Unshift AI
Unshift AI permite crear rápidamente sitios web personalizables en NextJS y Svelte, optimizando el desarrollo con contenido generado por IA y una biblioteca extensa de componentes.

Unshift AI? Introducción
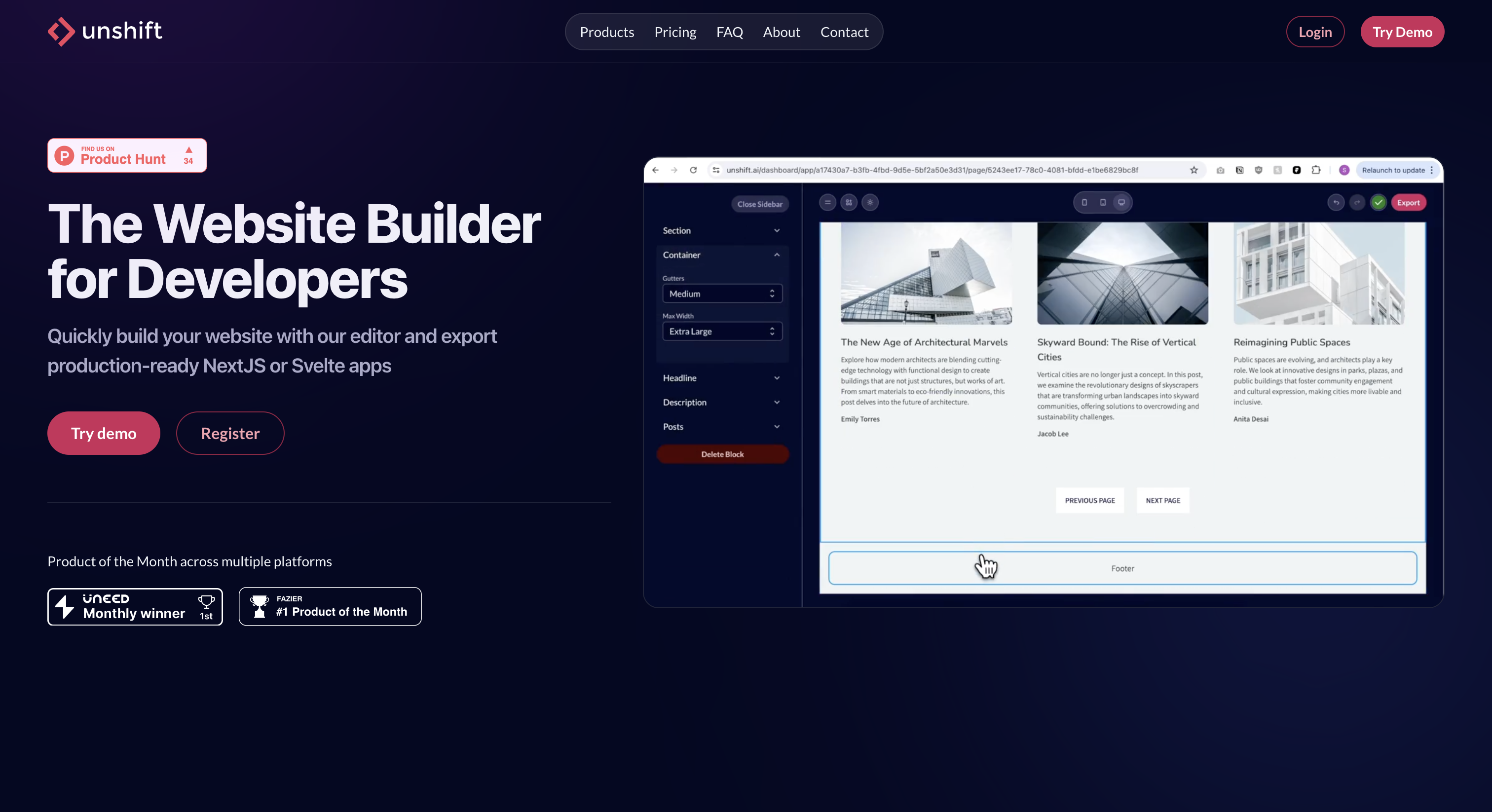
Unshift AI es una herramienta diseñada para desarrolladores que desean construir sitios web de manera rápida y eficiente. La plataforma ofrece un editor intuitivo que permite crear y personalizar páginas web usando plantillas prediseñadas y bloques adaptables. Unshift AI destaca por su capacidad de exportar aplicaciones listas para producción en frameworks modernos como NextJS y Svelte, así como en HTML. Gracias a su integración con herramientas de código como TypeScript y ESLint, garantiza que el código sea limpio y escalable. Además, proporciona una biblioteca extensa de componentes y soporte para Tailwind CSS, facilitando un entorno amigable para el desarrollador. Imagina tener un kit de herramientas listo para armar tu sitio web con la flexibilidad de elegir cómo y con qué estructura construirlo, todo sin comprometer la calidad del código final.
