optimizando las decisiones de diseño para potenciar el crecimiento empresarial.

Glazed? Introducción
Glazed es una herramienta innovadora de análisis creada específicamente para diseñadores. Imagina tener la capacidad de obtener insights sobre usuarios directamente desde tus diseños en Figma. Sin necesidad de esperar largos procesos de implementación, se pueden validar experiencias de usuario al instante y priorizar decisiones de diseño que realmente impulsen el crecimiento del negocio. Entre sus funciones más destacadas se encuentran la construcción de embudos de conversión directamente desde la interfaz de usuario, lo que permite identificar puntos de abandono y optimizar así las tasas de conversión. Además, Glazed facilita la colaboración entre equipos al proporcionar una única fuente de verdad, reduciendo los errores de seguimiento y mejorando la gobernanza de datos. Con una integración rápida y sencilla, en minutos se puede pasar de cero a tener insights valiosos. En pocas palabras, es una herramienta que no solo mejora la experiencia del usuario final, sino que también potencia la colaboración y eficiencia del equipo de diseño.
Características principales de Glazed
Acceso a perspectivas de usuario
Directamente desde tus diseños en Figma, consigue información esencial sobre el comportamiento del usuario y prioriza decisiones que potencian el crecimiento del negocio.
Construcción de embudos
Selecciona pantallas y elementos de diseño para ver tasas de conversión en segundos. Identifica caídas y optimiza la experiencia del usuario para mejorar las conversiones.
Desbloquear perspectivas visualmente
Entiende fácilmente cómo tus diseños de UI se desempeñan en producción. Detecta patrones de comportamiento del usuario y mejora la colaboración entre equipos.
Historial de versiones de UI y eventos
Corréla los cambios en la UI con el engagement del usuario, entendiendo el impacto de las actualizaciones de diseño.
Integración rápida con tu almacén de datos
Vincula un archivo de diseño de Figma, conecta con tu almacén de datos e importa eventos relevantes en minutos.
Casos de uso de Glazed
Optimización de UX para Diseñadores: Un equipo de diseño utiliza Glazed para identificar y corregir puntos de abandono en su flujo de usuario desde Figma, mejorando así la experiencia general del usuario y aumentando las conversiones.
Colaboración Eficiente en Equipos Multifuncionales: Equipos de producto y diseño sincronizan esfuerzos con Glazed, utilizando el historial de versiones para correlacionar cambios de UI con el comportamiento del usuario, mejorando la comunicación y reduciendo errores.
Validación Rápida de Nuevas Funcionalidades: Diseñadores integrados con Glazed pueden validar la usabilidad de nuevas funciones directamente desde Figma, obteniendo insights rápidos que les permiten priorizar mejoras basadas en datos concretos.
Mantenimiento de la Integridad de los Datos: Equipos de análisis identifican y corrigen datos faltantes o eventos defectuosos antes de que afecten decisiones críticas, utilizando los controles de integridad de datos de Glazed para asegurar decisiones informadas y precisas.
Integración Rápida y Fluida: Un equipo pequeño vincula rápidamente sus archivos de diseño Figma con el almacén de datos, importando eventos relevantes y obteniendo insights en minutos, acelerando así el ciclo de desarrollo y optimización.
Guías de usuario de Glazed
Paso 1: Conecta un archivo de diseño de Figma a Glazed.
Paso 2: Selecciona la pantalla de interés en tu diseño.
Paso 3: Haz clic en un elemento para obtener información de usuario.
Paso 4: Construye embudos seleccionando pantallas y elementos de diseño.
Paso 5: Verifica la integridad de los eventos y los datos de seguimiento directamente desde la UI.
Preguntas frecuentes sobre Glazed
Análisis del Sitio Web de Glazed
- South Korea48.3%
- Spain39.7%
- Germany7.5%
- United Kingdom4.5%
Alternativas a Glazed
Pine utiliza IA para reducir tus facturas, cancelar suscripciones y resolver problemas de atención al cliente, ahorrándote tiempo y eliminando frustraciones.
Asora es una solución SaaS que permite a las oficinas familiares gestionar activos automatizando datos y generando informes personalizados en una plataforma segura y centralizada.
BrowserCopilot AI es tu compañero en el navegador, entendiendo el contexto y ayudando en lectura, escritura y más, optimizando tu productividad.
