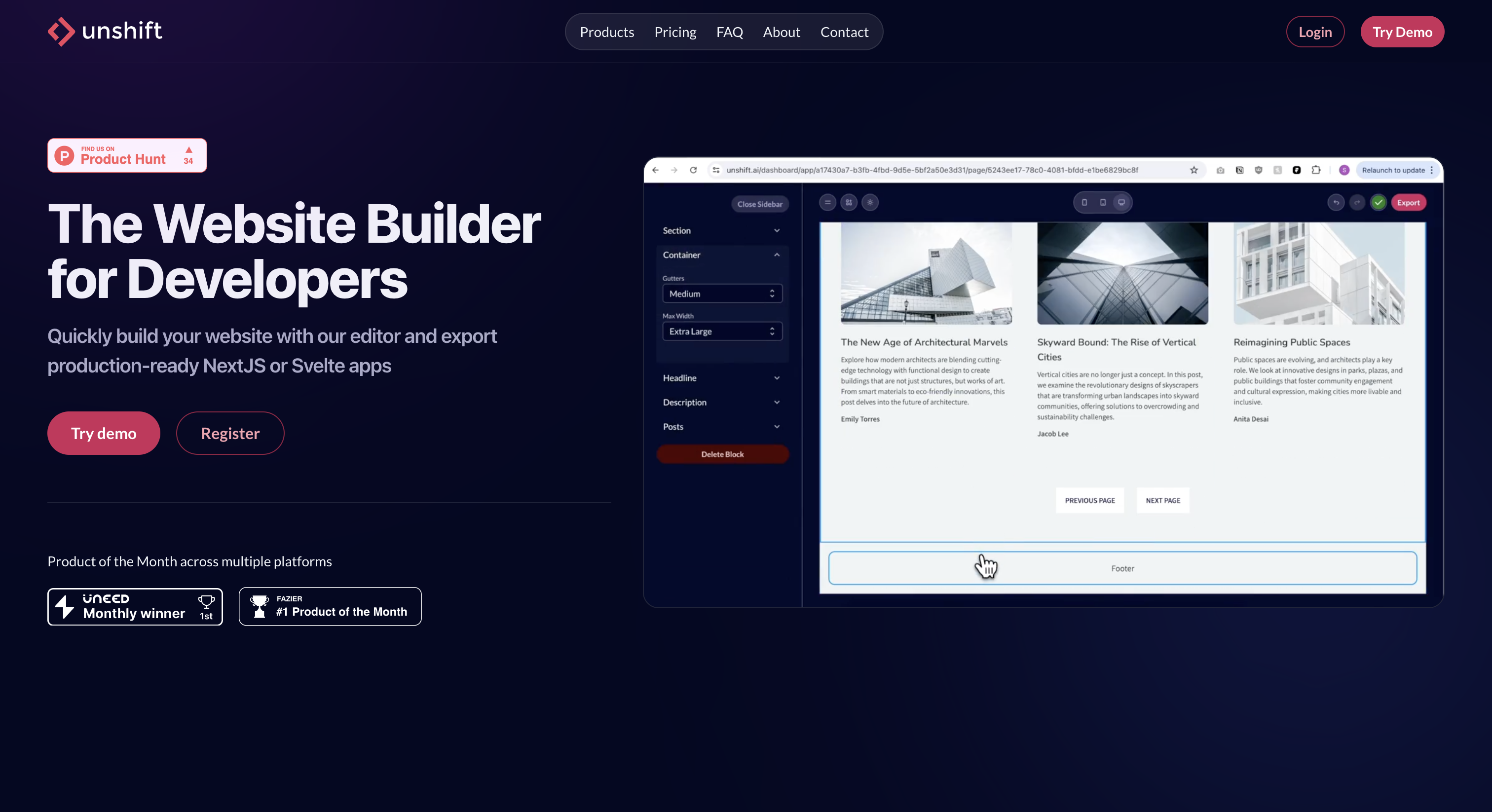
Unshift AI
Unshift AI позволяет быстро создавать сайты с помощью интуитивного редактора и экспортировать их в NextJS или Svelte, обеспечивая готовый к производству код.

Описание продукта Unshift AI
Unshift AI — это новый инструмент для создания веб-сайтов, который предлагает разработчикам быструю и удобную среду для работы. Основные функции включают в себя строительство сайтов с использованием шаблонов и блоков, поддержку популярных JavaScript-фреймворков, таких как NextJS и Svelte, а также экспорт кодов без привязки к платформе. Это идеальный выбор для тех, кто хочет экономить время, благодаря интеграции AI-генерируемого контента и встроенным инструментам для соблюдения лучших практик кодирования, таких как ESLint и Prettier. Гибкость системы позволяет легко настраивать дизайн и интегрировать Tailwind CSS для создания уникальных пользовательских интерфейсов. Unshift AI обеспечивает быстрое создание прототипов и мгновенный переход от разработки к развертыванию.