Características principales de Unshift AI
Construcción Rápida de Sitios Web
Con Unshift AI, los desarrolladores pueden crear y personalizar páginas web rápidamente usando plantillas y bloques pre-diseñados. Esto agiliza el proceso de desarrollo, permitiendo más tiempo para enfocarse en la funcionalidad y el contenido.
Exportación a Frameworks Modernos
Unshift AI facilita la exportación del sitio a frameworks como NextJS, Svelte o HTML. Esto garantiza flexibilidad y rendimiento, adaptándose a las necesidades específicas del proyecto sin comprometer la calidad del código.
Código Listo para Producción
El acceso a código optimizado con TypeScript y ESLint permite a los desarrolladores personalizar y extender su aplicación sin restricciones. Esto asegura un tránsito suave del desarrollo al despliegue, reduciendo considerablemente errores y problemas de mantenimiento.
Ciclo de Desarrollo Rápido
Con integración de herramientas como ESLint y Prettier, se garantiza que el código cumpla con los estándares más altos. Los desarrolladores pueden enfocarse en la lógica y fuentes de datos del negocio, acelerando el proceso de desarrollo.
Sistema de Diseño Personalizable
Unshift AI ofrece la posibilidad de adaptar tipografías, colores y estilos de componentes a la identidad de la marca. Esto permite una personalización única y un toque personal en cada aplicación desarrollada.
Casos de uso de Unshift AI
Optimización de la Productividad para Desarrolladores: Los desarrolladores pueden acelerar su flujo de trabajo utilizando Unshift AI para generar contenido automáticamente y manejar elementos de diseño de manera eficiente, ahorrando tiempo en la creación manual.
Creación de Páginas Web para Startups: Las startups pueden utilizar las plantillas pre-diseñadas y la exportación a NextJS para lanzar rápidamente sus sitios web, asegurando flexibilidad y rendimiento sin limitaciones de proveedor.
Diseño Personalizado para Marcas: Las empresas que buscan una identidad única pueden personalizar su sistema de diseño ajustando tipografías, colores y estilos de componentes, asegurando que su marca se destaque en línea.
Proyectos de Estudiantes en Desarrollo Web: Los estudiantes pueden utilizar la amplia biblioteca de componentes y la integración con Tailwind CSS para aprender y experimentar con diferentes frameworks, potenciando su aprendizaje práctico.
Automatización de Aplicaciones para Negocios: Las empresas pueden optimizar su ciclo de desarrollo utilizando las prácticas de codificación recomendadas, integrando fuentes de datos y lógica de negocio de manera ágil para lanzar aplicaciones escalables.
Guías de usuario de Unshift AI
Step 1: Construye tu sitio web utilizando plantillas pre-diseñadas y bloques personalizables.
Step 2: Personaliza elementos de diseño como colores y tipografía para dar vida a tu visión.
Step 3: Exporta tu sitio web a NextJS, Svelte o HTML según tus necesidades del proyecto.
Step 4: Accede al código listo para producción optimizado con TypeScript y ESLint.
Step 5: Descarga el código completo y adáptalo libremente sin restricciones de proveedor.
