Unshift AI
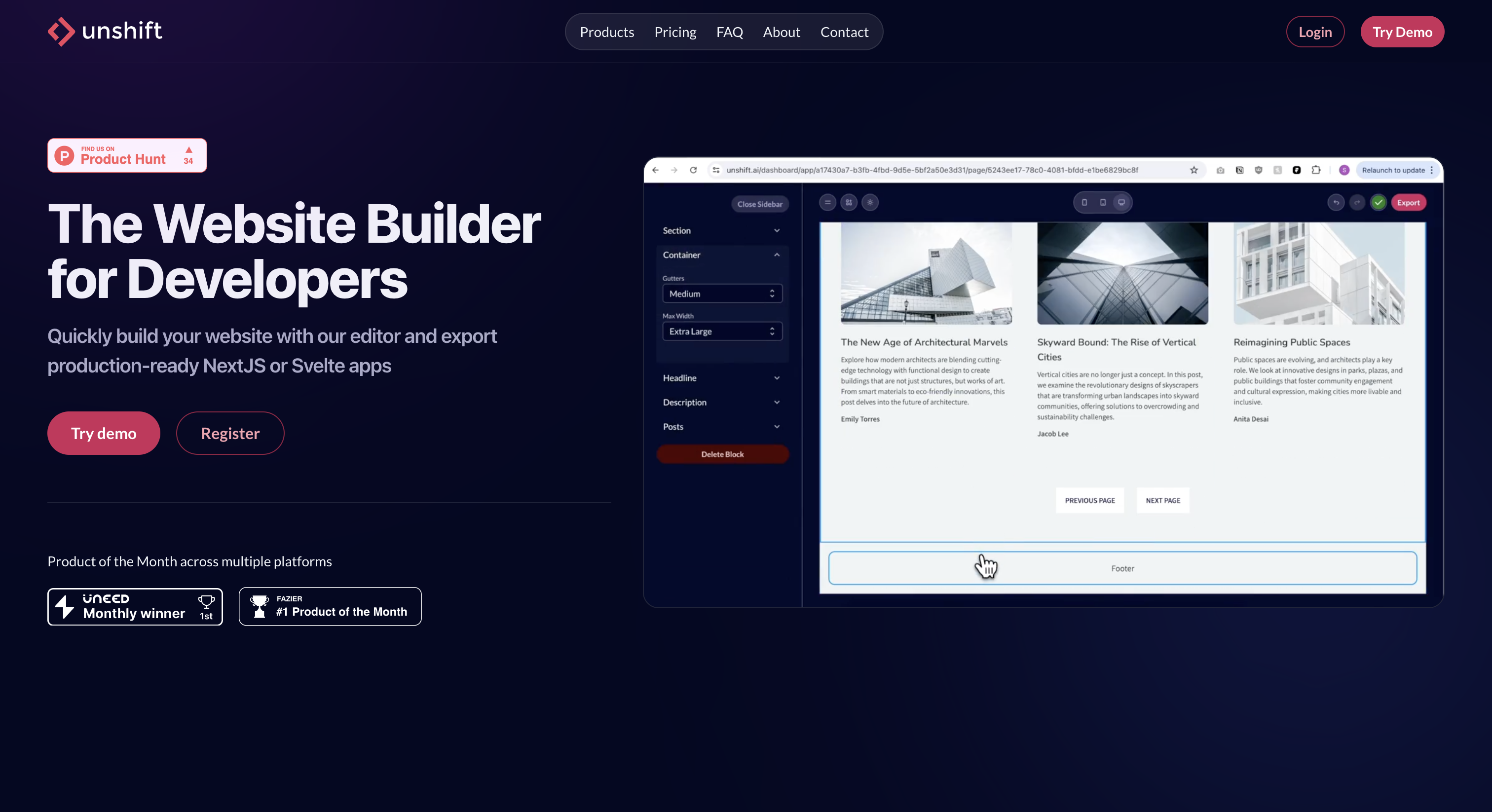
Unshift AI는 NextJS 및 Svelte와 같은 최신 자바스크립트 프레임워크로 빠르고 쉽게 웹사이트를 제작 및 내보낼 수 있는 웹사이트 빌더입니다.

Unshift AI 제품 소개
Unshift AI는 차세대 웹사이트 빌더로, 개발자들이 빠르고 효율적으로 웹사이트를 구축할 수 있게 돕습니다. 이 플랫폼은 다양한 JavaScript 프레임워크인 NextJS와 Svelte, 그리고 HTML을 지원합니다. 특히, AI가 생성한 콘텐츠와 디자인 요소 관리 기능을 활용하면 사용자는 자신만의 개성 있는 웹페이지를 쉽게 만들 수 있습니다. 또한, 생성된 코드는 TypeScript와 ESLint를 통해 최적화되어 있어 유지보수와 확장이 용이합니다. Unshift AI는 복잡한 개발 과정을 간소화하며, Tailwind CSS와의 통합으로 커스터마이징 또한 쉽게 할 수 있어 다양한 프로젝트에 적합합니다.
