Glazed
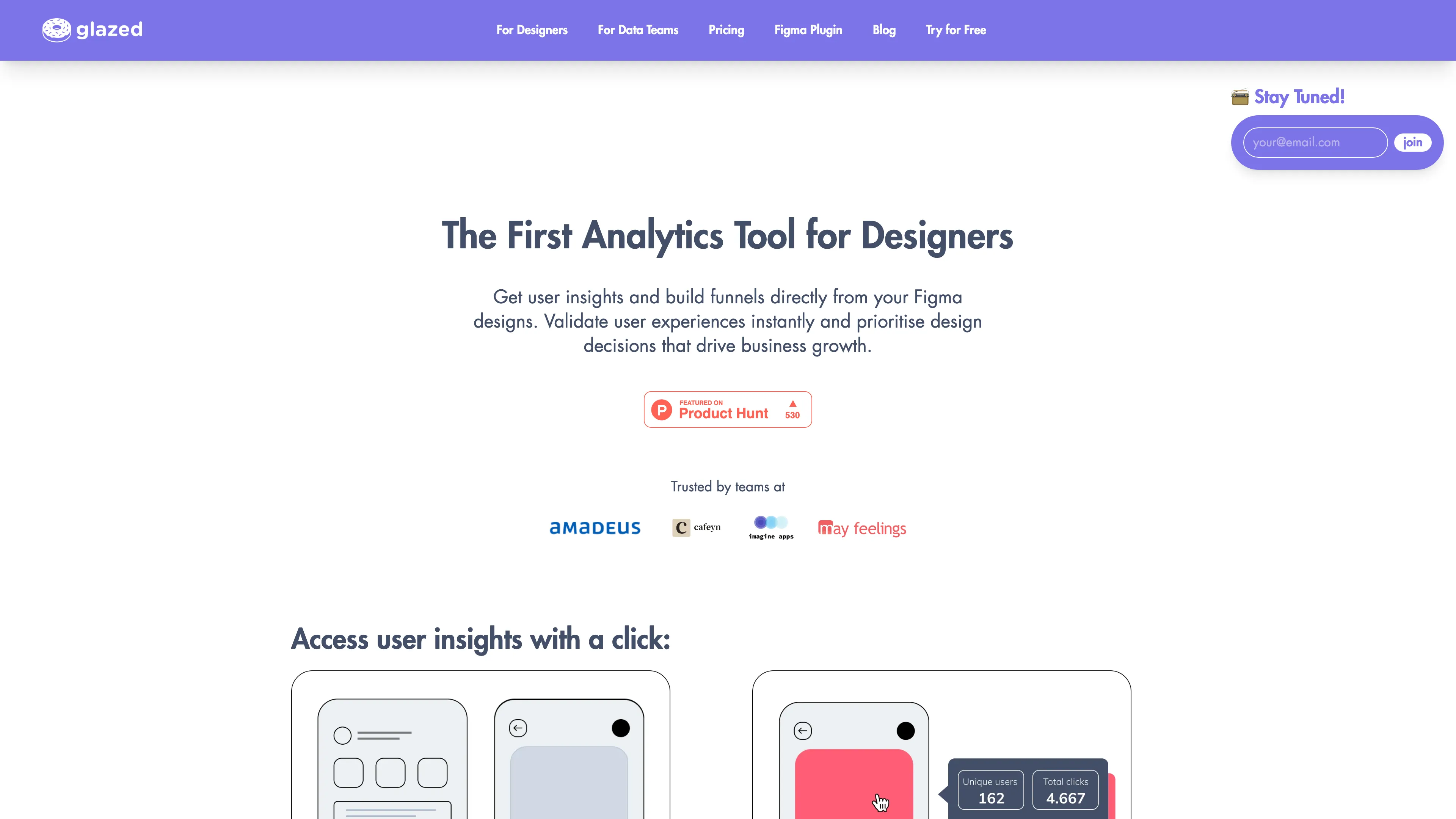
Glazed là công cụ phân tích đầu tiên dành cho designers, cho phép bạn nhận thông tin người dùng và xây dựng funnel trực tiếp từ thiết kế Figma để tối ưu hoá trải nghiệm người dùng.

Giới thiệu về Glazed
Glazed là công cụ phân tích đầu tiên dành cho các nhà thiết kế, giúp truy cập trực tiếp các thông tin người dùng và xây dựng các kênh funnel từ thiết kế Figma. Với Glazed, người dùng dễ dàng xem tỷ lệ chuyển đổi của các yếu tố thiết kế và ưu tiên các quyết định dựa trên dữ liệu mà không cần rời khỏi Figma. Điều này cực kỳ hữu ích cho việc xác thực trải nghiệm người dùng và tối ưu hóa các thiết kế mới. Ngoài ra, việc Glazed tích hợp với các công cụ như Amplitude và Mixpanel giúp giám sát và giảm thiểu lỗi theo dõi rất hiệu quả. Tổng thể, đây là một công cụ cực kỳ tiện lợi cho việc hợp tác và cải thiện sản phẩm.
Tính năng chính của Glazed
Truy cập thông tin người dùng chỉ bằng một cú nhấp
Xem ngay thông tin người dùng và lập kế hoạch theo dõi trực tiếp trên thiết kế Figma. Ngay lập tức xác nhận trải nghiệm người dùng và ưu tiên quyết định thiết kế thúc đẩy sự phát triển kinh doanh.
