
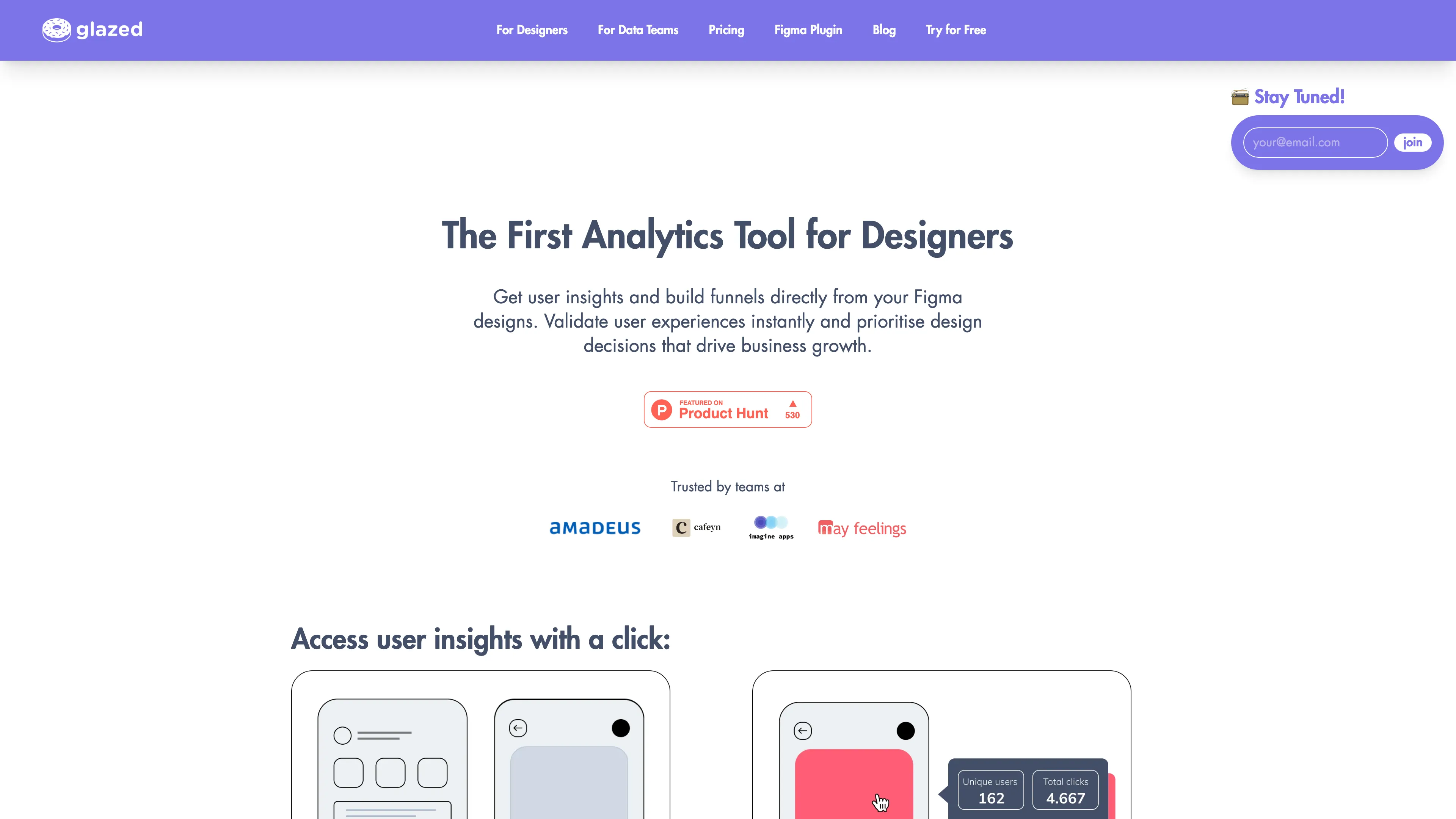
Glazed の紹介
Glazed Analyticsはデザイナー向けの初の分析ツールで、Figmaデザインから直接ユーザーインサイトを取得できます。このツールはデザイン決定がビジネス成長に与える影響をすぐに確認でき、優先すべき改良点をデータに基づいて判断するのに役立ちます。Figmaの画面をクリックするだけで、ユーザーの行動を視覚的に追跡し、使い勝手をすぐに検証できます。 さらに、複数のチームが共同作業できるように設計されており、デザイン変更がどのようにユーザーエンゲージメントに影響を与えるかを監視する機能も備えています。これにより、各部門間のコミュニケーションも向上し、統一されたデータ基盤として活用できます。素早い統合も可能で、デザインファイルをリンクし、データ倉庫と接続するだけで数分でインサイトを得ることができます。新機能やデザイン改良の有効性を即座に確認できる点で、デザイナーにとって非常に便利なツールです。
Glazed の主な機能
デザイン直でユーザーファネルを構築
Figmaデザインから直接、コンバージョンファネルを構築。瞬時にユーザー体験を検証し、ビジネス成長に繋がるデザイン決定を優先化。
コンバージョン率を秒で確認
特定のスクリーンやデザイン要素を選んで、コンバージョン率を秒で確認。新機能の使いやすさを検証し、データ駆動で改善点を見つけられる。
バージョン履歴の追跡
UIの更新とユーザーエンゲージメントを関連付ける。デザイン変更がユーザー行動に及ぼす影響を理解し、最適なUIを実現。
情報のサイロを打破
情報の一元化でチーム間のコミュニケーションを改善。製品開発の初期段階で関係者全員が調整を取れる。
データインテグリティの確保
デザインコンテキスト内で欠損データやバグを素早く特定。重要な意思決定に影響が出る前に問題を把握し、解決。
Glazed の使用例
