Glazed
Glazed - это инструмент аналитики для дизайнеров, мгновенно предоставляющий инсайты из Figma-дизайнов, что позволяет оптимизировать пользовательский опыт и принимать верные бизнес-решения.

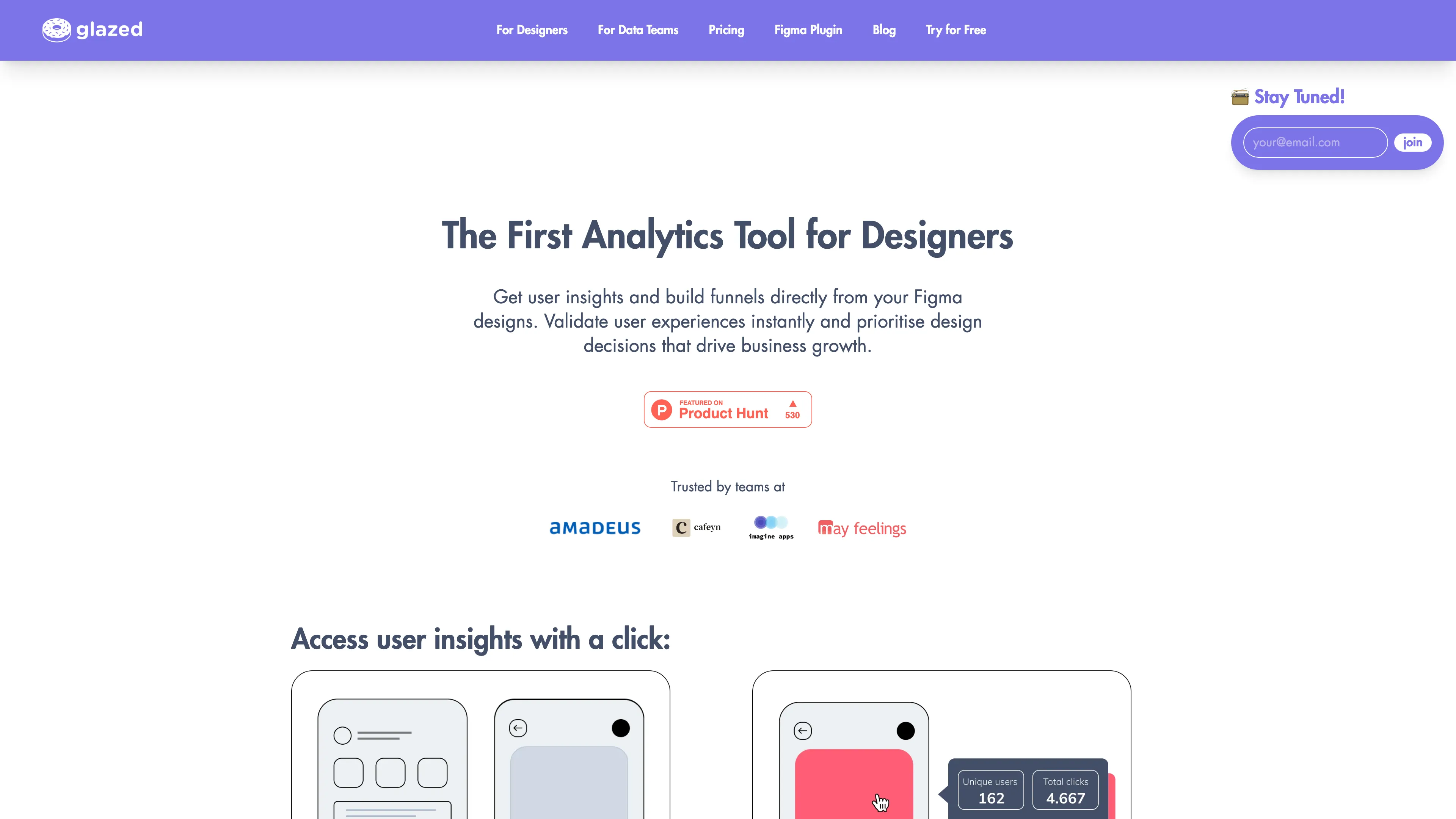
Описание продукта Glazed
Glazed Analytics представляет собой инновационный инструмент, специально разработанный для дизайнеров. Изюминка Glazed заключается в возможности получать аналитические данные и создавать воронки прямо из Figma-дизайнов. Процесс прост: выберите нужный экран, кликните на элемент и получите инсайты о пользователях. Это как волшебная лупа, которая позволяет мгновенно видеть, что работает, а что нет. Визуальные тепловые карты и отслеживание версий дизайна помогают понять, как изменения влияют на поведение пользователей. Интеграция с такими инструментами, как Amplitude и Mixpanel, делает анализ данных ещё проще и эффективнее. Glazed ускоряет тестирование гипотез и улучшает внутритеамную коммуникацию, сближая дизайнеров и аналитиков. В результате команды получают возможность быстрее выстраивать успешные продукты, подкрепленные данными, а не интуицией.
