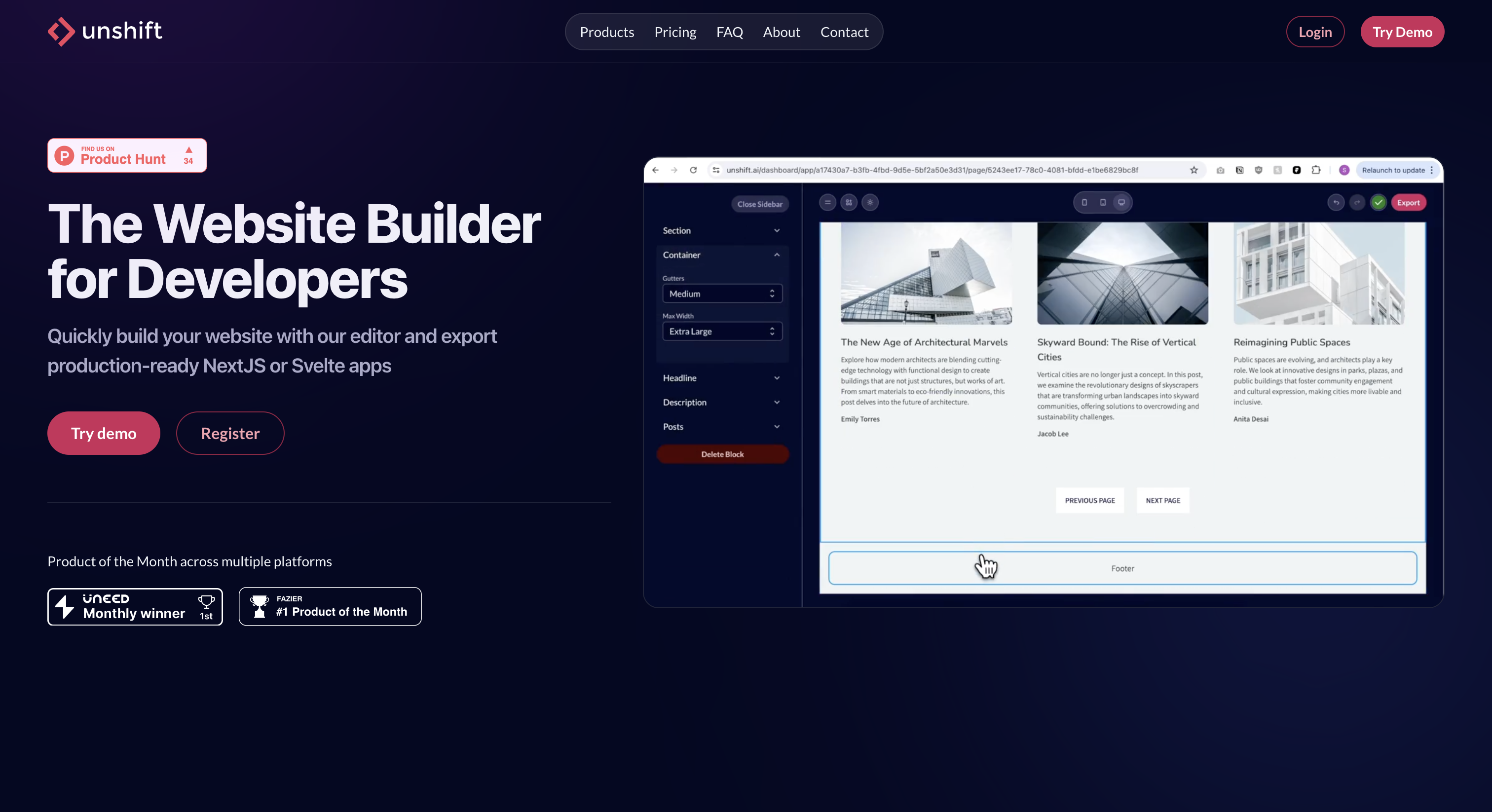
Unshift AI 介紹
Unshift AI 是一款專為開發者設計的網站建構工具,旨在簡化網站開發過程。用戶可以透過直觀的編輯器快速建立和自訂網頁,並從預設範本和積木中選擇符合需求的設計元素。該平台支援匯出到 NextJS、Svelte 或 HTML,讓使用者選擇最適合其專案的框架。Unshift AI 提供的代碼以 TypeScript 和 ESLint 進行優化,確保應用程式的穩定性與擴展性。這樣的設計就像為使用者提供了一個建築工地,他們只需根據需要運用積木和工具即可輕鬆搭建出理想的網站,而不用擔心技術細節。
Unshift AI 的主要功能
快速建立網站
利用簡單高效的網站建設工具,使用預設模板和區塊迅速創建和自定義網頁,迅速將您的構思變為現實。
支援多種框架
平台支援NextJS、Svelte和HTML等現代JavaScript框架,給予專案開發最大的靈活性和表現力。
生成生產級代碼
直接獲取專業編寫的TypeScript和ESLint優化代碼,無需擔心供應商鎖定,讓您輕鬆定制和擴展應用。
Tailwind CSS整合
享受Tailwind CSS提供的靈活和友好的開發環境,輕鬆調整滿足專案需求。
海量組件庫
超過80個經過精心設計的組件,加速您的應用開發,擴展可行性。
可定制設計系統
根據品牌需求,個性化應用的設計系統,調整字體、色彩和組件風格,確保品牌一致性。
Unshift AI 的使用案例
初創企業網站生成:創業者使用Unshift AI的簡單編輯器及預設範本迅速建立一個專業的企業網站,最終可選擇匯出為NextJS或Svelte應用。這使初創企業能迅速在線上展示其品牌並吸引潛在客戶。
快速原型設計:產品經理利用Unshift AI生成AI驅動的內容,並在網站編輯器中快速添加設計元素,如顏色和字體,匯出為HTML並嵌入於現有的開發環境中,加快產品測試和迭代周期。
個人組合網站:自由職業者利用Unshift AI的廣泛組件庫和可自訂設計系統,建立獨一無二的個人作品集網站,展示其技能和作品,並匯出為乾淨、有效率的代碼以便日后進行進一步定制。
學術項目展示:大學生使用Unshift AI快速創建學術或課程項目的展示網站,結合Tailwind CSS設計自訂的頁面樣式,並能隨時下載並擴展應用,使學術成果展示更具吸引力。
中小企業電子商務網站:中小企業主使用Unshift AI的直觀網站建設工具,建立並自定義電子商務網站,並匯出為NextJS應用以便進行更深入的開發和功能擴展,提升業務在線銷售能力。
Unshift AI 使用指南
Step 1: 使用我們的網站編輯器開始創建網站,選擇預設模板和區塊。
Step 2: 自訂設計元素,例如配色和字體,運用AI生成內容加速工作流程。
Step 3: 將網站匯出為NextJS、Svelte或Vite提供的HTML格式,依據項目需求選擇框架。
Step 4: 下載生產級的項目代碼並自由調整,無供應商鎖定風險。
Step 5: 將所需的數據源和業務邏輯添加到代碼,完成網站部署。