Preguntas frecuentes sobre Unshift AI
Análisis del Sitio Web de Unshift AI
Alternativas a Unshift AI
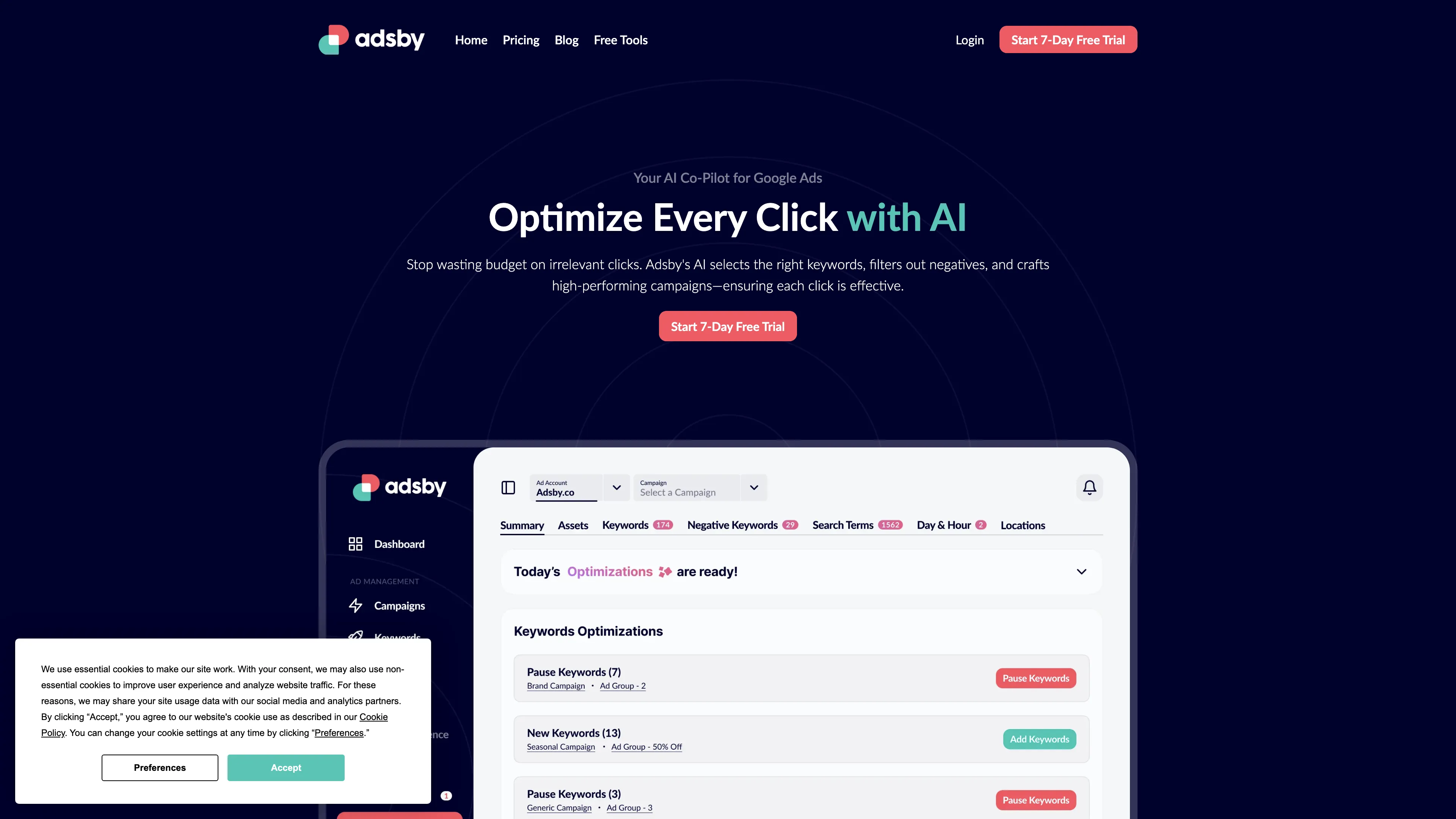
Adsby optimiza tus campañas de Google Ads con AI, maximizando el ROI mediante selecciones precisas de palabras clave y generación rápida de contenido publicitario.
Agentplace permite crear sitios web y aplicaciones AI adaptables sin necesidad de programar, utilizando solo texto. Despliega en segundos y responde dinámicamente a las necesidades del usuario.