Unshift AI 의 주요 기능
빠른 웹사이트 제작
Unshift AI의 웹사이트 빌더를 사용하면 사전 디자인된 템플릿과 블록을 통해 손쉽게 웹 페이지를 제작하고 사용자 정의할 수 있습니다. 직관적인 인터페이스는 워크플로우를 향상시킵니다.
다양한 프레임워크 지원
NextJS, Svelte, HTML 등 현대적인 JavaScript 프레임워크 지원을 통해 프로젝트 요구에 맞는 최적의 프레임워크를 선택하고 유연성 및 성능을 보장합니다.
생산 준비된 코드
TypeScript와 ESLint로 최적화된 깨끗하고 확장 가능한 코드를 제공하여 개발에서 배포로의 빠른 전환을 보장합니다.
Tailwind CSS 통합
개발자 친화적인 환경을 제공하는 Tailwind CSS와 통합되어, 프로젝트 맞춤형 스타일을 손쉽게 조정할 수 있습니다. 다양한 컴포넌트와 디자인 요소를 조정해 독창적인 애플리케이션을 제작하세요.
풍부한 컴포넌트 라이브러리
80개 이상의 아름답게 설계된 컴포넌트를 사용해 애플리케이션 개발 속도를 높이고 다양한 가능성을 확장할 수 있습니다.
Unshift AI 의 사용 사례
빠른 프로토타입 제작: 창업자는 Unshift AI를 사용하여 미리 제작된 템플릿과 블록을 활용해 몇 분 만에 웹사이트 프로토타입을 완성할 수 있습니다. AI 생성 콘텐츠와 최신 디자인 요소를 적용해 효율적으로 비즈니스 아이디어를 시각화합니다.
맞춤형 상업 사이트 구축: 전자상거래 개발자는 Unshift AI를 사용해 다음JS와 Svelte 프레임워크로 사용자 정의 상거래 웹사이트를 빌드하고, TypeScript와 ESLint로 최적화된 코드를 통해 안정성을 더해줍니다. 통합된 Tailwind CSS로 빠르게 디자인을 조정할 수 있습니다.
효율적인 팀 협업: 개발자 팀은 Unshift AI의 코드 생성 기능을 통해 프로젝트의 기본 구조를 빠르게 설정하고, 다른 팀원이 후속 작업을 진행하며, 각자 종속되지 않도록 자체 코드 커스터마이즈를 할 수 있습니다.
학생 프로젝트 완성: 대학생은 Unshift AI를 사용해 학기 프로젝트 웹사이트를 빠르게 제작합니다. 무료 플랜으로 예제 웹사이트를 만들고, 마케팅 블록과 템플릿을 활용하여 전문적인 외형을 갖춘 웹사이트를 짧은 시간 안에 완성할 수 있습니다.
마케팅 캠페인 페이지 생성: 마케팅 담당자는 Unshift AI를 통해 마케팅 캠페인에 필요한 랜딩 페이지를 신속하게 제작합니다. AI 콘텐츠 생성 기능을 활용하여 효과적인 메시지를 전달하고, 다양한 디자인 요소를 맞춤 설정하여 브랜드 아이덴티티를 강화합니다.
Unshift AI 사용자 가이드
Step 1: 웹사이트를 생성합니다. 미리 설계된 템플릿과 블록을 사용하여 페이지를 빠르게 만듭니다.
Step 2: 색상과 타이포그래피 같은 디자인 요소를 관리하여 웹사이트를 커스터마이즈합니다.
Step 3: 웹사이트를 NextJS, Svelte 또는 HTML로 내보내기하여 생산 준비된 코드를 받습니다.
Step 4: 다운로드한 코드를 원하는 대로 커스터마이즈하고 확장합니다.
Unshift AI 자주 묻는 질문
Unshift AI 웹사이트 분석
Unshift AI 대체 도구
Agentplace는 코딩 없이 텍스트만으로 AI 웹사이트와 앱을 즉시 배포할 수 있는 플랫폼입니다. AI 모델을 활용해 동적 UI, 음성 모드, 상식 이해를 제공합니다.
AI 문장 생성기는 귀하의 입력에 따라 높은 정확도로 맞춤 문장을 생성하는 다목적 도구입니다. 시간 절약과 생산성 향상을 도와줍니다.