Flowbite
Flowbite es una biblioteca de componentes UI basada en Tailwind CSS, que facilita la creación rápida de interfaces web con soporte para modos oscuro y RTL.

Flowbite? Introducción
Flowbite es una biblioteca de componentes UI basada en Tailwind CSS que facilita la creación de interfaces web atractivas. Compatible con modos oscuro y RTL y siguiendo un diseño responsivo, Flowbite ofrece más de 56 tipos de componentes, como botones, menús desplegables y barras de navegación. Su editor WYSIWYG, construido con Tip Tap y Tailwind CSS, permite editar y estilizar texto, imágenes y tablas sin complicaciones. Además, la inclusión de archivos de diseño en Figma y una colección de iconos SVG amplifican su utilidad. Este enfoque sin 'magia oculta' resulta ideal tanto para principiantes como para desarrolladores avanzados.
Características principales de Flowbite
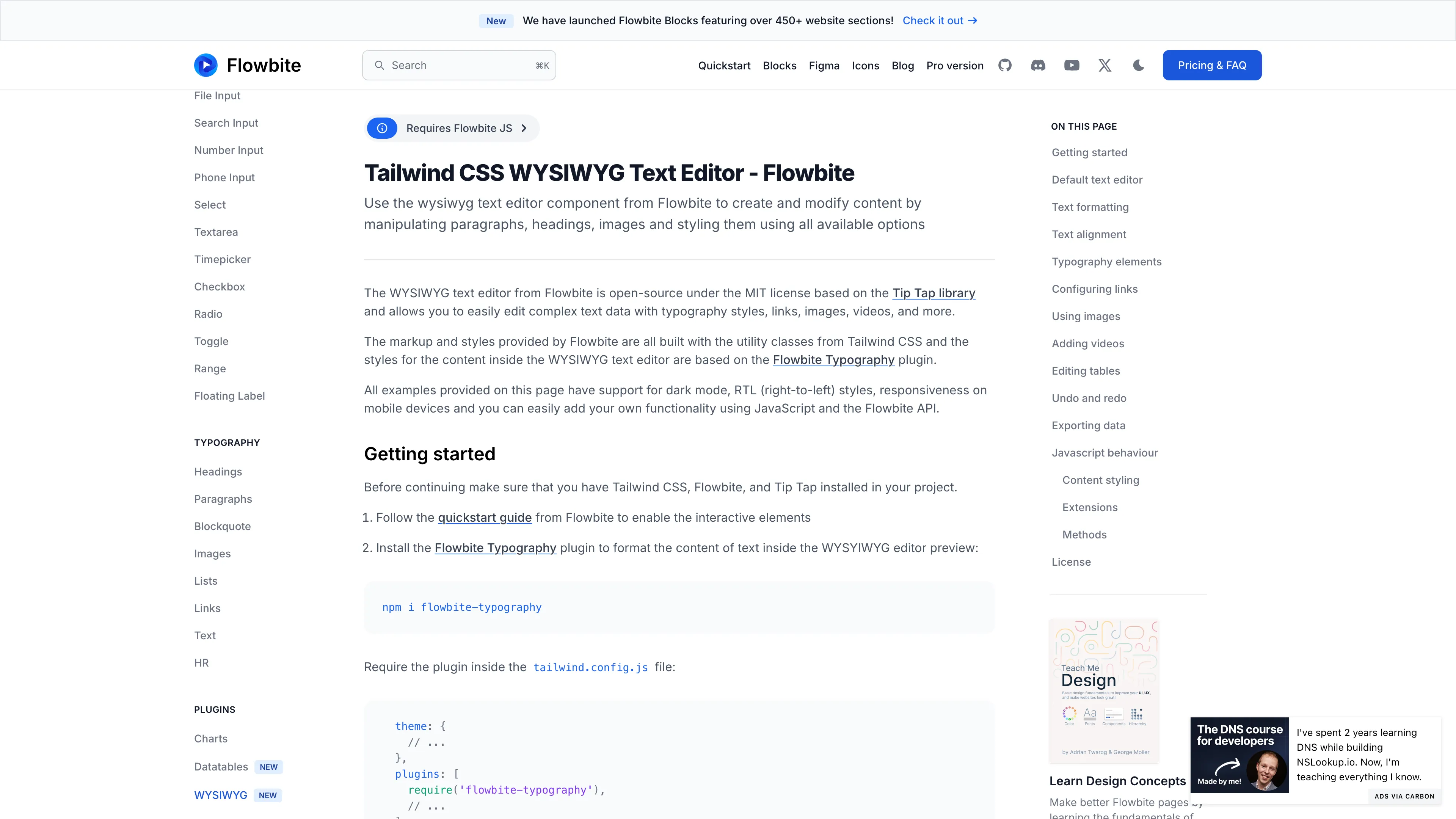
Editor de texto WYSIWYG
Facilita la creación y modificación de contenido con la edición de texto, imágenes y videos, ideal para quienes buscan una interfaz de usuario fluida y personalizable.