Ключевые особенности Unshift AI
Быстрое создание веб-сайтов
Конструктор сайтов Unshift AI позволяет быстро создавать и настраивать страницы с использованием шаблонов и блоков. Пользователи могут легко управлять элементами дизайна, такими как цвета и типографика.
Экспорт в NextJS, Svelte или HTML
Платформа поддерживает современные JavaScript-фреймворки, такие как NextJS и Svelte, а также HTML. Позволяет генерировать чистый и масштабируемый код, подходящий для любых проектов.
Интеграция с Tailwind CSS
Unshift AI предлагает интеграцию с Tailwind CSS, что дает гибкость и удобство разработки. Пользователи могут легко настраивать стили под свои нужды.
Обширная библиотека компонентов
Содержит более 80 тщательно проработанных компонентов, что расширяет возможности и ускоряет разработку приложений. Помогает легко добавлять функциональность.
Поддержка лучших практик кодирования
Встроенная поддержка инструментов, таких как ESLint и Prettier, обеспечивает высокие стандарты кодирования. Гарантирует, что создаваемый код будет оптимальным и надежным.
Примеры использования Unshift AI
Разработка веб-сайта для малого бизнеса: Владелец малого бизнеса использует Unshift AI для быстрого создания и кастомизации своего веб-сайта. С помощью встроенного редактора он выбирает шаблоны, управляет элементами дизайна, такими как цвета и типографика, и экспортирует готовый сайт на NextJS. Это позволяет ему сосредоточиться на развитии бизнеса, а не на технических деталях.
Персонализация учебного портала: Учебное заведение хочет создать интерактивный портал для своих студентов. Благодаря Unshift AI, разработчики могут легко настроить и интегрировать компоненты с Tailwind CSS, создавая уникальные страницы, отвечающие учебным потребностям. Платформа позволяет экспортировать сайт в Svelte для быстрого и эффективного взаимодействия с пользователями.
Быстрая разработка маркетингового сайта: Маркетинговое агентство использует Unshift AI для создания пилотных маркетинговых сайтов. Программа генерирует AI-контент и предлагает готовые блоки для быстрой сборки. В итоге агентство получает профессиональный сайт, готовый к эксплуатации, с возможностью дальнейшей кастомизации кода и интеграции собственного функционала.
Создание онлайн-магазина: Предприниматель, желающий открыть онлайн-магазин, использует Unshift AI для создания адаптивного и современного веб-сайта. С помощью интеграции с популярными фреймворками, такими как NextJS и HTML powered by Vite, он получает готовый к продакшену код для запуска магазина, что экономит время и ресурсы.
Создание портфолио разработчика: Юный разработчик использует Unshift AI для создания своего онлайн-портфолио. Благодаря поддержке TypeScript и ESLint, он получает чистый и масштабируемый код, который легко поддерживать. Платформа помогает ему быстро создать и настроить дизайн с помощью обширной библиотеки компонентов.
Руководство пользователя Unshift AI
Step 1: Создайте свой веб-сайт, используя редактор с готовыми шаблонами и блоками.
Step 2: Настройте цвета, типографику и другие элементы дизайна для персонализации.
Step 3: Экспортируйте веб-сайт в NextJS, Svelte или HTML в зависимости от ваших требований.
Step 4: Скачивайте производственный код, оптимизированный с TypeScript и ESLint.
Step 5: Настраивайте и расширяйте код по вашему усмотрению для оптимальной гибкости и производительности.
Часто задаваемые вопросы о Unshift AI
Unshift AI Аналитика веб-сайта
Альтернативы Unshift AI
Adsby использует ИИ для оптимизации ваших рекламных кампаний в Google Ads, обеспечивая максимальную отдачу от ваших затрат с помощью высокоэффективных ключевых слов и оригинального контента.
Agentplace позволяет создавать AI сайты и приложения без кодирования: просто описывайте действия текстом, и публикуйте их за секунды. Адаптивный интерфейс и голосовой режим - главные плюсы.
AI Sentence Generator генерирует точные и персонализированные предложения для писателей, маркетологов и креативщиков, экономя время и улучшая продуктивность.
Бесплатный ИИ-сервис для быстрого создания кратких, точных и контекстно-адекватных суммарий длинных текстов и статей на нескольких языках.
AmigoChat — это ИИ-компаньон, который создает изображения, генерирует SEO статьи и помогает с домашними заданиями, обеспечивая безопасность и приватность данных.
Анонимный AI-ассистент, как ChatGPT, но без регистрации и трекинга ваших данных, все сохраняется на устройстве, свободный доступ и безлимитные запросы.