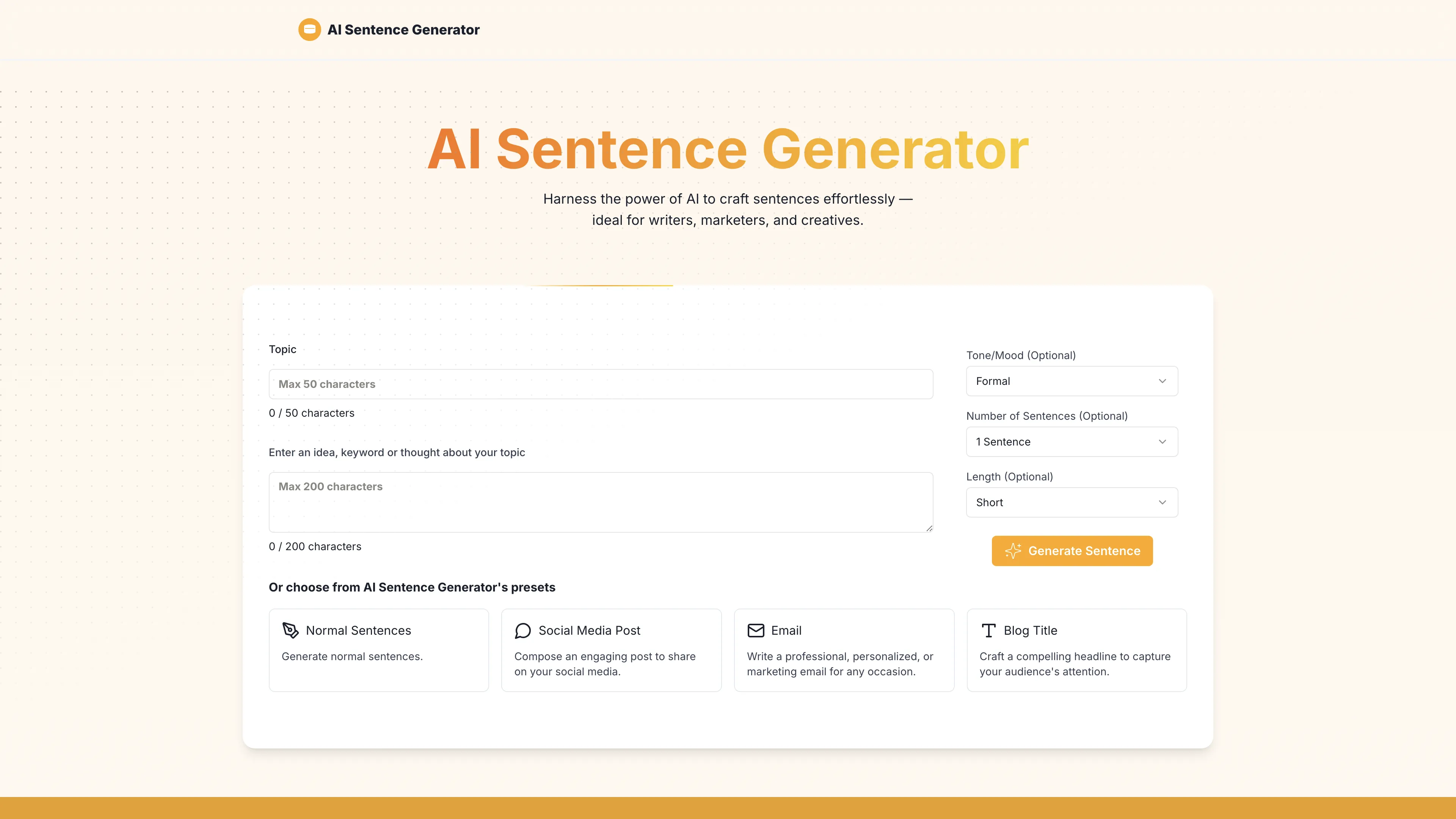
AI Sentence Generator utiliza modelos de IA y PNL para crear frases personalizadas rápidamente, mejorando la productividad sin almacenar tus datos.