Xây dựng các phễu từ giao diện UI
Chọn màn hình và các yếu tố thiết kế để xem tỷ lệ chuyển đổi chỉ trong vài giây. Xác nhận khả năng sử dụng của tính năng mới và ưu tiên các cải tiến dựa trên dữ liệu.
Mở khóa thông tin hình ảnh
Tự phục vụ và hiểu ngay cách giao diện UI của bạn hoạt động trong thực tế. Nhận diện các hành vi người dùng và tăng cường hợp tác giữa các nhóm chức năng.
Theo dõi lịch sử phiên bản
Liên hệ thay đổi giao diện UI với mức độ tương tác của người dùng. Hiểu được tác động của thay đổi giao diện lên hành vi người dùng dễ dàng hơn.
Tích hợp nhanh chóng
Liên kết một file thiết kế Figma, kết nối với kho dữ liệu và liên kết các sự kiện theo dõi vào các yếu tố thiết kế. Từ số không đến thông tin chỉ trong vài phút.
Các trường hợp sử dụng Glazed
Cải thiện số liệu kênh chuyển đổi trong thiết kế: Nhóm thiết kế sử dụng Glazed để trực tiếp từ UI Figma, xây dựng kênh chuyển đổi và cung cấp cái nhìn sâu sắc về tỷ lệ hoàn thành. Điều này giúp họ tối ưu hóa các yếu tố giao diện người dùng và cải thiện trải nghiệm người dùng một cách nhanh chóng và chính xác.
Tự phục vụ phân tích sản phẩm: Các nhóm sản phẩm tận dụng tính năng xem nhanh của Glazed để trực quan hóa cách người dùng tương tác với thiết kế của họ trong thực tế. Điều này giúp họ hiểu rõ hành vi người dùng và điều chỉnh chiến lược phát triển dựa trên dữ liệu thực tế, giảm thiểu lỗi và tăng cường hiệu quả làm việc nhóm.
Theo dõi và khắc phục sự cố dữ liệu: Bằng cách sử dụng Glazed, các nhóm sản phẩm có thể nhanh chóng phát hiện và xử lý các sự kiện thiếu hoặc lỗi trong bối cảnh UI. Điều này đảm bảo rằng dữ liệu của họ luôn chính xác và nhất quán, giúp đưa ra quyết định dựa trên cơ sở dữ liệu vững chắc.
Liên kết nhanh chóng giữa thiết kế và dữ liệu: Với Glazed, các nhóm thiết kế có thể nhanh chóng liên kết file thiết kế Figma với kho dữ liệu và nhập các sự kiện liên quan. Điều này giúp họ chuyển từ giai đoạn thiết kế sang giai đoạn có được thông tin chi tiết chỉ trong vòng vài phút, đẩy nhanh quá trình phát triển sản phẩm.
Hiểu rõ ảnh hưởng của thay đổi UI: Khi thực hiện các thay đổi trong thiết kế, Glazed giúp các nhóm theo dõi lịch sử phiên bản UI cùng với các sự kiện. Điều này cho phép họ hiểu rõ mối liên hệ giữa sự thay đổi và tương tác của người dùng, cải thiện hiệu quả và chất lượng của sản phẩm.
Hướng dẫn sử dụng Glazed
Step 1: Truy cập vào màn hình cần phân tích trực tiếp từ Figma.
Step 2: Nhấp vào phần tử thiết kế để nhận thông tin người dùng.
Step 3: Chọn các màn hình và phần tử để xem tỷ lệ chuyển đổi nhanh chóng.
Step 4: Liên kết tệp Figma với kho dữ liệu và nhập các sự kiện liên quan.
Step 5: Sử dụng bản ghi lịch sử phiên bản để theo dõi thay đổi UI và hành vi người dùng.
Câu hỏi thường gặp về Glazed
Phân tích Trang web Glazed
- South Korea48.3%
- Spain39.7%
- Germany7.5%
- United Kingdom4.5%
Các sản phẩm thay thế cho Glazed
PineAI giúp bạn giảm hoá đơn, huỷ đăng ký và giải quyết vấn đề dịch vụ khách hàng thông qua trợ lý AI, mang lại tiện lợi và tiết kiệm thời gian.
Asora giúp các văn phòng gia đình tự động hoá, quản lý tài sản, và cung cấp báo cáo tuỳ chỉnh tức thì trên một nền tảng an toàn và đáng tin cậy.
BrowserCopilot AI là trợ lý AI trên trình duyệt giúp hiểu ngữ cảnh của bạn, tóm tắt, diễn giải và cải thiện mọi thứ trên bất kỳ trang web nào.
CalcGen AI giúp tạo biểu đồ dữ liệu tương tác từ data của bạn hoặc tự tìm kiếm thông tin, đơn giản qua một yêu cầu.
Clockwise Prism là một ứng dụng lịch thông minh, tự động tối ưu hóa thời gian biểu của bạn, đảm bảo bạn có thêm thời gian cho công việc quan trọng.
Colorixor sử dụng AI để thay đổi màu sắc của các đối tượng trong ảnh với độ chính xác cao, giúp bạn dễ dàng thử nghiệm các phối màu mới một cách nhanh chóng và tiện lợi.