Ключевые особенности Glazed
Прямые пользовательские инсайты
Получайте инсайты о пользователях прямо из ваших Figma дизайнов. Определяйте зоны улучшения и принимайте решения, которые влияют на рост бизнеса.
Постройка воронок
Выбирайте экраны и элементы дизайна, чтобы видеть конверсии за считанные секунды. Определяйте узкие места и оптимизируйте пользовательский путь с помощью данных.
История версий
Отслеживайте изменения в интерфейсе и коррелируйте их с вовлеченностью пользователей. Понимайте, как обновления интерфейса влияют на поведение пользователей.
Быстрая интеграция
Свяжите файл Figma с хранилищем данных, импортируйте события и связывайте их с элементами дизайна. Аналитика доступна в считанные минуты.
Единый источник правды
Ломайте информационные барьеры, улучшайте коммуникацию и согласовывайте всех участников на ранних этапах разработки продукта.
Примеры использования Glazed
Оптимизация пользовательского опыта: Дизайнеры в стартапе используют Glazed для получения мгновенных данных о взаимодействии пользователей с их Figma макетами. Это позволяет им быстро обнаружить проблемные области дизайна и улучшить конверсии, основываясь на точных данных.
Анализ воронок продаж: Маркетинговая команда берёт макеты из Figma и с помощью Glazed отслеживает, где пользователи чаще всего покидают процесс покупок. Они видят конверсионные показатели и вносят изменения, чтобы минимизировать оттоки и увеличить продажи.
Кросс-функциональное сотрудничество: Продуктовые и дизайнерские команды компании используют Glazed для совместной работы над улучшением интерфейса. Благодаря возможности видеть поведение пользователей в реальном времени, они лучше понимают, какие изменения наиболее эффективны.
История версий UI: Команда разработчиков использует функцию истории версий в Glazed, чтобы отслеживать, как изменения в дизайне влияют на вовлеченность пользователей. Это помогает им делать более информированные решения и избегать ошибок.
Валидация новых функций: Команды используют Glazed для тестирования и валидации новых функций в своих приложениях. Анализ конверсий и пользовательских данных помогает понять, какие изменения действительно работают, а какие нет, экономя время и ресурсы.
Руководство пользователя Glazed
Step 1: Загрузи свой дизайн из Figma в Glazed.
Step 2: Выбери экран, который хочешь проанализировать.
Step 3: Нажми на элемент дизайна и получай инсайты о пользователях.
Step 4: Создавай воронки, выбирая экраны и элементы для просмотра конверсий.
Step 5: Интегрируй Glazed с Amplitude или Mixpanel для дополнительных данных.
Часто задаваемые вопросы о Glazed
Glazed Аналитика веб-сайта
- South Korea48.3%
- Spain39.7%
- Germany7.5%
- United Kingdom4.5%
Альтернативы Glazed
PineAI помогает снизить счета, отменить подписки и решать вопросы клиентской поддержки с помощью ИИ, экономя ваше время и нервы.
Asora: Программное обеспечение для семейных офисов, объединяет данные активов, автоматизирует отчётность и обеспечивает мониторинг производительности в реальном времени.
BrowserCopilot AI – ваш надежный AI-компаньон для чтения, письма и улучшения контента на любом сайте, с полным сохранением конфиденциальности данных.
CalcGen AI создает красивые, интерактивные визуализации данных из вашей информации или найденной в интернете.