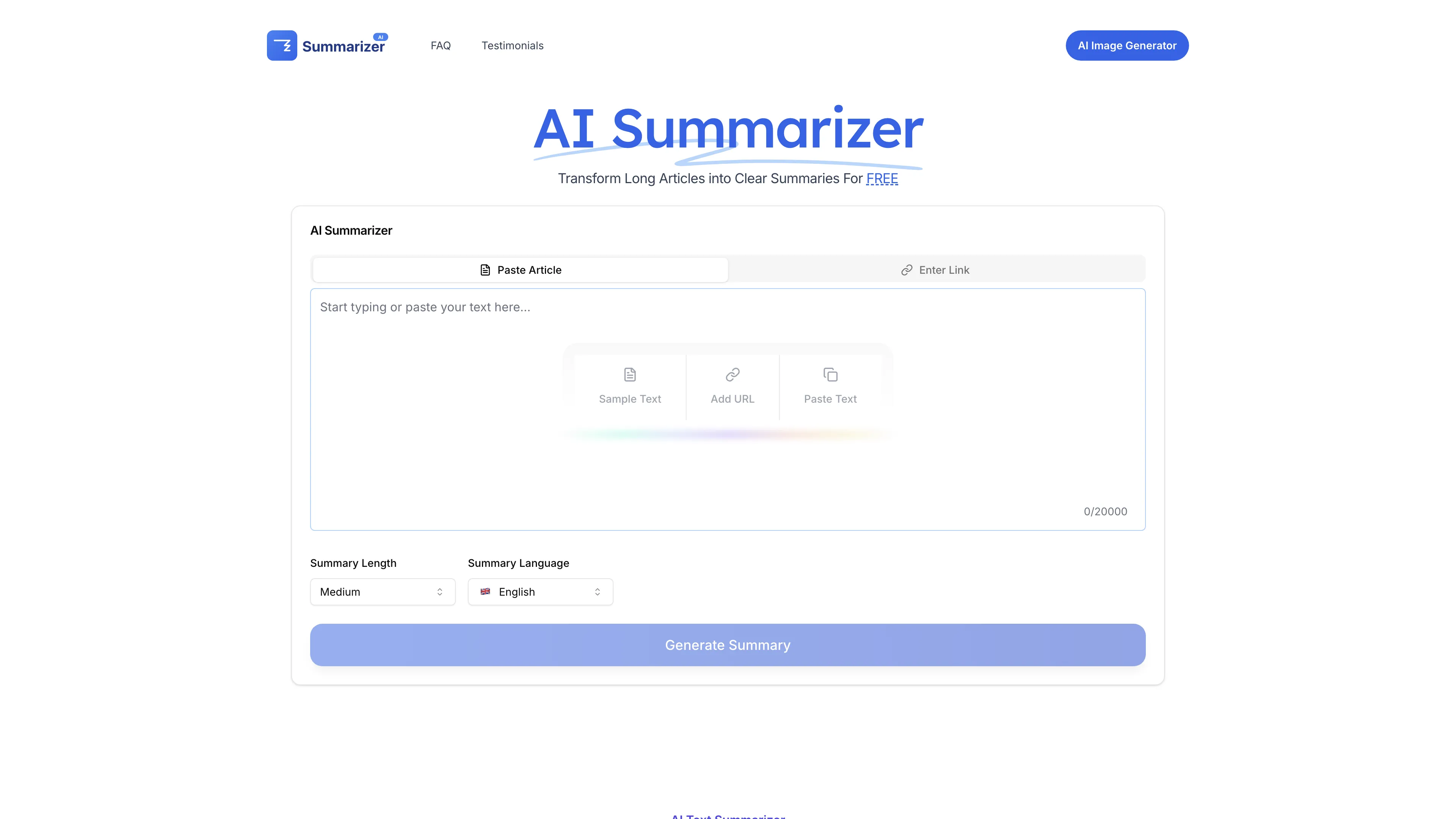
AI Summarizer transforma largos artículos en claros resúmenes gratis, manteniendo el contexto y soportando múltiples idiomas.
