Pricing Table Builder
Pricing Table Builderは迅速に埋め込み可能な価格表を作成し、月額、年額などの多様な価格構造に対応し、完全無料で利用できます。

Pricing Table Builder の紹介
Pricing Table Builderは、価格表を瞬時に作成し、ウェブサイトに埋め込むことができる素晴らしい無料ツールです。月額、年額、一回払いの価格構造をサポートし、スライダーを使った価格計算や比較表も簡単に設定可能です。5つのトレンディなテンプレートが用意されており、更に多くのデザインが進行中です。色や通貨、機能、数式、レイアウトのカスタマイズが可能で、レスポンシブ対応と高性能も提供します。ウェブページに埋め込むこともできますし、共有リンクを生成してプロスペクトに送ることも可能です。短時間でプロフェッショナルな価格表が欲しい企業にとって、非常に役立つツールですね。
Pricing Table Builder の主な機能
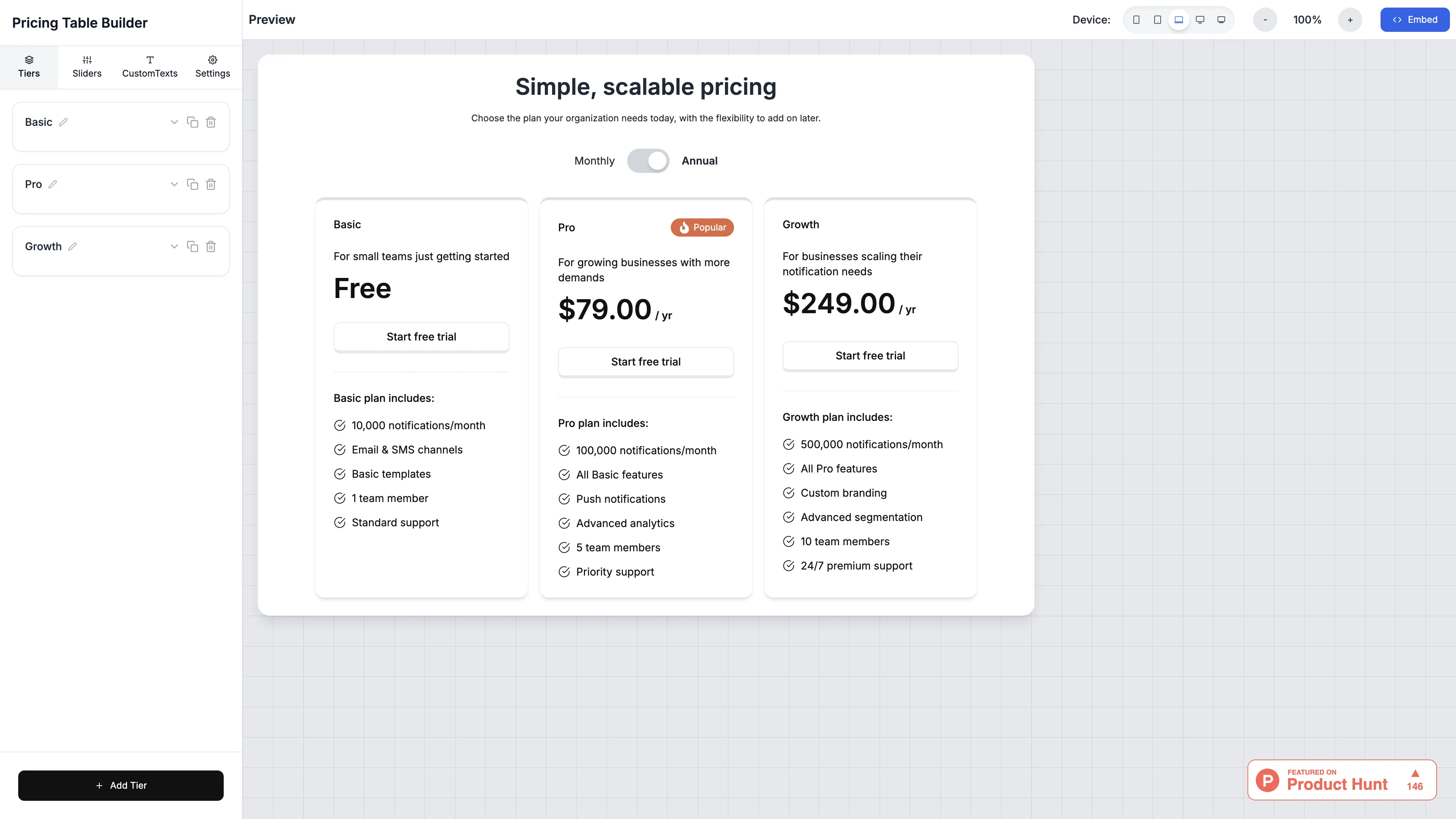
短時間でプロフェッショナルな価格表を作成
数分で見栄えの良い価格表を作成できる。テンプレートを使用して簡単に開始し、すぐに埋め込み可能なリンクやURLを生成。
月額、年額、一括払いに対応
さまざまな料金体系に対応。サブスクリプションや一回限りの支払い設定が柔軟に可能。
スライダーでの価格計算
スライダー式の操作で簡単に価格を計算。ユーザーが複数のオプションを視覚的に選べるのが便利。
比較表の作成
複数のプランを比較する表を直感的に作成。顧客にわかりやすく、選びやすい情報提供が可能。
高いカスタマイズ性とレスポンシブ対応
色、通貨、機能、計算式、レイアウトを細かく設定可能。どのデバイスでも優れたパフォーマンスを発揮。
Pricing Table Builder の使用例
スタートアップの料金プラン比較:スタートアップ企業が月額および年額の料金プランを簡単に比較できる表を作成し、ウェブサイトに埋め込むことで、見込み客に最大の透明性と選択肢を提供します。このツールの比較表機能とカスタマイズ可能なテンプレートが大いに役立ちます。
フリーランサーのプロジェクト予算計算:フリーランサーがクライアント向けにスライダーに基づいた価格計算を利用して、異なるサービスのコストを簡単に提示できます。これにより、クライアントに対して明確でプロフェッショナルな見積もりを提供できます。