デザインフィードバックの迅速な収集:デザインチームはGlazedを使用してFigmaデザインから即座にユーザーのインサイトを取得。クリック一つでユーザーフィードバックを視覚化し、デザイン改善の優先順位をつけることで、ビジネス成長に繋げます。
ユーザーファネルの簡単作成:プロダクトマネージャーがGlazedを使って主要なUI要素を選択し、数秒でコンバージョンレートを確認。新機能の使いやすさを検証し、データに基づいた改善を行うことで、ユーザー体験を最適化します。
UI変更の影響分析:開発チームが新しいUIアップデートをリリースした後、Glazedを使用してデザイン変更とユーザーエンゲージメントの相関関係をモニタリング。UI変更がユーザービヘイビアに及ぼす影響を理解し、データに基づいた意思決定をサポートします。
データ一元管理:全プロダクトチームがGlazedを導入し、情報のサイロ化を解消。デザインとデータの一元管理を行うことで、初期段階から全チーム間のコミュニケーションを改善し、クロスファンクショナルなコラボレーションを実現します。
データ不整合の発見:データアナリストがGlazedを使用して、UIコンテキスト内で欠落しているイベントやバグを迅速に特定。データの整合性を確保し、意思決定に悪影響を与える前に問題を解決します。
Glazed のユーザーガイド
Step 1: FigmaデザインをGlazedにリンクします。
Step 2: 関心のあるスクリーンを見つけてクリックします。
Step 3: クリックした要素のユーザーインサイトを確認します。
Step 4: デザイン要素ごとに転換率を見て、ファネルを構築します。
Step 5: 重要なUI変更に伴うユーザー行動をモニタリングします。
Glazed によくある質問
Glazed のウェブサイト分析
- South Korea48.3%
- Spain39.7%
- Germany7.5%
- United Kingdom4.5%
Glazed の代替品
BrowserCopilot AIは、あらゆるウェブサイト上で文脈を理解し、必要なときに助けてくれるAIコンパニオン。ウェブページの読み書きをサポートし、要約やリライトも簡単にします。