Unshift AI
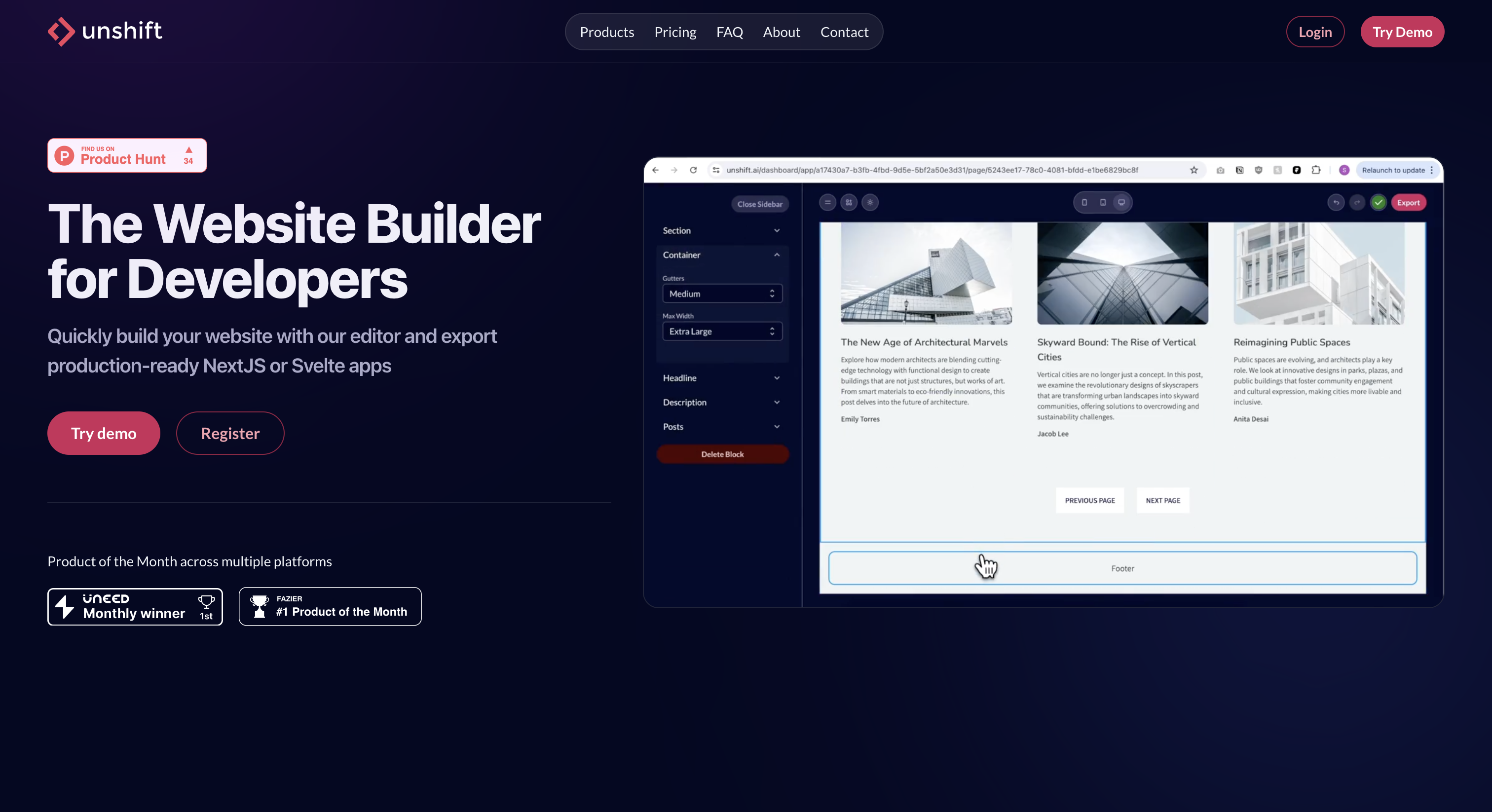
Unshift AIはNextJSやSvelteなどのJavaScriptフレームワーク用に、迅速に生産準備が整ったWebアプリを構築するためのAI搭載ウェブサイトビルダーです。

Unshift AI の紹介
Unshift AIは、開発者向けのウェブサイトビルダーです。簡単にウェブページを作成し、NextJSやSvelteなどのモダンなJavaScriptフレームワークにエクスポートできます。AIが生成するコンテンツや、デザイン要素の管理をサポートし、迅速にプロダクションレディのコードを提供します。このシステムは、TypeScriptやESLintで最適化されており、自由にカスタマイズ可能です。さらに、Tailwind CSSや80以上のコンポーネントが標準で用意されているので、開発のスピードと品質を大幅に向上させることができます。
Unshift AI の主な機能
効率的なウェブサイト構築
Unshift AIのウェブサイトビルダーは、事前にデザインされたテンプレートとブロックを使用して、迅速にカスタマイズ可能なウェブページを作成できます。設計要素の管理やAI生成コンテンツで、ユーザーのビジョンを現実にします。
フレームワーク対応のウェブサイトエクスポート
NextJSやSvelte、HTML(Vite)など、最新のJavaScriptフレームワークに対応。プロジェクトの要求に応じた柔軟なエクスポートが可能で、クリーンで効率的なコードを提供します。
プロダクションレディのコード
TypeScriptとESLintで最適化されたプロフェッショナルなコードにアクセス。簡単にダウンロード可能で、ベンダーロックインの心配がなく、カスタムロジックの統合やコードベースの適応が容易です。
ラピッド開発サイクル
0%から80%の開発を瞬時に達成。データソースの追加やビジネスロジックに集中できるため、開発効率が大幅に向上します。
Tailwind CSS統合
Tailwind CSSを使用した柔軟で開発者フレンドリーな環境。プロジェクトの要件に応じてカスタマイズしやすく、高度に調整可能です。
Unshift AI の使用例