電商サイトの商品価格設定:オンラインショップのオーナーがシンプルでおしゃれな価格表を作成し、さまざまな商品やサブスクリプションプランの価格を明確に表示します。テンプレートとカスタムカラースキームを利用して、ブランドの一貫性を保つことができます。
教育機関のコース料金表示:大学やオンライン教育プラットフォームがコースごとに異なる料金プランを持つ場合、このツールを使用して各コースの料金比較表を迅速に作成し、学生に対してわかりやすく提示できます。これにより、より多くの学生が自分に適したコースを選びやすくなります。
イベントの参加費段階設定:イベントオーガナイザーが複数の参加料金オプションを提供し、早期割引やVIPパッケージなどを利用して、価格スライダー機能でユーザーに複数の選択肢を簡単に提示できます。これにより、登録プロセスがスムーズになります。
Pricing Table Builder のユーザーガイド
ステップ1: journey.ioへアクセスして、Pricing Table Builderツールを探します。
ステップ2: お好みのトレンディーなテンプレートを選択します(5種類のテンプレートから選べます)。
ステップ3: 月額、年額、一回払いの料金構造を設定します。スライダーを使って簡単に金額を調整できます。
ステップ4: 価格計算のためのスライダーや比較表を追加します。色、通貨、機能、レイアウトなどを設定します。
ステップ5: 完成した価格表をウェブサイトに埋め込みたい場合は、埋め込みコードを生成し、他の人と共有するには共有リンクを生成します。
Pricing Table Builder によくある質問
Pricing Table Builder のウェブサイト分析
- United States45.8%
- Germany16.9%
- France7.0%
- United Kingdom4.8%
- India3.6%
Pricing Table Builder の代替品
Agentplaceは、テキストだけでAIウェブサイトやアプリを作成し、即座に公開できるプラットフォームです。コーディング不要、ダイナミックなUIと音声モードで使いやすさを提供します。
Flowbiteは、Tailwind CSSに基づいたオープンソースのUIコンポーネントライブラリで、簡単に高度なインタラクティブ要素とレスポンシブデザインを実現できます。