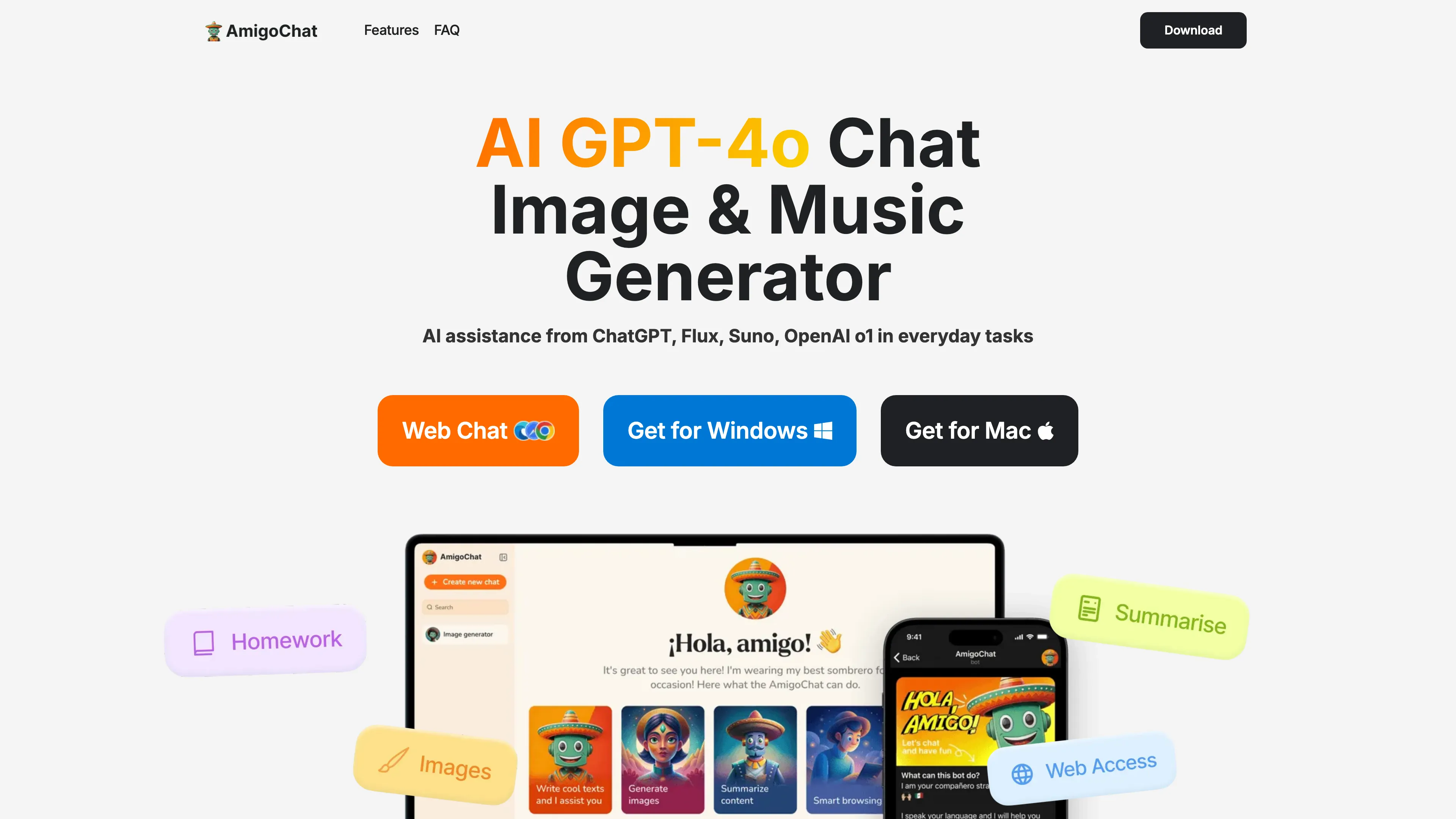
AmigoChat es un amigo virtual, asistente y chat basado en IA, que ofrece conversaciones flexibles y seguras con humor y características únicas como creación de imágenes y generación de artículos.
Un asistente de IA privado, sin registro ni seguimiento, que almacena todo localmente y es gratuito con prompts ilimitados.