Clockwise Prism - это интеллектуальный AI-календарь для оптимизации расписания, который автоматически находит лучшее время для встреч и увеличивает продуктивность вашего дня.
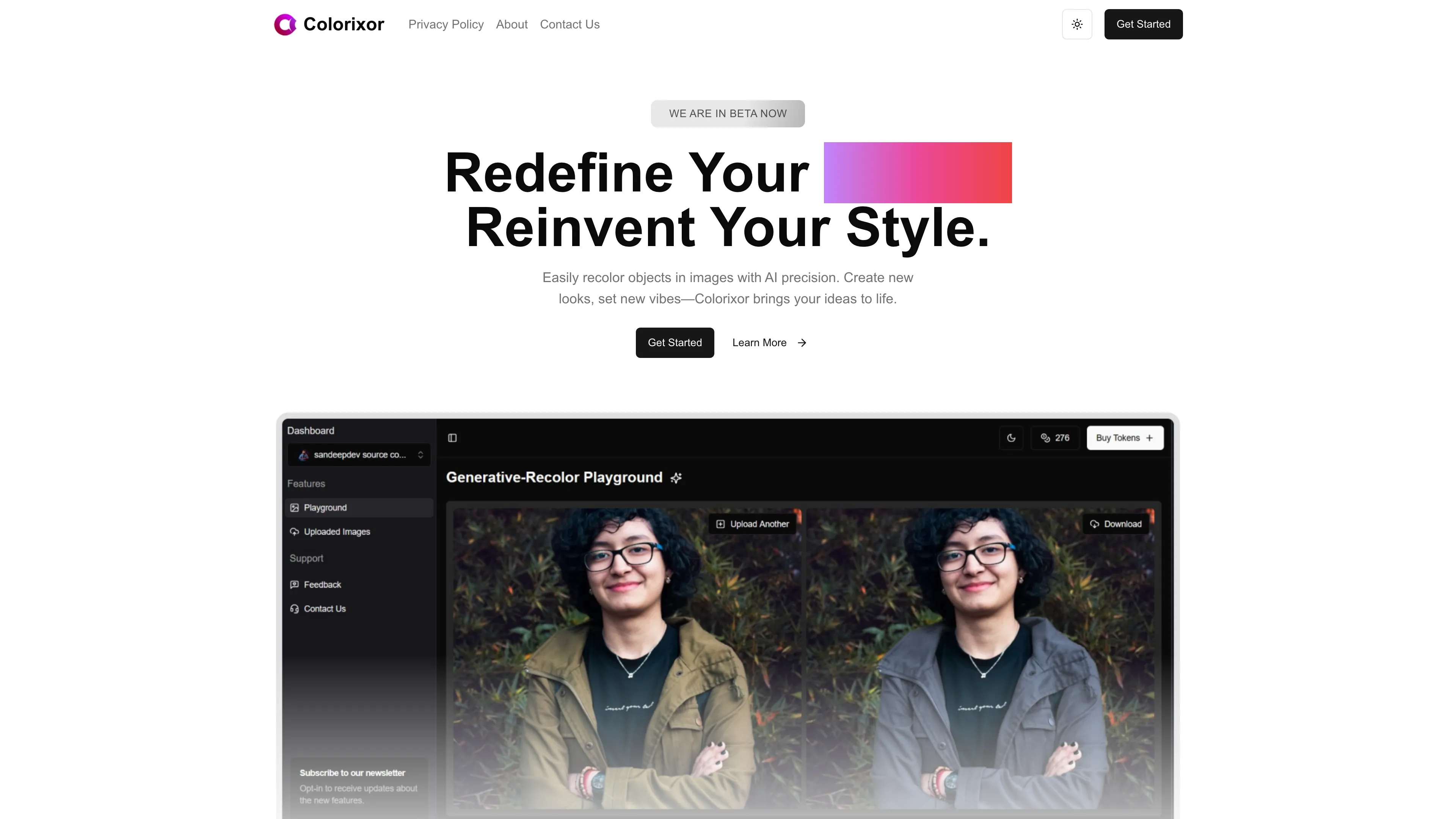
Colorixor: AI для мгновенного перекрашивания объектов на изображениях с высокой точностью, позволяющий легко создавать новые образы и бесконечные сочетания цветов.