Soporte de Dark Mode y RTL
Ofrece compatibilidad con el modo oscuro y escritura de derecha a izquierda, asegurando una experiencia inclusiva y visualmente agradable para todos los usuarios.
Diseño responsivo y enfoque mobile-first
Garantiza que tu sitio web se vea genial en dispositivos móviles, ayudando a alcanzar una audiencia más amplia sin sacrificar la funcionalidad.
Biblioteca Flowbite UI y Tailwind CSS
Combina la potencia de Tailwind CSS con una colección extensa de componentes UI, facilitando el prototipado rápido y la implementación efectiva de interfaces de usuario.
Integración con Figma
Permite diseñar y prototipar antes de codificar, utilizando archivos de Figma basados en las clases de Tailwind CSS, esencial para un flujo de trabajo de diseño eficiente.
Casos de uso de Flowbite
Creación de Blogs Interactivos: Los desarrolladores de contenido pueden usar el editor de texto WYSIWYG de Flowbite para editar textos, imágenes, y videos, facilitando la creación y estilización de blogs sin complicaciones técnicas.
Portales Educativos con Diseño Responsivo: Los diseñadores pueden construir portales educativos adaptativos usando los componentes de Flowbite con soporte para modo oscuro y RTL, mejorando la experiencia de aprendizaje en dispositivos móviles.
Prototipado Rápido de Interfaces: Los diseñadores UX/UI pueden aumentar su eficiencia usando los archivos de Figma de Flowbite, diseñando y prototipando sitios web antes de escribir una sola línea de código.
Desarrollo de E-commerce Atractivo: Los desarrolladores de tiendas en línea pueden integrar fácilmente elementos como botones, menús desplegables, y modales de Flowbite, creando interfaces de usuario atractivas y funcionales rápidamente.
Aplicaciones Empresariales Interactivas: Los programadores pueden utilizar componentes avanzados y elementos interactivos de Flowbite, como selectores de fecha y tooltips, para desarrollar aplicaciones empresariales que mejoren la productividad y usabilidad.
Guías de usuario de Flowbite
Paso 1: Instala Tailwind CSS en tu proyecto.
Paso 2: Incluye la biblioteca Flowbite en tu configuración de Tailwind CSS.
Paso 3: Usa los ejemplos proporcionados para integrar componentes como botones, dropdowns y modales.
Paso 4: Personaliza los componentes utilizando las clases de utilidad de Tailwind CSS.
Paso 5: Si lo necesitas, utiliza los archivos de Figma para diseñar antes de codificar.
Preguntas frecuentes sobre Flowbite
Análisis del Sitio Web de Flowbite
- India14.9%
- Indonesia7.2%
- United States6.6%
- Vietnam4.5%
- Pakistan3.6%
Alternativas a Flowbite
Agentplace permite crear sitios web y aplicaciones AI adaptables sin necesidad de programar, utilizando solo texto. Despliega en segundos y responde dinámicamente a las necesidades del usuario.
AgentQL permite la extracción de datos y automatización web con lenguaje natural, evitando selectores frágiles y ofreciendo resultados precisos y consistentes.
Allapi.ai facilita la automatización de procesos mediante APIs, destacándose por su capacidad de integración sencilla y eficiente en diversas plataformas.
Augment UI te permite prototipar interfaces frontend rápidamente usando AI y editar el código en el navegador.
Blackbox AI es un asistente de codificación impulsado por IA que ofrece autocompletado, generación de código, optimización de errores y seguimiento de versiones para mejorar la productividad del desarrollador.
Bolt.new te permite crear, ejecutar y desplegar aplicaciones web full-stack con solo una instrucción, todo directamente en tu navegador sin escribir código.