Transforma tus datos en visualizaciones interactivas y personalizables con CalcGen AI, rápida y fácilmente, sin necesidad de limpiar o formatear la información.
Prism de Clockwise es un calendario inteligente potenciado por IA que optimiza tus horarios, mejorando la gestión del tiempo y aumentando la productividad.
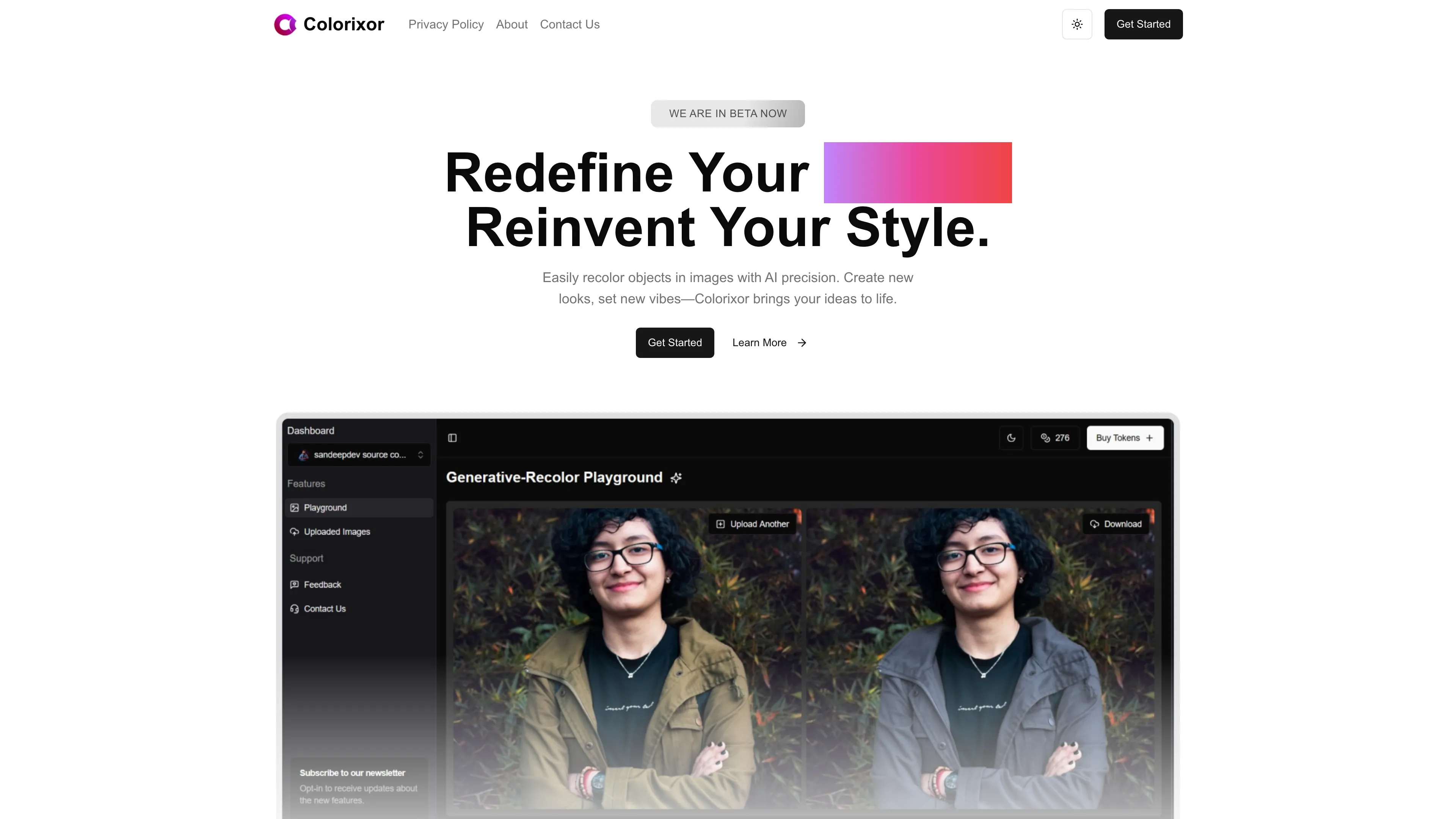
Colorixor permite recolorear objetos en imágenes con precisión AI. Cambia colores al instante y transforma tus imágenes de manera fácil y rápida.