スタートアップのランディングページ制作:スタートアップの創業者がUnshift AIを利用して、予めデザインされたテンプレートとブロックで効果的なランディングページを迅速に作成。NextJSにエクスポートし、すぐにプロダクションレディなウェブサイトを公開。
フリーランスデザイナーの効率化:フリーランスのウェブデザイナーが、Unshift AIを使ってSvelteアプリを素早く構築。デザイン要素を簡単に管理し、カスタムロジックを追加してクライアントの特定要求に対応。
プロジェクトチームのプロトタイプ作成:プロジェクトチームがUnshift AIのエディタを使い、チーム全体でウェブページを共同作成。HTML形式でエクスポートし、迅速にプロトタイプを作成して内部テストに活用。
マーケティングキャンペーンページの作成:マーケティング担当者がAI生成コンテンツを使用して、ブロックとテンプレートを活用しつつ、ブランドに合ったカスタムデザインを簡単に実現し、エクスポートでSEO最適化され、エンゲージメントを向上させるウェブページを作成。
教育ブログの作成と運営:教育機関のスタッフがUnshift AIを使って、教育コンテンツのブログを迅速に構築。TypeScriptとESLintでコード品質を保ちながら、Tailwind CSSの統合によりブランドアイデンティティに合わせたカスタムデザインも簡単に実現。
Unshift AI のユーザーガイド
Step 1: 編集ツールを使って事前にデザインされたテンプレートとブロックでウェブサイトを作成します。
Step 2: デザイン要素(色やタイポグラフィーなど)を管理し、ウェブサイトの外観をカスタマイズします。
Step 3: 完成したウェブサイトをNextJS、Svelte、またはHTML(Vite対応)にエクスポートします。
Step 4: ダウンロードしたコードに独自のロジックを追加し、必要に応じてカスタマイズします。
Step 5: Tailwind CSSやESLintなどのベストプラクティスを利用して、アプリケーションを最適化します。
Unshift AI によくある質問
Unshift AI のウェブサイト分析
Unshift AI の代替品
Agentplaceは、テキストだけでAIウェブサイトやアプリを作成し、即座に公開できるプラットフォームです。コーディング不要、ダイナミックなUIと音声モードで使いやすさを提供します。